
Ich wurde kürzlich während eines Interviews nach meinem Verständnis der Scope-Kette gefragt. Ich hatte das Gefühl, dass meine Antwort nicht sehr gut war. Heute werde ich über die Scope-Kette in js sprechen.
Lassen Sie uns zunächst über die Ausführungsumgebung in js sprechen. Die sogenannte Ausführungsumgebung (manchmal auch Umgebung genannt) ist das wichtigste Konzept in JavaScript. Die Ausführungsumgebung definiert die Variablen oder anderen Daten, auf die eine Funktion Zugriff hat, und bestimmt deren jeweiliges Verhalten. Zu jeder Ausführungsumgebung gehört ein Variablenobjekt, und alle in der Umgebung definierten Variablen und Funktionen werden in diesem Objekt gespeichert.
Da Sie nun die Ausführungsumgebung verstanden haben, werfen wir einen Blick darauf, was eine Bereichskette ist. Jede Funktion verfügt über eine eigene Ausführungsumgebung. Wenn Code in der Ausführungsumgebung ausgeführt wird, wird eine Bereichskette variabler Objekte erstellt. Die Bereichskette garantiert einen geordneten Zugriff auf alle Variablen und Funktionen, auf die die Ausführungsumgebung Zugriff hat. Das vordere Ende der Bereichskette ist immer das Variablenobjekt der Umgebung, in der sich der aktuell ausgeführte Code befindet. Wenn die Umgebung eine Funktion ist, ist ihr Variablenobjekt das aktive Objekt der Funktion. Das nächste variable Objekt in der Bereichskette stammt aus der enthaltenden (externen) Umgebung, und das nächste variable Objekt stammt aus der nächsten enthaltenden Umgebung. Dies setzt sich in der globalen Ausführungsumgebung fort. Denken Sie daran, dass das variable Objekt der globalen Ausführungsumgebung immer das letzte Objekt im Bereich ist.
Bitte sehen Sie sich das Beispiel unten an:
var scope="global";
function foo(){
console.log(scope);
}
foo();
In diesem Beispiel enthält die Bereichskette der Funktion foo() zwei Objekte, eines ist ein eigenes Objekt und das andere ist ein variables Objekt in der globalen Umgebung. Da wir den Bereich in dieser Bereichskette finden, können wir innerhalb der Funktion darauf zugreifen.
Sehen Sie sich ein Beispiel an:
var color = "blue";
function changeColor(){
var anoterColor = "red";
function swapColor(){
var tempColor = anoterColor;
anoterColor = color;
color = tempColor;
console.log(color);
}
swapColor();
}
changeColor();
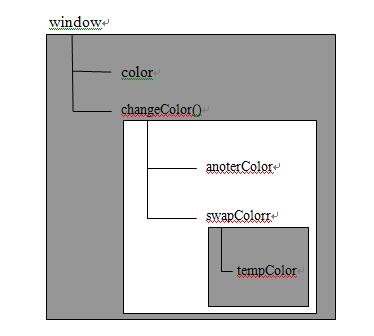
In diesem Beispiel gibt es drei Ausführungsumgebungen: die globale Umgebung, die lokale Umgebung von changeColor() und die lokale Umgebung von swapColor(). Schauen wir uns an, wie die Scope-Kette für dieses Beispiel aussieht.

Das Rechteck in der Abbildung stellt eine bestimmte Ausführungsumgebung dar. Wir können sehen, dass auf die Variable tempColor nur in der swapColor()-Umgebung zugegriffen werden kann, nicht jedoch in der lokalen Umgebung oder globalen Umgebung von changeColor(). Daher können wir eine Schlussfolgerung ziehen: Die interne Umgebung kann über die Bereichskette auf alle externen Umgebungen zugreifen, die externe Umgebung kann jedoch nicht auf Variablen und Funktionen in der internen Umgebung zugreifen. Jede Umgebung kann die Bereichskette nach oben durchsuchen, um Variablen- und Funktionsnamen abzufragen. Keine Umgebung kann jedoch in eine andere Ausführungsumgebung gelangen, indem sie den Bereich nach unten durchsucht.
Was ich auch zum Bereich sagen möchte ist: js hat keinen Bereich auf Blockebene
Warum heißt es, dass js keinen Gültigkeitsbereich auf Blockebene hat? Schauen wir uns den folgenden Code an:
if(true){
var color = "blue";
}
alert(color); //"blue"
Hey, warum wird die Farbe zerstört, nachdem die if-Anweisung ausgeführt wurde? Haha, wenn in C, C++ oder Java die Farbe tatsächlich zerstört wird, aber in JavaScript fügt die Variablendeklaration in der if-Anweisung die Variable der aktuellen Ausführungsumgebung (in diesem Fall der globalen Umgebung) hinzu. Beachten Sie diesen Unterschied insbesondere bei der Arbeit mit for-Anweisungen wie:
for(var i = 0;i< 10; i++){
doSomething(i);
}
alert(i); //10Denken Sie daran: In JavaScript ist die Variable, die ich durch die for-Anweisung erstellt habe, auch nach dem Ende der for-Schleifenausführung noch in der Ausführungsumgebung außerhalb der Schleife vorhanden.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
 C#-Tutorial
C#-Tutorial
 Unbekannte Lösung für Fehler 3004
Unbekannte Lösung für Fehler 3004
 winkawaksrom
winkawaksrom
 Wie lautet die Inschrift in der Blockchain?
Wie lautet die Inschrift in der Blockchain?
 So beheben Sie einen CPU-Lüfterfehler
So beheben Sie einen CPU-Lüfterfehler
 Was soll ich tun, wenn das Webvideo nicht geöffnet werden kann?
Was soll ich tun, wenn das Webvideo nicht geöffnet werden kann?
 So lösen Sie das Problem, dass CAD nicht in die Zwischenablage kopiert werden kann
So lösen Sie das Problem, dass CAD nicht in die Zwischenablage kopiert werden kann
 Was tun, wenn die CPU-Temperatur zu hoch ist?
Was tun, wenn die CPU-Temperatur zu hoch ist?
 So installieren Sie ein SSL-Zertifikat
So installieren Sie ein SSL-Zertifikat




