javascript学习笔记(九)javascript中的原型(prototype)及原型链的继承方式_基础知识
在使用面向对象编程时,对象间的继承关系自然少不了!而原型正是实现javascript继承的很重要的一种方法!
我们首先来看以下代码:
function person(name, age) {
this.name = name;
this.age = age;
}
person.prototype.getInfo = function() {
alert("My name is "+this.name+", and I have "+this.age+" years old");
}
var zhangchen = new person("zhangchen", 23);
zhangchen.getInfo(); //output My name is zhangchen, and I have 23 years old;
从运行的结果我们可以看出,通过关键字new创建的zhangchen这个对象继承了person中通过原型定义的getInfo()方法。下面我们具体来看新建的zhangchen这个对象是如何继承person对象的属性和方法的。
原型:在使用 JavaScript 的面向对象编程中,原型对象是个核心概念。在 JavaScript 中对象是作为现有示例(即原型)对象的副本而创建的,该名称就来自于这一概念。此原型对象的任何属性和方法都将显示为从原型的构造函数创建的对象的属性和方法。可以说,这些对象从其原型继承了属性和方法。当创建zhangchen对象时:
var zhangchen = new company("zhangchen", 23);
zhangchen 所引用的对象将从它的原型继承属性和方法,对象 zhangchen 的原型来自构造函数(在这里是函数 person)的属性。
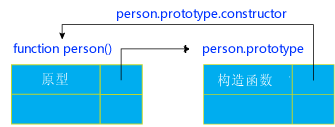
在 JavaScript 中,每个函数都有名为prototype的属性,用于引用原型对象。此原型对象又有名为constructor的属性,它反过来引用函数本身。这是一种循环引用, 下图更好地说明了这种循环关系。

图1 循环关系
现在,通过new运算符用函数(上面示例中为 person)创建对象时,所获得的对象将继承 person.prototype 的属性。在上图,可以看到 person.prototype 对象有一个回指 person 函数的构造函数属性。这样,每个 person对象(从 person.prototype 继承而来)都有一个回指 person 函数的构造函数属性。
我们可以用以下代码来验证这种循环是否正确:
function person(name, age) {
this.name = name;
this.age = age;
}
person.prototype.getInfo = function() {
alert("My name is "+this.name+", and I have "+this.age+" years old");
}
var zhangchen = new person("zhangchen", 23);
alert(zhangchen.constructor == person.prototype.constructor); //output true
alert(zhangchen.constructor == person);// output true
alert(person.prototype.isPrototypeOf(zhangchen)); //output true
以上代码中的对"isPrototypeOf()"方法的调用来自哪里呢?是来自person.prototype对象吗?不对,实际上,在 person.prototype 和 person 实例中还可以调用其他方法,比如 toString、toLocaleString 和 valueOf,但它们都不来自 person.prototype。而是来自于JavaScript 中的 Object.prototype ,它是所有原型的最终基础原型。(Object.prototype 的原型是 null。)
在以上例中,zhangchen.prototype 是对象。它是通过调用 Object 构造函数创建的(尽管它不可见)相当于执行子以下代码:
zhangchen.prototype = new Object();
因此,正如 person实例继承person.prototype 一样,zhangchen.prototype 继承 Object.prototype。这使得所有 zhangchen 实例也继承了 Object.prototype 的方法和属性。
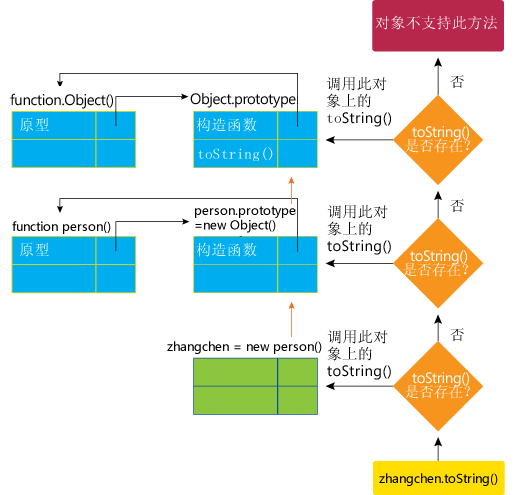
原型链:每个 JavaScript 对象都继承一个原型链,而所有原型都终止于 Object.prototype。注意,这种继承是活动对象之间的继承。它不同于继承的常见概念,后者是指在声明类时类之间的发生的继承。因此,JavaScript 继承动态性更强。它使用简单算法实现这一点,如下所示:当您尝试访问对象的属性/方法时,JavaScript 将检查该属性/方法是否是在该对象中定义的。如果不是,则检查对象的原型。如果还不是,则检查该对象的原型的原型,如此继续,一直检查到 Object.prototype。下图说明了此解析过程:

图2 toString()方法的解析过程
从以上解析过程中,如果在对象中定义了属性/方法 X,则该对象的原型中将隐藏同名的属性/方法。例如,通过在 person.prototype 中定义 toString 方法,可以改写 Object.prototype 的 toString 方法。
再看以下代码:
function person(name, age) {
this.name = name;
this.age = age;
}
person.prototype.getInfo = function() {
alert("My name is "+this.name+", and I have "+this.age+" years old");
}
var zhangchen = new person("zhangchen", 23);
var luomi = new person("luomi", 23);
zhangchen.getInfo(); // output My name is zhangchen, and I have 23 years old;
luomi.getInfo(); // output My name is luomi, and I have 23 years old;
luomi.getInfo = function() {
alert("here can rewrite the function of getInfo!");
}
luomi.getInfo(); //here can rewrite the function of getInfo!
zhangchen.getInfo(); // output My name is zhangchen, and I have 23 years old;
从运行结果可以看到,虽然person的每个实例都继承了person.prototype中的方法,但是我们也可以在实例化的对象中重新定义原型对象中的方法,而且也不会影响到其它的实例!
以上是自己对原型及原型链继承方式的认识,参考( JavaScript: 使用面向对象的技术创建高级 Web 应用程序),希望大家共同讨论!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Genshin Impact Einführung in die neue Karte in Version 4.4
Jan 31, 2024 pm 06:36 PM
Genshin Impact Einführung in die neue Karte in Version 4.4
Jan 31, 2024 pm 06:36 PM
Mit der Einführung der neuen Karte von Genshin Impact Version 4.4. Freunde, die Version 4.4 von Genshin Impact läutete auch das Sea Lantern Festival in Liyue ein. Gleichzeitig wird in Version 4.4 ein neuer Kartenbereich namens Shen Yu Valley eingeführt. Den bereitgestellten Informationen zufolge ist Shen Yugu tatsächlich Teil des Dorfes Qiaoying, die Spieler sind jedoch eher daran gewöhnt, es Shen Yugu zu nennen. Lassen Sie mich Ihnen nun die neue Karte vorstellen. Einführung in die neue Karte von Genshin Impact Version 4.4. Version 4.4 öffnet „Chenyu Valley·Shanggu“, „Chenyu Valley·Nanling“ und „Laixin Mountain“ im Norden von Liyue Tal·Shanggu" . ※Nach Abschluss des Prologs der Dämonengott-Quest · Akt 3: Der Drache und das Lied der Freiheit wird der Teleportationsankerpunkt automatisch freigeschaltet. 2. Qiaoyingzhuang Als die warme Frühlingsbrise erneut die Berge und Felder von Chenyu streichelte, duftend
 Was sind Prototypen und Prototypenketten?
Nov 09, 2023 pm 05:59 PM
Was sind Prototypen und Prototypenketten?
Nov 09, 2023 pm 05:59 PM
Prototyp, ein Objekt in js, wird verwendet, um die Eigenschaften und Methoden anderer Objekte zu definieren. Dieses Attribut ist ein Zeiger, der auf ein Prototypobjekt zeigt Das Prototypattribut seines Konstruktors erbt Eigenschaften und Methoden. Prototypkette: Wenn js versucht, auf die Eigenschaften eines Objekts zuzugreifen, prüft es zunächst, ob das Objekt über diese Eigenschaft verfügt. Wenn nicht, wendet sich js an den Prototyp des Objekts. Wenn das Prototypobjekt diese Eigenschaft nicht hat Suchen Sie weiterhin nach dem Prototyp des Prototyps.
 Was ist Scope Chain und Prototyp Chain?
Nov 13, 2023 pm 01:46 PM
Was ist Scope Chain und Prototyp Chain?
Nov 13, 2023 pm 01:46 PM
Bereichskette und Prototypenkette sind zwei wichtige Konzepte in JavaScript, die den beiden Kernfunktionen Bereich bzw. Vererbung entsprechen: 1. Bereichskette ist ein Mechanismus zur Verwaltung des Variablenzugriffs und -bereichs in JavaScript. Sie wird durch bestimmt Ausführungskontext und lexikalischer Bereich, in dem die Funktion erstellt wird. 2. Die Prototypkette ist ein Mechanismus zur Implementierung der Vererbung in JavaScript, der auf der Prototypbeziehung zwischen Objekten basiert, wenn auf die Eigenschaften oder Methoden eines Objekts zugegriffen wird Definition, wird entlang der Prototypenkette gesucht.
 Was ist der Unterschied zwischen Prototyp und Prototypkette?
Nov 09, 2023 pm 04:48 PM
Was ist der Unterschied zwischen Prototyp und Prototypkette?
Nov 09, 2023 pm 04:48 PM
Der Unterschied zwischen Prototyp und Prototypkette ist: 1. Prototyp ist ein Attribut, das jedes Objekt hat, einschließlich einiger gemeinsamer Attribute und Methoden, das verwendet wird, um die gemeinsame Nutzung und Vererbung von Attributen und Methoden zwischen Objekten zu realisieren, während die Prototypkette ein ist Die Vererbung Der Mechanismus wird durch die Prototypbeziehung zwischen Objekten implementiert, die die Vererbungsbeziehung zwischen Objekten definiert, sodass Objekte die Eigenschaften und Methoden des Prototypobjekts teilen können. Die Funktion des Prototyps besteht darin, die gemeinsamen Eigenschaften und Methoden des Objekts zu definieren. Damit mehrere Objekte die Eigenschaften und Methoden desselben Prototypobjekts gemeinsam nutzen können und die Funktion der Prototypkette darin besteht, die Vererbungsbeziehung zwischen Objekten usw. zu realisieren.
 Leistungsvergleich der Go-Sprache und Python: Welche eignet sich besser für Hochleistungsprogrammierung?
Jan 30, 2024 am 08:13 AM
Leistungsvergleich der Go-Sprache und Python: Welche eignet sich besser für Hochleistungsprogrammierung?
Jan 30, 2024 am 08:13 AM
Go-Sprache und Python sind zwei sehr beliebte Programmiersprachen, beide mit ihren eigenen Vorteilen und Eigenschaften. Es gibt auch einige Unterschiede zwischen den beiden, wenn es um Hochleistungsprogrammierung geht. In diesem Artikel werden die Go-Sprache und Python verglichen, um herauszufinden, welche für die Hochleistungsprogrammierung besser geeignet ist. Lassen Sie uns zunächst die Go-Sprache verstehen. Go ist eine von Google entwickelte Open-Source-Programmiersprache, die sich auf Einfachheit, Effizienz und Parallelität konzentriert. Eines der Designziele der Go-Sprache besteht darin, ein leistungsstarkes Programmiererlebnis zu bieten. Es verfügt über leichte Coroutinen (goro
 Dieses inländische kostenlose Programmiertool ist beliebt! Es wurde von einem Doktorandenteam der Tsinghua-Universität entwickelt und zeichnet sich durch kurze Reaktionsverzögerung und hohe Genauigkeit aus.
Jan 31, 2024 pm 05:03 PM
Dieses inländische kostenlose Programmiertool ist beliebt! Es wurde von einem Doktorandenteam der Tsinghua-Universität entwickelt und zeichnet sich durch kurze Reaktionsverzögerung und hohe Genauigkeit aus.
Jan 31, 2024 pm 05:03 PM
Im vergangenen Jahr haben wir mit der weit verbreiteten Anwendung der Großmodelltechnologie erlebt, wie KI unsere Arbeitsweise tiefgreifend verändert hat. Auch im Bereich der Programmierung wird der Einsatz von KI den Programmierern einen beispiellosen Komfort bieten. Kürzlich hat Feishen Technology FittenCode auf den Markt gebracht, einen KI-Code-Assistenten, der auf einem großen selbst entwickelten Codemodell basiert. Er kann Programmierern dabei helfen, Codierungsaufgaben schneller, genauer und mit höherer Qualität zu erledigen, die Codierungseffizienz erheblich zu verbessern und zu Free and Open to beizutragen Benutzer! Die offizielle Website-Adresse des Produkts: https://code.fittentech.com/FittenCode ist seit seiner letzten Veröffentlichung schnell populär geworden. Das Entwicklungsteam arbeitete rund um die Uhr daran, Funktionen bereitzustellen,
 Welchen Zweck haben Prototypen und Prototypenketten?
Jan 13, 2024 pm 12:58 PM
Welchen Zweck haben Prototypen und Prototypenketten?
Jan 13, 2024 pm 12:58 PM
Der Grund für die Existenz von Prototypen und Prototypketten besteht darin, die Vererbung und gemeinsame Nutzung von Objekteigenschaften in der JavaScript-Sprache zu implementieren. In JavaScript ist alles ein Objekt, auch Funktionen. Jedes Objekt verfügt über eine Eigenschaft, die als Prototyp bezeichnet wird und auf ein anderes Objekt verweist, das als Prototypobjekt bezeichnet wird. Objekte können Eigenschaften und Methoden von Prototypobjekten erben. Der Vorteil der Implementierung gemeinsamer Eigenschaften und Methoden durch Prototypen liegt in der Speichereinsparung. Betrachten Sie ein Objekt A, das über einige Eigenschaften und Methoden verfügt, erstellen Sie dann Objekt B und erstellen Sie es
 Wählen Sie die richtige Programmiersprache: Vergleichen Sie Go und Python, um die beste Wahl für Ihre Projektanforderungen zu ermitteln
Jan 30, 2024 am 08:00 AM
Wählen Sie die richtige Programmiersprache: Vergleichen Sie Go und Python, um die beste Wahl für Ihre Projektanforderungen zu ermitteln
Jan 30, 2024 am 08:00 AM
Im heutigen Zeitalter des rasanten technologischen Fortschritts ist die Wahl der Programmiersprache sehr wichtig geworden. Mit der kontinuierlichen Entwicklung im Bereich der Softwareentwicklung haben sich Go-Sprache und Python zu zwei Programmiersprachen entwickelt, die viel Aufmerksamkeit erregt haben. In diesem Artikel wird eine vergleichende Analyse der Go-Sprache und Python durchgeführt, um den Lesern bei der Auswahl der geeigneten Programmiersprache entsprechend den Projektanforderungen zu helfen. Lassen Sie uns zunächst die Go-Sprache verstehen. Go-Sprache ist eine von Google entwickelte statisch kompilierte Programmiersprache. Es verfügt über leistungsstarke Funktionen zur gleichzeitigen Verarbeitung und einen effizienten Garbage-Collection-Mechanismus, was sehr wichtig ist




