
Als ich vor einiger Zeit an einem Projekt arbeitete, gab es eine Funktion namens Nachrichtenerinnerung. Ich glaube, dass es viele großartige Menschen getan haben. Lassen Sie mich unten die Probleme und Lösungen mitteilen, auf die ich gestoßen bin.
Zunächst verwendet unser Projekt das Frameset-Framework und den Hauptcode.
<frameset name="myFrame" cols="85,*" frameborder="no" border="0" framespacing="0">
<frame src="${base}/left.jsp" name="leftFrame" frameborder="no" scrolling="auto" noresize="noresize"
id="leftFrame" />
<frame src="${base}/welcome.jsp" name="mainFrame" frameborder="no" scrolling="auto" noresize="noresize"
id="mainFrame" />
</frameset> Dadurch werden der linke und der rechte Teil in zwei Teile geteilt.
Die Voraussetzung ist, dass Sie beim Klicken auf das Nachrichtensymbol unabhängig davon sind, auf welcher Seite Sie sich befinden. In der unteren rechten Ecke kann eine Meldungsaufforderung eingeblendet werden.
Das habe ich noch nie gemacht. Ich habe damals viele Informationen überprüft. Dann habe ich zum ersten Mal das JQuery-Nachrichten-Plug-In gefunden. Später fand ich heraus, wie man die js des übergeordneten Frames bedient, und dann war das Problem gelöst.
Weil meine left.jsp die Menünavigation ist. Es ist unveränderlich. Also habe ich das Nachrichtensymbol links eingefügt.
js-Funktion in der linken.jsp-Seite:
function openMsg(msgType){
//调用父窗体的获取消息js
window.parent.getMessage(msgType);
}Dies ist die js-Funktion links zum Öffnen der Nachricht. msgType stellt den Nachrichtenstatus dar.
window.parent-Funktion: Rückkehr zum übergeordneten Fenster
Hinweis: Wenn das Fenster selbst ein Fenster der obersten Ebene ist, gibt das übergeordnete Attribut einen Verweis auf sich selbst zurück.
Auf einer Frame-Webseite ist das übergeordnete Fenster im Allgemeinen das Fenster der obersten Ebene. Wenn sich jedoch ein Frame im Frame befindet, sind das übergeordnete Fenster und das Fenster der obersten Ebene nicht unbedingt identisch.
Dann können wir mit dieser Methode direkt die getMessage()-Funktion von main aufrufen.
getMessage()-Funktion in main:
function getMessage(msgType){
/*$.messager.lays(width, height);
*该方法主要用来定义弹出窗口的宽度和高度。
*/
$.messager.lays(200, 150);
var msg="无消息"
if(msgType==1){
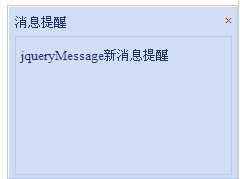
msg="jqueryMessage新消息提醒";
}else{
msg="jqueryMessage已提醒消息";
}
/*$.messager.show(title,text,time);
*该方法主要定义窗口显示的内容,以及窗口显示多长时间后进行隐藏。
*如果使用默认的标题,则将title设置为0,另外title和text还可以设置为html内容进行显示。如果希望用户点击弹窗的关闭按钮才关闭
*消息框,可将time设置为0。
*/
$.messager.show("消息提醒",msg);
}
</script> Auch $.messager.anim(type,speed);
Diese Methode definiert hauptsächlich die Art und Geschwindigkeit, mit der das Fenster präsentiert wird.
$.messager.anim("fade",1000); //Anzeige in FadeIn-Animation
$.messager.anim("show",1000); //In Show-Animation anzeigen
Das Obige stellt also kurz einige häufig verwendete Methoden im Nachrichten-Plug-in von jquery vor
Wenn wir es verwenden möchten, müssen wir natürlich die Dateien jquery.js und jquery.messager.js in die Seite einfügen.
Mit dieser Kombination haben wir den gesamten Funktionsumfang vervollständigt.

Dieses Rendering läuft normal unter IE8 und ist mit Google kompatibel. Der Editor wird Ihnen hier den Frameset-Popup-Layer-Effekt vorstellen. Ich hoffe, er wird Ihnen hilfreich sein!
 So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
 Welche Arten von Verkehr gibt es?
Welche Arten von Verkehr gibt es?
 So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
 Was bedeutet DHCP?
Was bedeutet DHCP?
 So lösen Sie ein Tastendruckereignis aus
So lösen Sie ein Tastendruckereignis aus
 GT540
GT540
 Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
 So stellen Sie mit vb eine Verbindung zur Datenbank her
So stellen Sie mit vb eine Verbindung zur Datenbank her
 Server-Evaluierungssoftware
Server-Evaluierungssoftware




