推荐11款jQuery开发的复选框和单选框美化插件_jquery
作者:Chris Spooner
翻译:Terry li - GBin1.com
英文: jQuery Plugins for Styling Checkbox & Radio Buttons
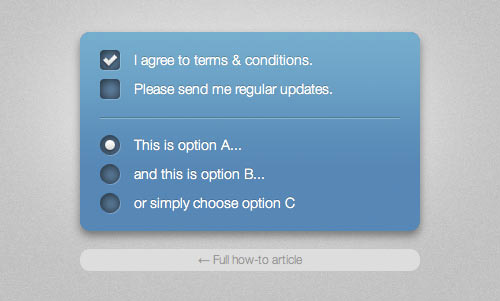
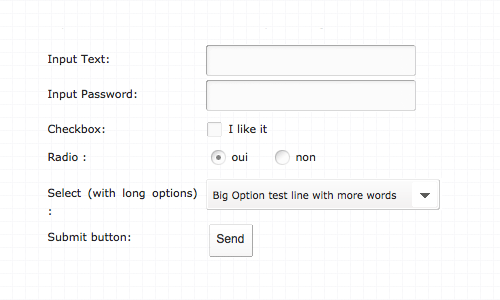
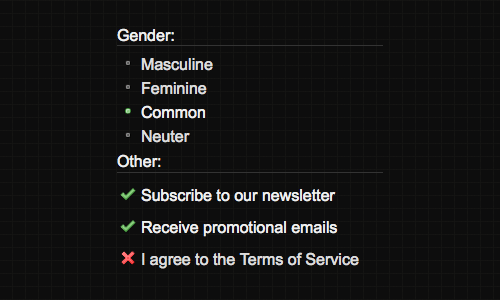
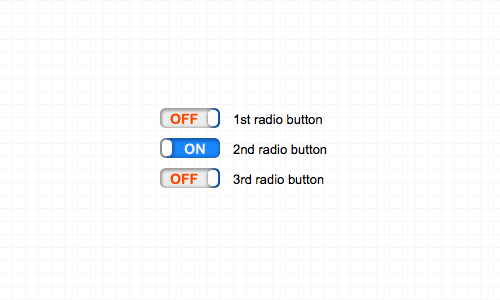
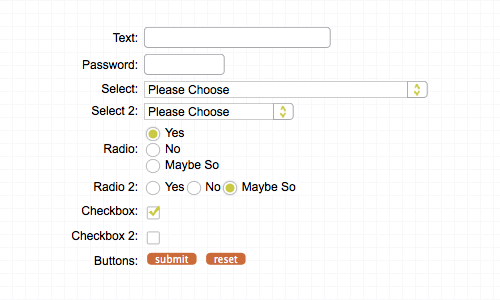
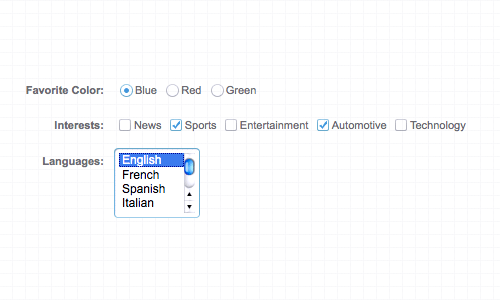
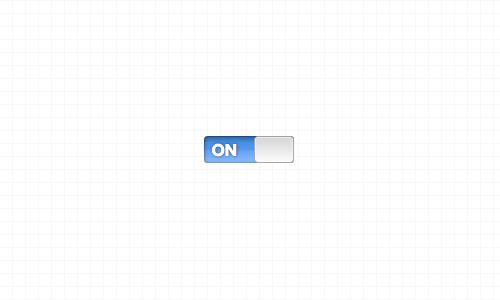
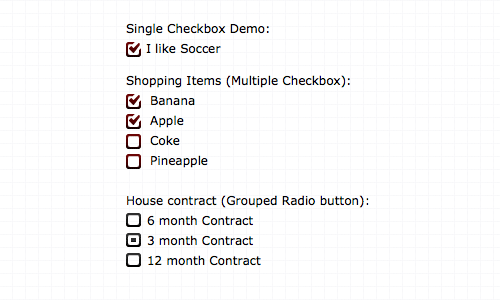
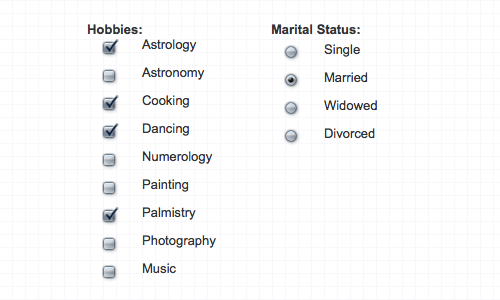
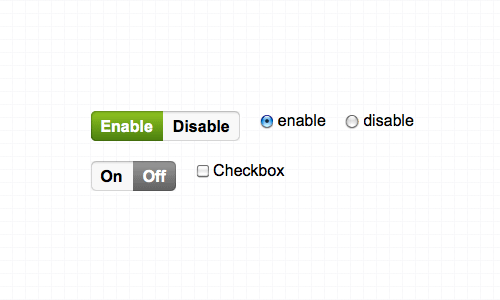
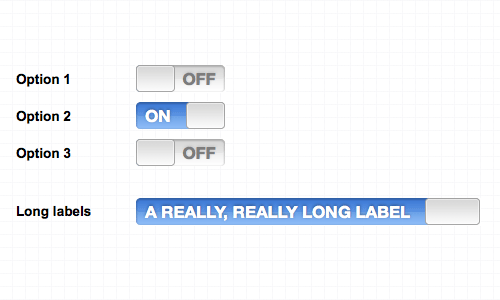
web开发中所有的输入控件中复选框和单选框的样式是最难去设计的,因为不同的浏览器及其操作系统对于样式的渲染展现是不一样的。但是在jQuery的帮 助下我们可以整体的改变他们的样式。这里我们将介绍12款实用的美化插件来帮助大家设计简单直白的按钮设计,或者时尚的Iphone类型的开关按钮。
Fancy checkboxes and radio buttons with CSS











Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Verwenden Sie jQuery, um Echtzeitaktualisierungen des Status ausgewählter Kontrollkästchen zu implementieren
Feb 23, 2024 pm 03:45 PM
Verwenden Sie jQuery, um Echtzeitaktualisierungen des Status ausgewählter Kontrollkästchen zu implementieren
Feb 23, 2024 pm 03:45 PM
Mit jQuery den ausgewählten Status von Kontrollkästchen in Echtzeit aktualisieren. Bei der Webentwicklung kommt es häufig vor, dass wir den ausgewählten Status von Kontrollkästchen in Echtzeit aktualisieren müssen. Durch die Verwendung von jQuery können wir die Funktion zum Aktualisieren des ausgewählten Status des Kontrollkästchens in Echtzeit problemlos implementieren. Hier erfahren Sie, wie Sie diese Aufgabe mit jQuery ausführen. Zuerst müssen wir eine einfache HTML-Struktur vorbereiten, die mehrere Kontrollkästchen enthält:
 So implementieren Sie mit Vue Mehrfachauswahlfelder und Optionsfelder
Nov 07, 2023 am 11:42 AM
So implementieren Sie mit Vue Mehrfachauswahlfelder und Optionsfelder
Nov 07, 2023 am 11:42 AM
So implementieren Sie mit Vue Mehrfachauswahlfelder und Optionsfelder. Vue ist ein beliebtes JavaScript-Framework, das in der Webentwicklung weit verbreitet ist. In Vue können wir problemlos verschiedene interaktive Effekte implementieren, darunter Mehrfachauswahlfelder und Optionsfeldfelder. In diesem Artikel wird erläutert, wie Sie mit Vue Mehrfachauswahlfelder und Optionsfelder implementieren, und es werden spezifische Codebeispiele bereitgestellt. Implementieren einer Mehrfachauswahlbox Eine Mehrfachauswahlbox wird verwendet, um dem Benutzer die Auswahl mehrerer Optionen zu ermöglichen. In Vue können wir die V-Model-Direktive verwenden, um eine bidirektionale Datenbindung von Mehrfachauswahlfeldern zu implementieren. Hier ist ein einfaches Beispiel
 So verwenden Sie die Kontrollkästchenkomponente in Uniapp
Jul 04, 2023 pm 12:05 PM
So verwenden Sie die Kontrollkästchenkomponente in Uniapp
Jul 04, 2023 pm 12:05 PM
So verwenden Sie die Checkbox-Komponente in Uniapp In Uniapp ist die Checkbox-Komponente eine häufige Benutzerinteraktionskomponente und wird häufig für die Auswahl mehrerer Optionen verwendet. In diesem Artikel wird die Verwendung der Checkbox-Komponente in Uniapp vorgestellt und Codebeispiele bereitgestellt. Einführung der Kontrollkästchenkomponente Auf der Seite, die die Kontrollkästchenkomponente verwenden muss, müssen Sie zunächst die uniapp-Kontrollkästchenkomponente vorstellen. Sie können der .vue-Datei der Seite den folgenden Code hinzufügen: <template><view>
 Verwenden Sie jQuery, um den aktivierten Status eines Kontrollkästchens zu ermitteln
Feb 25, 2024 pm 12:18 PM
Verwenden Sie jQuery, um den aktivierten Status eines Kontrollkästchens zu ermitteln
Feb 25, 2024 pm 12:18 PM
Wie kann ich mit jQuery feststellen, ob ein Kontrollkästchen aktiviert ist? Bei der Webentwicklung kommt es häufig vor, dass wir feststellen müssen, ob ein Kontrollkästchen aktiviert ist. Diese Funktionalität kann einfach mit jQuery erreicht werden. Im Folgenden wird erläutert, wie Sie mit jQuery feststellen, ob ein Kontrollkästchen aktiviert ist, und wie Sie spezifische Codebeispiele anhängen. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliothek in Ihre HTML-Seite einbinden:
 Untersuchen Sie, wie jQuery mit dem Aktivieren und Deaktivieren von Kontrollkästchen umgeht
Feb 26, 2024 am 08:09 AM
Untersuchen Sie, wie jQuery mit dem Aktivieren und Deaktivieren von Kontrollkästchen umgeht
Feb 26, 2024 am 08:09 AM
jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung von DOM-Operationen, Ereignisbehandlung, Animationseffekten usw. in der Webentwicklung verwendet wird. Auf Webseiten sind Kontrollkästchen ein häufiges Formularelement, mit dem Benutzer mehrere Optionen auswählen können. In diesem Artikel wird erläutert, wie Sie mit jQuery die Auswahl und Deaktivierung von Kontrollkästchen durchführen, und es werden spezifische Codebeispiele bereitgestellt. 1. Grundkenntnisse über Kontrollkästchen In HTML werden Kontrollkästchen wie folgt dargestellt:
 PHP-Formularverarbeitung: Tipps zur Verwendung von Mehrfachauswahlfeldern, Optionsfeldern und Dropdown-Listen
Aug 07, 2023 pm 11:29 PM
PHP-Formularverarbeitung: Tipps zur Verwendung von Mehrfachauswahlfeldern, Optionsfeldern und Dropdown-Listen
Aug 07, 2023 pm 11:29 PM
PHP-Formularverarbeitung: Tipps zur Verwendung von Mehrfachauswahlfeldern, Optionsfeldern und Dropdown-Listen In der Webentwicklung sind Formulare eine der wichtigen Möglichkeiten für Benutzer, mit der Website zu interagieren. Die Mehrfachauswahlfelder, Optionsfelder und Dropdown-Listen im Formular sind einige gängige Benutzereingabeoptionen. In diesem Artikel wird die Verwendung von PHP zur Verarbeitung dieser Formularelemente vorgestellt und entsprechende Codebeispiele gegeben. Mehrfachauswahlfeld Mit einem Mehrfachauswahlfeld kann der Benutzer mehrere Optionen auswählen. In HTML können Sie <inputtype="checkbox"&g verwenden
 Tutorial zur Verwendung von jQuery zur dynamischen Erkennung des aktivierten Status eines Kontrollkästchens
Feb 24, 2024 pm 04:21 PM
Tutorial zur Verwendung von jQuery zur dynamischen Erkennung des aktivierten Status eines Kontrollkästchens
Feb 24, 2024 pm 04:21 PM
jQuery-Tutorial: Den ausgewählten Status eines Kontrollkästchens dynamisch überwachen In der Webentwicklung stoßen wir häufig auf Situationen, in denen wir den ausgewählten Status eines Kontrollkästchens überwachen und entsprechende Vorgänge entsprechend ausführen müssen. Diese Funktion lässt sich einfach mit jQuery implementieren und verbessert so das Benutzererlebnis und die Interaktion. In diesem Tutorial erfahren Sie, wie Sie mit jQuery den aktivierten Status eines Kontrollkästchens dynamisch überwachen und spezifische Codebeispiele anhängen. 1. Importieren Sie die jQuery-Bibliothek. Bevor wir beginnen, müssen wir zuerst die jQuery-Bibliotheksdatei einführen. Sie können über den folgenden CDN-Link darauf zugreifen
 Java-Fehler: JavaFX-Checkbox-Fehler, wie man damit umgeht und ihn vermeidet
Jun 24, 2023 pm 04:01 PM
Java-Fehler: JavaFX-Checkbox-Fehler, wie man damit umgeht und ihn vermeidet
Jun 24, 2023 pm 04:01 PM
Mit der kontinuierlichen Weiterentwicklung der Java-Technologie ist JavaFX für immer mehr Entwickler zur ersten Wahl geworden. JavaFX ist ein leistungsstarkes GUI-Framework (Graphical User Interface), das viele UI-Komponenten und Steuerelemente bereitstellt. Eine davon ist CheckBox. Mithilfe von Kontrollkästchen können Benutzer eine oder mehrere Optionen aus mehreren Optionen auswählen. Obwohl das Kontrollkästchen eine einfache und nützliche UI-Komponente ist, können Entwickler in echten JavaFX-Anwendungen manchmal auf Kontrollkästchenfehler stoßen. In diesem Artikel wird Java besprochen






