Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Beispiele für mehrstufige und mehrstufige StepJump-Komponenten in JS_javascript-Kenntnissen
Detaillierte Erläuterung der Beispiele für mehrstufige und mehrstufige StepJump-Komponenten in JS_javascript-Kenntnissen
Detaillierte Erläuterung der Beispiele für mehrstufige und mehrstufige StepJump-Komponenten in JS_javascript-Kenntnissen
Die neueste Arbeit besteht darin, eine mehrstufige und mehrstufige Formularseite zu erstellen. Dies bedeutet, dass das Geschäft dieser Seite in mehreren Schritten abgeschlossen wird und jeder Schritt in mehreren kleinen Schritten verarbeitet werden kann Schritte, zwischen großen Schritten und zwischen kleinen Schritten ist eine Geschäftsbeziehung, die sequentiell abläuft. Zuerst dachte ich, diese Funktion sei einfach zu implementieren, genau wie das Implementierungsprinzip der Registerkartenseite. Nachdem ich es tatsächlich getan hatte, stellte ich fest, dass darin ziemlich viel relevante Logik steckt (vielleicht ist mir kein besserer Weg eingefallen). ~), insbesondere wenn diese Funktion mit dem Formular und dem Status von Geschäftsdaten kombiniert wird. Ich habe einige mit dieser Funktion verbundene Logik in eine Komponente StepJump abstrahiert. Diese Komponente kann sowohl rein statisches Schritt-für-Schritt-Schalten als auch komplexe Logik in Kombination mit Geschäftsfunktionen realisieren. In diesem Artikel wird hauptsächlich ihre Funktionalität vorgestellt Anforderungen und Umsetzungsideen.
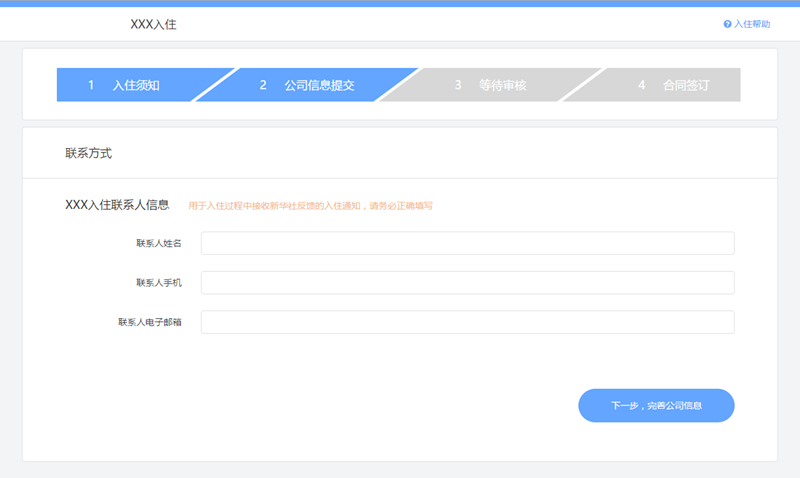
Realisierungseffekt:
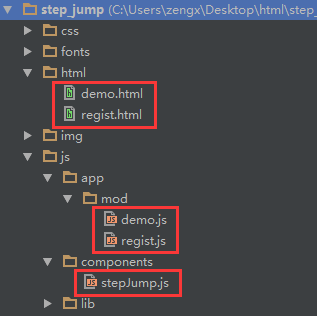
Es gibt zwei Effektseiten: demo.html und register.html. Die relevanten js sind demo.js bzw. register.js. Die Komponenten sind in stepJump.js gekapselt und durch seajs modularisiert. demo.html demonstriert einen rein statischen mehrstufigen Inhaltswechsel. register.html ist ein Effekt, der vollständig in das Geschäft integriert ist. Es wurde aus meiner letzten Arbeit extrahiert, mit der Ausnahme, dass der Geschäftsdatenstatus darin simuliert wird eine Konstante (STEP_STATUS).
1. Bedarfsanalyse
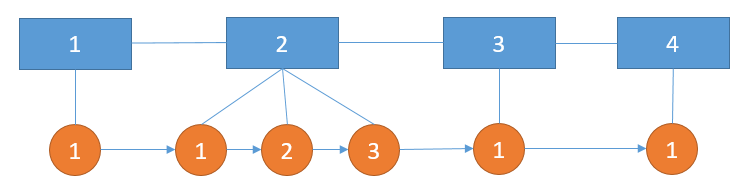
Die oben angegebenen Darstellungen sind unvollständig, aber das Design ist zu groß, um bequem gepostet zu werden. Um die funktionalen Anforderungen dieser Seite klar zu beschreiben, kann ich nur so viel Zeit wie möglich auf den Text verwenden und versuchen, jedes Detail klar zu erklären:
1) Auf dieser Seite gibt es vier Hauptschritte, von denen 1, 3 und 4 nur einem kleinen Schritt entsprechen, während 2 drei kleinen Schritten entspricht, was bedeutet, dass 1, 3 und 4 jeweils ein Schritt sind . Es kann abgeschlossen werden, aber 2 erfordert 3 Schritte, um es abzuschließen;
3) Der erste kleine Schritt jedes großen Schritts verfügt möglicherweise über eine Schaltfläche, um zum vorherigen großen Schritt zurückzukehren
4) Jeder kleine Schritt in der Mitte des großen Schritts kann zwei Schaltflächen haben, eine zum Zurückkehren zum vorherigen kleinen Schritt und eine zum Springen zum nächsten kleinen Schritt
5) Der letzte kleine Schritt jedes großen Schritts verfügt möglicherweise über eine Schaltfläche, um zum nächsten großen Schritt zu springen
10) Wenn Sie auf den Namen eines großen Schritts klicken, springen Sie zum ersten kleinen Schritt des großen Schritts.
Der obige Teil ist die statische Funktionsanalyse der Seite. Das Folgende sind die tatsächlichen Geschäftsanforderungen der Seite:
1) Diese Seite ist für angemeldete Benutzer geöffnet und wird verwendet, um den Benutzer-Check-in für eine bestimmte Plattform zu beantragen. Nur wenn Sie diesen Check-in-Vorgang abschließen, können Sie die Plattform offiziell betreten, um andere Funktionen zu nutzen >
2) Die wichtigsten Geschäftsdaten beziehen sich auf Benutzer. Je nach Check-in-Prozess kann der Check-in-Prozessstatus des Benutzers unterteilt werden in:
a. Wenn der Statuswert bei jedem Aufrufen dieser Seite dieser ist, wird der große Schritt [1 Check-in-Anweisungen] angezeigt, der angibt, dass dieser Schritt ausgeführt wird
b. Wenn der Statuswert bei jedem Aufrufen dieser Seite dieser ist, wird der große Schritt [2 Unternehmensinformationsübermittlung] angezeigt, und der kleine Schritt zeigt standardmäßig den ersten Schritt an.
c. Wenn dieser Statuswert bei jedem Aufrufen dieser Seite verwendet wird, wird der große Schritt [3 Warten auf Überprüfung] angezeigt
e. Wenn der Statuswert bei jedem Aufrufen dieser Seite angezeigt wird, wird der große Schritt [4 Vertragsunterzeichnung] angezeigt
3) Es ist zu beachten, dass [3 Warten auf Überprüfung] und [4 Vertragsunterzeichnung] jeweils 3 und 2 Inhalte enthalten. Ihre jeweiligen Inhalte sind sich gegenseitig ausschließende Anzeigebeziehungen, es handelt sich jedoch nicht um eine schrittweise Beziehung. Welche angezeigt werden soll, hängt vollständig vom Geschäftsstatus ab. Beispielsweise hat [3 Warten auf Überprüfung] die folgenden drei möglichen Auswirkungen:
Beim Wechsel von [2 Übermittlung von Unternehmensinformationen] zu [3 Warten auf Überprüfung] wird der erste Effekt angezeigt
Wenn die Überprüfung beim Betreten der Seite bestanden wurde, wird der zweite Effekt angezeigt
Wenn die Seite beim Aufrufen der Seite die Überprüfung nicht besteht, wird der dritte Effekt angezeigt. In diesem Fall erfordert der Schrittname auch Spezialeffekte:
Die allgemeinen Anforderungen sind die oben genannten Teile. Möglicherweise werden einige Details nicht beschrieben, da sie nicht einfach in Worten zu erklären sind, sodass wir sie nur anhand der tatsächlichen Wirkung erfahren können. Aus der Perspektive der endgültigen Implementierung sind unter den vorherigen Anforderungen statische Funktionsanforderungen der Kern der Komponentenimplementierung, und die nachfolgenden Geschäftsanforderungen sind nicht universell. Mein Ausgangspunkt für die Entwicklung dieser Komponente besteht darin, die Grundfunktionen der Komponente zu beschreiben die statischen Funktionsanforderungen und entwerfen Sie dann angemessene APIs und Rückrufe basierend auf den Geschäftsanforderungen und trennen Sie js so weit wie möglich von HTML und Komponenten vom Geschäft, damit die endgültige Implementierung die Flexibilität maximieren kann.
2. Umsetzungsideen
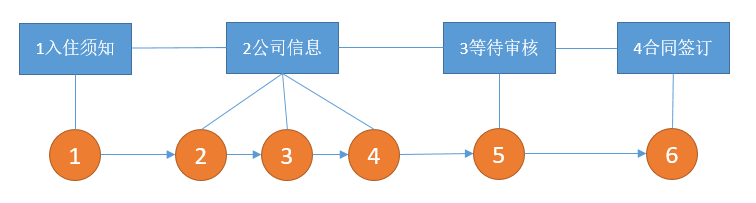
Lassen Sie uns zunächst über die HTML-Struktur sprechen: Ich denke, dass es in den vorherigen Anforderungen zwei sehr wichtige Konzepte gibt: große Schritte und kleine Schritte, und diese großen Schritte haben eine umfassende Beziehung zu den kleinen Schritten und dort ist auch eine Vereinbarung über die Reihenfolge zwischen den Schritten. Wir müssen also zwei Sammlungen entwerfen, um alle großen Schritt-bezogenen Elemente bzw. alle kleinen Schritt-bezogenen Elemente zu speichern. Die HTML-Struktur kann wie folgt gestaltet werden:
- Hide code <nav class="nav-step"> <ul id="steps" class="steps"> <li><a href="javascript:;">1<span class="gap"></span>入住须知</a></li> <li><a href="javascript:;">2<span class="gap"></span>公司信息提交</a></li> <li><a href="javascript:;">3<span class="gap"></span>等待审核</a></li> <li><a href="javascript:;">4<span class="gap"></span>合同签订</a></li> </ul> </nav> <div id="step-content" class="step-content"> <div class="step-pane" > </div> <div class="step-pane"> </div> <div class="step-pane"> </div> <div class="step-pane"> </div> <div class="step-pane"> </div> <div class="step-pane" </div> </div>
var STEP_CONFIG = {
0: {
form: {
//....
}
},
1: {
form: {
//....
}
},
2: {
form: {
//....
}
},
3: {
form: {
//....
}
}
//...
}
var STEP_PANES_CONFIG = {
//2,1表示第二个步骤的第一个小步内容
//2,2表示第二个步骤的第二个小步内容
//2,3表示第二个步骤的第三个小步内容
2: {
1: {
//配置小步骤相关的东西
},
2: {
//配置小步骤相关的东西
},
3: {
//配置小步骤相关的东西
}
//配置大步骤相关的东西
}
}相当于把前面的包含结构抽象成:
这个结构有两个好处:一是不考虑集合索引从0开始的问题,STEP_PANES_CONFIG[2]就表示第2个大步骤;二是小步骤的索引也不考虑从0开始的问题,而且是相对大步骤来标识的,比如STEP_PANES_CONFIG[2][1]就表示第2个大步骤的第一个小步,这样的话,大步骤跟小步骤就都能很好的通过索引来识别,配置表也更稳定一点。也就是说组件在对外提供索引相关的接口或参数的时候,都是按常规思维方式提供的,在组件内部得解决逻辑索引(比如[2][1])跟物理索引的转化关系,以及物理索引跟逻辑索引的转换关系。比如外部调用的时候,告诉组件初始化需要显示第2大步的第1个小步,那么组件就得根据这个信息找到相应的大小步骤项去显示;外部已知步骤项的物理索引位置时,组件得提供方法能够将物理索引位置转换成逻辑索引。
再来说效果:
1)每个步骤的内容只要控制显示哪个即可,所以步骤内容如果用css来控制状态的话就只有2种,默认态和active态,默认态不显示,active态显示;
2)每个步骤的边角可以用css边框画三角的原理实现;
3)为了正确控制步骤的效果,每个步骤如果用css来控制状态的话有3种,默认态,done态和current态,分别表示未执行,已执行和正在执行的步骤。另外第三大步还有一个alerts态,不过这是一个跟业务相关的状态,跟组件倒是没有关系。这三个状态的控制实现,跟网上那种评分组件是类似的。
大概的思路就是这些,另外还有关于API和回调的设计,我会在下一部分的实现细节里去描述。
3. 实现细节
先来看看组件的配置项:
var DEFAULTS = {
config: [], //必传参数,步骤项与步骤内容项的配置,如[1,2,3]表示一共有三个(config.length)步骤,第1个步骤有1个(config[0])内容项,第2个步骤有2个(config[1])内容项,第3个步骤有3个(config[2])内容项
stepPanes: '', //必传参数,步骤内容项的jq 选择器
navSteps: '', //必传参数,步骤项的jq 选择器
initStepIndex: 1, //初始时显示的步骤位置,如果一共有4个步骤,该参数可选值为:1,2,3,4
initPaneIndex: 1, //初始时显示的步骤内容项位置,基于initStepIndex,如果initStepIndex设置成2,且该步骤有3个内容项,则该参数可选值为:1,2,3
onStepJump: $.noop, //步骤项跳转时候的回调
onBeforePaneChange: $.noop, //步骤内容项切换之前的回调
onPaneChange: $.noop, //步骤内容项切换之后的回调
onPaneLoad: $.noop //步骤内容项第一次显示时的回调
};注释部分已经说得比较清楚了,前5个在实现思路里面都有相关内容提及。下面我把那四个回调作用和调用做一个详细说明:
1)onStepJump(oldStepIndex, targetStep)
这个回调是在大步骤跳转的时候触发的,作用很清楚,就是为了在步骤跳转的时候做一些逻辑处理,比如业务需求中【3 等待审核】的特殊效果控制就得借助这个回调,传递有两个参数oldStepIndex表示跳转前的步骤的物理索引(从0开始), targetStep表示要跳转到的步骤的物理索引。
2)onBeforePaneChange(currentPane, targetPane, currentStep)
这个回调的作用是在切换小步骤的时候,可能小步骤里面有的表单校验未通过,此时就得取消小步骤的切换,通过在这个回调里返回false就能达到这个效果。传递的三个参数都是物理索引,分别表示当前小步骤的位置,要切换的小步骤位置和当前大步骤的位置。
3)onPangeChange(currentPane, targetPane, currentStep)
这个跟第二个是差不多的,只不过发生在小步骤切换完成之后调用。
4)onPaneLoad(e,currentStep, currentPane)
这个回调作用很大,小步骤里面的其它组件,比如表单组件等,都可以在这个回调里定义,目的是为了实现延迟初始化的功能。同时这个回调在执行的时候已经把this指向了当前小步骤对应的DOM元素,以便可以快速地通过该DOM元素找到其它组件初始化需要的子元素,比如form等。这个回调对于每个小步骤来说都只会触发一次。传递三个参数e表示相关的jq事件,后面两个分别表示当前大步骤和小步骤的物理索引。
回调触发顺序是:onBeforePaneChange,onPangeChange,onPaneLoad,onStepJump。另外onPaneLoad在组件初始化完成的时候也会调用一次。
通过以上这些回调基本上就能解决前面业务需求的那些问题。
再来看看API,我根据前面的需求只考虑3个API实例方法:
return {
goStep: function(step) {
goStep(step - 1);
},
goNext: function() {
go(currentPane + 1);
},
goPrev: function() {
go(currentPane - 1);
}
}goStep可以跳转到指定步骤的第一个小步,goNext跳转到下一个小步,goPrev跳转到上一个小步。另外还有一个静态方法:
//根据步骤内容项的绝对索引位置,获取相对于步骤项的位置
//step从0开始,pane表示绝对索引位置,比如stepPanes一共有6个,那么pane可能的值就是0-5
//举例:config: [1,3,1,1], step: 2, pane: 4,就会返回1,表示第三个步骤的第1个步骤内容项的位置
StepJump.getRelativePaneIndex = function(config, step, pane) {
return pane - getPaneCountBeforeStep(config, step) + 1;
};因为前面那些回调传递的参数都是物理索引,外部如果需要把物理索引转换成逻辑索引的话,就得使用这个方法。
其它细节说明:
1)maxStepIndex
这个变量也很关键,通过它来控制哪些大步骤不能通过直接点击的方式来跳转。
2)大步骤项的UI控制
//步骤项UI控制
function showStep(targetStep) {
$navSteps.each(function(i) {
var cname = this.className;
cname = $.trim(cname.replace(/current|done/g, ''));
if (i < targetStep) {
//当前步骤之前的状态全部设置为done
cname += ' done';
} else if (i == targetStep) {
//当前步骤项状态设置为current
cname += ' current';
}
this.className = cname;
});
}整体实现如下,代码优化程度受水平限制,但是逻辑还是很清楚的:
define(function(require, exports, module) {
var $ = require('jquery');
//step: 表示步骤项
//pane: 表示步骤内容项
var DEFAULTS = {
config: [], //必传参数,步骤项与步骤内容项的配置,如[1,2,3]表示一共有三个(config.length)步骤,第1个步骤有1个(config[0])内容项,第2个步骤有2个(config[1])内容项,第3个步骤有3个(config[2])内容项
stepPanes: '', //必传参数,步骤内容项的jq 选择器
navSteps: '', //必传参数,步骤项的jq 选择器
initStepIndex: 1, //初始时显示的步骤位置,如果一共有4个步骤,该参数可选值为:1,2,3,4
initPaneIndex: 1, //初始时显示的步骤内容项位置,基于initStepIndex,如果initStepIndex设置成2,且该步骤有3个内容项,则该参数可选值为:1,2,3
onStepJump: $.noop, //步骤项跳转时候的回调
onBeforePaneChange: $.noop, //步骤内容项切换之前的回调
onPaneChange: $.noop, //步骤内容项切换之后的回调
onPaneLoad: $.noop //步骤内容项第一次显示时的回调
};
function StepJump(options) {
var opts = $.extend({}, DEFAULTS, options),
$stepPanes = $(opts.stepPanes),
$navSteps = $(opts.navSteps),
config = opts.config,
stepPaneCount = sum.apply(null, config), //步骤内容项的总数
currentStep = opts.initStepIndex - 1, //当前步骤项的索引
currentPane = sum.apply(null, config.slice(0, currentStep)) + (opts.initPaneIndex - 1), //当前内容项的索引
maxStepIndex = currentStep, //允许通过直接点击步骤项跳转的最大步骤项位置
$activePane = $stepPanes.eq(currentPane);
//注册仅触发一次的stepLoad事件
$stepPanes.each(function() {
$(this).one('stepLoad', $.proxy(function() {
opts.onPaneLoad.apply(this, [].slice.apply(arguments).concat([currentStep, currentPane]));
}, this));
});
//初始化UI
showStep(currentStep);
$activePane.addClass('active').trigger('stepLoad');
//注册点击步骤项的回调
$navSteps.on('click.step.jump', function() {
var $this = $(this),
step = $this.index(opts.navSteps); //找到当前点击步骤项在所有步骤项中的位置
if (step > maxStepIndex || $this.hasClass('current')) return;
//跳转到该步骤项的第一个步骤内容项
goStep(step);
});
//步骤项UI控制
function showStep(targetStep) {
$navSteps.each(function(i) {
var cname = this.className;
cname = $.trim(cname.replace(/current|done/g, ''));
if (i < targetStep) {
//当前步骤之前的状态全部设置为done
cname += ' done';
} else if (i == targetStep) {
//当前步骤项状态设置为current
cname += ' current';
}
this.className = cname;
});
}
function goStep(step) {
go(getPaneCountBeforeStep(config, step));
}
//通过步骤内容项查找步骤项的位置
function getStepByPaneIndex(targetPane) {
var r = 0,
targetStep = 0;
for (var i = 0; i < stepPaneCount; i++) {
r = r + config[i];
if (targetPane < r) {
targetStep = i;
break;
}
}
return targetStep;
}
function go(targetPane) {
if (targetPane < 0 || targetPane >= stepPaneCount) {
return;
}
//在切换步骤内容项之前提供给外部的回调,以便外部可以对当前步骤内容项做一些校验之类的工作
//如果回调返回false则取消切换
var ret = opts.onBeforePaneChange(currentPane, targetPane, currentStep);
if (ret === false) return;
var $targetPane = $stepPanes.eq(targetPane),
targetStep = getStepByPaneIndex(targetPane);
$activePane.removeClass('active');
$targetPane.addClass('active');
opts.onPaneChange(currentPane, targetPane, currentStep);
$activePane = $targetPane;
currentPane = targetPane;
var oldStepIndex = currentStep;
currentStep = targetStep;
currentStep > maxStepIndex && (maxStepIndex = currentStep);
$targetPane.trigger('stepLoad');
if (targetStep !== oldStepIndex) {
showStep(targetStep);
opts.onStepJump(oldStepIndex, targetStep);
}
}
return {
goStep: function(step) {
goStep(step - 1);
},
goNext: function() {
go(currentPane + 1);
},
goPrev: function() {
go(currentPane - 1);
}
}
}
//根据步骤内容项的绝对索引位置,获取相对于步骤项的位置
//step从0开始,pane表示绝对索引位置,比如stepPanes一共有6个,那么pane可能的值就是0-5
//举例:config: [1,3,1,1], step: 2, pane: 4,就会返回1,表示第三个步骤的第1个步骤内容项的位置
StepJump.getRelativePaneIndex = function(config, step, pane) {
return pane - getPaneCountBeforeStep(config, step) + 1;
};
//求和
//注:slice(start,end)返回的数据不包含end索引对应的元素
function sum() {
var a = [].slice.apply(arguments),
r = 0;
a.forEach(function(n) {
r = r + n;
});
return r;
}
//统计在指定的步骤项之前一共有多少个步骤内容项,step从0开始,比如config: [1,3,1,1], 当step=2,就会返回4
function getPaneCountBeforeStep(config, step) {
return sum.apply(null, config.slice(0, step));
}
return StepJump;
});4. 调用举例
demo.html里的使用方式:
define(function(require, exports, module) {
var $ = require('jquery');
var StepJump = require('components/stepJump'),
stepJump = new StepJump({
config: [1,3,1,1],
stepPanes: '#step-content .step-pane',
navSteps: '#steps > li',
initStepIndex: 1
});
$(document).on('click.stepPane.switch', '.btn-step', function(e) {
var $this = $(this);
if ($this.hasClass('next')) {
stepJump.goNext();
} else {
stepJump.goPrev();
}
});
});由于这是个静态的功能,所以不用加任何回调。
regist.html里的使用方式:
//STEP_STATUS取值:
//0 待填写资料,如果每次进入这个页面时是这个状态值,那么就显示【1 入住须知】这个大步骤,表示正在进行该步骤;
//1 待提交资料,如果每次进入这个页面时是这个状态值,那么就显示【2 公司信息提交】这个大步骤,小步骤默认显示它的第一个;
//2 审核未通过,如果每次进入这个页面时是这个状态值,那么就显示【3 等待审核】这个大步骤;
//3 审核已通过,如果每次进入这个页面时是这个状态值,那么就显示【3 等待审核】这个大步骤;
//4 待确认合同,如果每次进入这个页面时是这个状态值,那么就显示【4 合同签订】这个大步骤;
var STEP_STATUS = 3,
MODE = STEP_STATUS == 2 || STEP_STATUS == 4 ? 3 : 2, //3表示只读,在公司信息提交步骤只能看不能改
STEP_AUDIT_ALERTS = STEP_STATUS == 3, //这个变量用来控制在等待审核步骤的时候是否给步骤项添加alerts样式
STEP_STATUS_MAP = {
0: 1,
1: 2,
2: 3,
3: 3,
4: 4
},
initStepIndex = STEP_STATUS_MAP[STEP_STATUS],
STEP_PANES_DATA = [1, 3, 1, 1],
STEP_PANES_CONFIG = {
//3,1表示第三个步骤的第一个步骤内容
3: {
1: {
onPaneLoad: function(e, currentStep, currentPane, conf) {
var $stepPane = $(this);
conf.vc = new VisibleController($stepPane.children('div'));
if (STEP_AUDIT_ALERTS) {
$auditStep = $('#audit-step');
$auditStep.addClass('alerts');
conf.vc.show('#audit-no');
} else if (STEP_STATUS == 2 || STEP_STATUS == 4) {
conf.vc.show('#audit-yes');
} else {
conf.vc.show('#audit-wait');
}
}
},
onLeaveStep: function() {
STEP_AUDIT_ALERTS && $auditStep.removeClass('alerts');
},
onEnterStep: function(step, conf) {
if (STEP_AUDIT_ALERTS) {
$auditStep.addClass('alerts');
} else {
conf[1].vc.show('#audit-wait');
}
}
},
4: {
1: {
onPaneLoad: function(e, currentStep, currentPane, conf) {
var $stepPane = $(this);
conf.vc = new VisibleController($stepPane.children('div'));
conf.vc.show('#contract-confirm');
}
}
}
},
GET_STEP_PANES_CONFIG = function(step, pane) {
if (pane == undefined) return STEP_PANES_CONFIG[step + 1];
return STEP_PANES_CONFIG[step + 1] && STEP_PANES_CONFIG[step + 1][StepJump.getRelativePaneIndex(STEP_PANES_DATA, step, pane)];
};
var $auditStep,
stepJump = new StepJump({
config: STEP_PANES_DATA,
stepPanes: '#step-content .step-pane',
navSteps: '#steps > li',
initStepIndex: initStepIndex,
onBeforePaneChange: function(currentPane, targetPane, currentStep) {
var conf = GET_STEP_PANES_CONFIG(currentStep, currentPane);
return conf && conf.onBeforePaneChange && conf.onBeforePaneChange.apply(this, [].slice.apply(arguments).concat[conf]);
},
onPaneChange: function() {
window.scrollTo(0, 0);
},
onPaneLoad: function(e, currentStep, currentPane) {
var conf = GET_STEP_PANES_CONFIG(currentStep, currentPane);
conf && conf.onPaneLoad && conf.onPaneLoad.apply(this, [].slice.apply(arguments).concat([conf]));
},
onStepJump: function(currentStep, targetStep) {
var conf = GET_STEP_PANES_CONFIG(currentStep);
conf && conf.onLeaveStep && conf.onLeaveStep(currentStep, conf);
conf = GET_STEP_PANES_CONFIG(targetStep);
conf && conf.onEnterStep && conf.onEnterStep(targetStep, conf);
}
});StepJump组件的初始化在最后面,前面都是一些配置相关的内容。更换STEP_STAUS这个变量的值,就能模拟实际业务中的不同业务状态,就能看到不同状态进入页面时这个组件的显示的效果。
5. 小结
本文把最近工作的一部分成果总结了一下,提供了一个StepJump组件,也许在你的工作中也有用得着的地方,当然每个人的思路跟做法都不一定相同,我也仅仅是分享的目的。其实这几天的工作思考的东西还是挺多的,除了这个组件之外,更多的想法都集中在样式分离,CSS命名跟表单组件的分离这一块,只不过现在这些思想还不够系统,还不到总结分享的水平,这些工作方法层面的理论,很少人去总结跟分享,我目前只见到张鑫旭的博客上有较完整的一套思路,学习下来,确实有不少收获跟体会,但是这毕竟是别人的,有一些只可意会不可言传的精华,还是掌握不到,只能一步步去积累才行,等将来我自己的思路成形了,我会考虑把我的想法全部分享出来,相信这件事情会成为我今年分享的最有价值的内容。
以上内容给大家介绍了JS中多步骤多分步的StepJump组件,希望对大家有所帮助!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
JavaScript kann in PowerPoint ausgeführt werden und durch Aufrufen externer JavaScript -Dateien oder der Einbettung von HTML -Dateien über VBA implementiert werden. 1. Um VBA zu verwenden, um JavaScript -Dateien aufzurufen, müssen Sie Makros aktivieren und VBA -Programmierkenntnisse haben. 2. Einbetten Sie HTML -Dateien ein, die JavaScript enthalten, die einfach und einfach zu bedienen sind, aber Sicherheitsbeschränkungen unterliegen. Zu den Vorteilen zählen erweiterte Funktionen und Flexibilität, während Nachteile Sicherheit, Kompatibilität und Komplexität beinhalten. In der Praxis sollte die Aufmerksamkeit auf Sicherheit, Kompatibilität, Leistung und Benutzererfahrung geschenkt werden.