SharePoint 客户端对象模型 (一) ECMA Script_javascript技巧
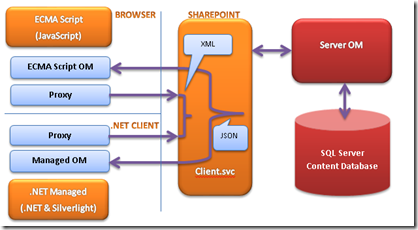
所谓的客户端对象模型就是调用了背后的WCF服务来提供数据,为了减轻数据的访问量数据包使用JSON,我们还可以看到对象模型的设计也加入了诸多对于减轻数据访问量的考量。技术上没有什么新意,你要愿意,在SharePoint2007里面也可以实现类似的功能,当然在使用上方便了我们不少

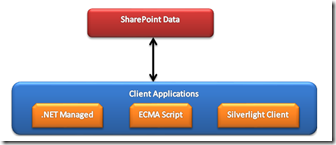
三种使用客户端模型的.NET托管、ECMA脚本,SilverLightClient.
本文讲阐述如何使用.NET托管代码来访问SharePoint对象模型。
ECMAScript Client OM需要注意的几个点
- ECMAScript仅能够在SharePoint站点里面使用,不能够在其他的Asp.NET站点里使用ECMAScript来访问SharePoint站点资源,也不能够跨SharePoint站点访问资源;
- JQuery和ECMAScript使用起来不会有冲突;
- 为了安全的更新内容,在使用ECMAScript的画面里添加
- 在随后你将会看到的代码里为了减轻加载的数据量,可以指定需要加载的内容,例如client.Context.load(this.web,'Title','Id','Created'), 这里的属性值名称使用和CAML一样的体系,对大小写敏感;
- 为确保你的代码执行在SP.JS加载完之后再被调用,可以使用ExecuteOrDelayUntilScriptLoaded(myjsFunction, “sp.js”)。
我们看看SharePoint OM和客户端OM的一个简单的匹配关系:
| 服务器端OM | 客户端OM |
| SPContext | ClientContext |
| SPSite | Site |
| SPWeb | Web |
| SPList | List |
| SPListItem | ListItem |
| SPField | Field |
看看最后会呈现的效果,下图是初步计划的功能,主要设计列表的创建、查询以及管理,另外也涉及上传文件的Case,后续里如果有重要的也会逐步加进来。
里面的链接会调用UI方面的Javascript接口创建SharePoint2010风格的弹出窗口,弹出窗口的后台页面位于SitePage文档库内,请注意这个仅仅适用于打开的页面是WebPart page,如果不是打开的时候会报错误:“The Ribbon Tab with id: "Ribbon.Read" has not been made available for this page or does not exist”。
(注意,此Page在之后都不会被用到,留在这里仅为了解释Ribbon用)
创建列表:
首先,通过Designer,加入以下两个Script链接:
ECMAScriptOM和.NET Managed ClientOM(随后会讲到)异曲同工,但也有几点需要注意的:
- 在ClientContext里面不能使用服务器端URLs;
- 不支持LINQ;
- 本质上ECMAScript OM是异步的
代码非常的简单易懂,里面有个好玩的东西SP.UI.Notify.addNotification,通过这个类可以在调用的画面里显示提示消息,非常的SharePoint。
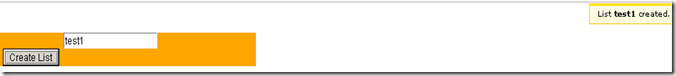
演示结果如下:
在文本框里输入列表名字后,点击"Create List”按钮,生成列表后会在右上角提示“List test1 created”,本例中使用annoucement做为列表类型。
源代码如下:
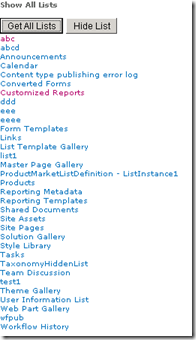
获取所有列表:
同样,先看一下效果,点击“Get All List”按钮,会将当前站点下的所有列表都读取出来并设置了响应的超链接属性,点击“Hide List”按钮则将之隐藏(实际上就是个Div)
代码非常的直接,只说明一个点,getEnumerator()以及moveNexst(), get_current()等JavaScript函数的使用为遍历集合提供了很好的方法。
源代码:
function getLists(){
var clientContext = new SP.ClientContext();
var oWebSite = clientContext.get_web();
listCollection = oWebSite.get_lists();
clientContext.load(listCollection);
clientContext.executeQueryAsync(Function.createDelegate(this, this.onGetListsSucceeded), Function.createDelegate(this, this.onGetListsFailed));
}
function onGetListsSucceeded(){
var str = "";
var listsEnumerator = listCollection.getEnumerator();
while(listsEnumerator.moveNext()){
var objList = listsEnumerator.get_current();
str += "" + objList.get_title() + "" + "
";
}
document.getElementById("lists").innerHTML = str;
}
function onGetListsFailed(sender, args){
alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}
CAML查询:
这里面提供了两种方式查询,一个按DueDate,一种按Title,当然功能可以设计的更加有利于用户使用些,Demo里就不做过多渲染。点击Search就可以进行数据的查询,有一点小发现,如果使用
- 单独在某个页面里面放入calendar控件,然后添加以下代码:
-
使用SharePoint Calendar控件
做了一段对控件显示的控制,选择Date则出现输入Date的控件,选择Title则出现输入Title的控件,本来想用JQuery的方法,后来一下没想起来JQuery的Selector写法,半土不洋的用了下面的方法结合控制:
关于CAML查询的细节本身也不做过多说明,如果有兴趣可以参见拙文(http://www.cnblogs.com/johnsonwong/archive/2011/02/27/1966008.html),这是一篇针对2007版本的CAML,在2010里有了很多增强,譬如跨列表Joint查询等,随后会发布相应2010的版本。
需要注意的知识是:
里面使用了对field的查询,注意相关API的调用;
ClientContext里面对若干个结果集进行操作,但需要调用Load对不同结果集进行加载:clientContext.load(fieldCollection);clientContext.load(listItemCollection);
如果有需要读取的字段值需要在CAML查询XML里面显示说明,否则不会返回到结果集里,这也是出于对性能的考虑
function search(){
var clientContext = new SP.ClientContext();
var oWebSite = clientContext.get_web();
var list = oWebSite.get_lists().getByTitle("Tasks");
fieldCollection = list.get_fields();
var camlQuery = new SP.CamlQuery();
camlQuery.set_viewXml( "
"
"
"
"
"
"
listItemCollection = list.getItems(camlQuery);
clientContext.load(fieldCollection);
clientContext.load(listItemCollection);
clientContext.executeQueryAsync(Function.createDelegate(this, this.onSearchListSucceeded), Function.createDelegate(this, this.onSearchListFailed));
}
function onSearchListSucceeded(){
var str = "";
var listItemEnumerator = listItemCollection.getEnumerator();
var fieldsEnumerator = fieldCollection.getEnumerator();
while(listItemEnumerator.moveNext()){
var oListItem = listItemEnumerator.get_current();
str += "Item " + oListItem.get_id() + ":"
while(fieldsEnumerator.moveNext()){
var oField = fieldsEnumerator.get_current();
str += oField.get_staticName() + "
";
}
str += "
";
}
document.getElementById("lists").innerHTML = str;
}
function onSearchListFailed(sender, args){
alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}
操作文件:
遗憾的是在ECMAScript里面无法上传文件,虽然有SP.File对象,但更多的是对获取回来的SP.File对象进行操作。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
![VMware Horizon Client kann nicht geöffnet werden [Fix]](https://img.php.cn/upload/article/000/887/227/170835607042441.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon Client kann nicht geöffnet werden [Fix]
Feb 19, 2024 pm 11:21 PM
VMware Horizon Client kann nicht geöffnet werden [Fix]
Feb 19, 2024 pm 11:21 PM
Mit VMware Horizon Client können Sie bequem auf virtuelle Desktops zugreifen. Manchmal kann es jedoch bei der virtuellen Desktop-Infrastruktur zu Startproblemen kommen. In diesem Artikel werden die Lösungen erläutert, die Sie ergreifen können, wenn der VMware Horizon-Client nicht erfolgreich gestartet werden kann. Warum wird mein VMware Horizon-Client nicht geöffnet? Wenn beim Konfigurieren von VDI der VMWareHorizon-Client nicht geöffnet ist, kann ein Fehler auftreten. Bitte bestätigen Sie, dass Ihr IT-Administrator die richtige URL und die richtigen Anmeldeinformationen angegeben hat. Wenn alles in Ordnung ist, befolgen Sie die in dieser Anleitung aufgeführten Lösungen, um das Problem zu beheben. Beheben Sie, dass sich der VMWareHorizon-Client nicht öffnet, wenn VMW auf Ihrem Windows-Computer nicht geöffnet wird
![Der VMware Horizon-Client friert beim Herstellen einer Verbindung ein oder bleibt stehen [Fix]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Der VMware Horizon-Client friert beim Herstellen einer Verbindung ein oder bleibt stehen [Fix]
Mar 03, 2024 am 09:37 AM
Der VMware Horizon-Client friert beim Herstellen einer Verbindung ein oder bleibt stehen [Fix]
Mar 03, 2024 am 09:37 AM
Wenn wir über den VMWareHorizon-Client eine Verbindung zu einem VDI herstellen, kann es vorkommen, dass die Anwendung während des Authentifizierungsprozesses einfriert oder die Verbindung blockiert wird. In diesem Artikel wird dieses Problem untersucht und Möglichkeiten zur Lösung dieser Situation aufgezeigt. Wenn der VMWareHorizon-Client einfriert oder Verbindungsprobleme auftreten, können Sie einige Maßnahmen ergreifen, um das Problem zu beheben. Beheben Sie, dass der VMWareHorizon-Client beim Herstellen einer Verbindung einfriert oder hängen bleibt. Wenn der VMWareHorizon-Client unter Windows 11/10 einfriert oder keine Verbindung herstellen kann, führen Sie die unten aufgeführten Lösungen aus: Überprüfen Sie die Netzwerkverbindung. Starten Sie den Horizon-Client neu. Überprüfen Sie den Status des Horizon-Servers. Löschen Sie den Client-Cache. Beheben Sie Ho
 PHP MQTT-Client-Entwicklungshandbuch
Mar 27, 2024 am 09:21 AM
PHP MQTT-Client-Entwicklungshandbuch
Mar 27, 2024 am 09:21 AM
MQTT (MessageQueuingTelemetryTransport) ist ein leichtes Nachrichtenübertragungsprotokoll, das häufig für die Kommunikation zwischen IoT-Geräten verwendet wird. PHP ist eine häufig verwendete serverseitige Programmiersprache, die zur Entwicklung von MQTT-Clients verwendet werden kann. In diesem Artikel wird die Verwendung von PHP zum Entwickeln eines MQTT-Clients vorgestellt und der folgende Inhalt umfasst: Grundkonzepte des MQTT-Protokolls Auswahl und Verwendungsbeispiele der PHPMQTT-Clientbibliothek: Verwendung des PHPMQTT-Clients zum Veröffentlichen und
 Wie kann das Problem gelöst werden, dass die Baidu Netdisk-Webseite den Client nicht starten kann?
Mar 13, 2024 pm 05:00 PM
Wie kann das Problem gelöst werden, dass die Baidu Netdisk-Webseite den Client nicht starten kann?
Mar 13, 2024 pm 05:00 PM
Wenn viele Freunde Dateien herunterladen, durchsuchen sie zuerst die Webseite und übertragen sie dann zum Herunterladen auf den Client. Manchmal stoßen Benutzer jedoch auf das Problem, dass die Baidu Netdisk-Webseite den Client nicht starten kann. Als Reaktion auf dieses Problem hat der Herausgeber eine Lösung für Sie vorbereitet, um das Problem zu lösen, dass der Client in Not nicht auf die Baidu Netdisk-Webseite verweisen kann. Lösung: 1. Möglicherweise ist Baidu Netdisk nicht die neueste Version. Öffnen Sie den Baidu Netdisk-Client manuell, klicken Sie auf die Schaltfläche „Einstellungen“ in der oberen rechten Ecke und dann auf Versionsaktualisierung. Wenn kein Update vorhanden ist, wird die folgende Aufforderung angezeigt. Wenn es ein Update gibt, befolgen Sie bitte die Anweisungen zum Aktualisieren. 2. Das Erkennungsdienstprogramm von Baidu Cloud Disk ist möglicherweise deaktiviert. Es ist möglich, dass wir das Erkennungsdienstprogramm von Baidu Cloud Disk manuell oder mithilfe von Sicherheitssoftware deaktivieren. Bitte schauen Sie es sich an
 Was ist der mobile Client?
Aug 16, 2023 pm 01:40 PM
Was ist der mobile Client?
Aug 16, 2023 pm 01:40 PM
Unter einem mobilen Client versteht man eine Anwendung, die auf einem Smartphone läuft und Nutzern in Form eines Native Clients oder eines Web Clients verschiedene Funktionen und Dienste zur Verfügung stellt. Mobile Clients können in zwei Formen unterteilt werden: Original-Clients und Web-Clients beziehen sich auf Anwendungen, die für bestimmte Betriebssysteme unter Verwendung bestimmter Programmiersprachen und Entwicklungstools geschrieben wurden. Der Vorteil von Web-Clients besteht darin, dass sie über eine gute plattformübergreifende Kompatibilität verfügen. , kann auf verschiedenen Geräten ohne Betriebssystemeinschränkungen ausgeführt werden, im Vergleich zum nativen Client kann es jedoch zu Leistungs- und Benutzererfahrungseinbußen beim Webclient kommen.
 So schreiben Sie einen FTP-Client in PHP
Aug 01, 2023 pm 07:23 PM
So schreiben Sie einen FTP-Client in PHP
Aug 01, 2023 pm 07:23 PM
So schreiben Sie einen FTP-Client in PHP 1. Einführung FTP (File Transfer Protocol) ist ein Protokoll, das für die Dateiübertragung im Netzwerk verwendet wird. Bei der Webentwicklung müssen wir häufig Dateien über FTP hoch- oder herunterladen. Als beliebte serverseitige Sprache bietet PHP leistungsstarke FTP-Funktionen, die uns das einfache Schreiben von FTP-Clients ermöglichen. In diesem Artikel wird erläutert, wie Sie mit PHP einen einfachen FTP-Client schreiben, und es werden Codebeispiele bereitgestellt. 2. Stellen Sie in PHP eine Verbindung zum FTP-Server her, wir können f verwenden
 Wie entferne ich das Schildlogo über dem Win11-Client?
Jan 05, 2024 am 11:21 AM
Wie entferne ich das Schildlogo über dem Win11-Client?
Jan 05, 2024 am 11:21 AM
Einige Win11-Benutzer haben bemerkt, dass das Schildlogo neben einigen Softwaresymbolen auf ihren PCs erscheint. Dies schützt Computersysteme und sogar die darin gespeicherten wichtigen Informationen und Daten vor Zugriffen. Wenn es Ihnen nicht gefällt, können Sie es mit der folgenden Methode lösen. So entfernen Sie das Schildlogo auf dem Win11-Client 1. Klicken Sie mit der rechten Maustaste auf die Taskleiste des Computers und wählen Sie „Task-Manager“. 2. Klicken Sie dann oben auf „Start“. 3. Suchen Sie hier nach „Windows Defender“, klicken Sie mit der rechten Maustaste und wählen Sie „Deaktivieren“. ", dann starten Sie einfach den Computer neu.
 Win11-Client und -Server unterstützen das häufig verwendete SSL nicht
Dec 29, 2023 pm 02:09 PM
Win11-Client und -Server unterstützen das häufig verwendete SSL nicht
Dec 29, 2023 pm 02:09 PM
Wenn weder der Client noch der Server die SSL-Verschlüsselungstechnologie implementiert, ist es sehr leicht, dass Informationen während des Übertragungsprozesses von zwischengeschalteten Angreifern gestohlen werden, was zu ernsthaften Risiken für die Datensicherheit führt. Aus diesem Grund sollten dringend entsprechende Maßnahmen ergriffen werden, um die Sicherheit sensibler Daten wirksam zu gewährleisten. Zur Vorgehensweise können Sie auf die folgenden Methoden zurückgreifen. Der Win11-Client und -Server unterstützen das häufig verwendete SSL1 nicht. Bei der Aktualisierung und Umgestaltung des Serversystems können Sie der Aktualisierung und Optimierung des Serversystems oder der Ergänzung der erforderlichen erforderlichen Komponenten Vorrang einräumen, um sicherzustellen, dass es das neueste SSL-Protokoll reibungslos unterstützt . 2. Stellen Sie SSL-Zertifikate bereit, die von renommierten Zertifizierungszentren ausgestellt wurden, und installieren Sie sie auf dem Server, um diese Funktion zu erreichen. 3. Aktivieren Sie das SSL-Protokoll