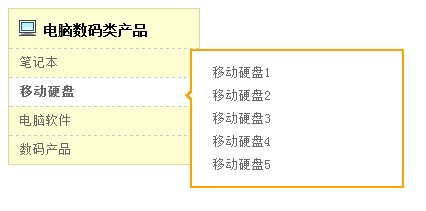
基于jQuery的简单的列表导航菜单_jquery

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So implementieren Sie ein berechtigungsbasiertes Navigationsmenü in Laravel
Nov 02, 2023 pm 06:52 PM
So implementieren Sie ein berechtigungsbasiertes Navigationsmenü in Laravel
Nov 02, 2023 pm 06:52 PM
Da Websites und Anwendungen funktional immer komplexer werden, wird die Berechtigungsverwaltung immer wichtiger. Wenn sich ein Benutzer über die Authentifizierung anmeldet, möchten wir, dass er auf Seiten und Funktionen zugreifen kann, für die er eine Berechtigung hat, nicht jedoch auf Seiten und Funktionen, für die er keine Berechtigung hat. In diesem Artikel wird erklärt, wie man ein berechtigungsbasiertes Navigationsmenü in Laravel implementiert, damit wir einfach steuern können, was Benutzer sehen können. Schritt 1: Laravel installieren und Datenbank konfigurieren Wenn Sie bereits mit Laravel vertraut sind, können Sie diesen Schritt überspringen. Andernfalls befolgen Sie bitte die
 HTML, CSS und jQuery: Erstellen Sie ein schönes Navigationsmenü
Oct 24, 2023 am 08:23 AM
HTML, CSS und jQuery: Erstellen Sie ein schönes Navigationsmenü
Oct 24, 2023 am 08:23 AM
HTML, CSS und jQuery: Erstellen Sie ein schönes Navigationsmenü. Das Navigationsmenü spielt eine sehr wichtige Rolle im Webdesign. Es bietet nicht nur Navigationsfunktionen für Besucher, sondern erhöht auch das Benutzererlebnis der Website. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein schönes Navigationsmenü erstellen. 1. HTML-Struktur Zunächst müssen wir HTML verwenden, um die Struktur des Navigationsmenüs zu erstellen. Hier ist eine einfache HTML-Navigationsmenüvorlage: <n
 So verwenden Sie das Navigationsmenü in ThinkPHP6
Jun 21, 2023 am 08:03 AM
So verwenden Sie das Navigationsmenü in ThinkPHP6
Jun 21, 2023 am 08:03 AM
Mit der Entwicklung des Internets werden Websites immer komplexer, ihre Funktionen werden immer umfangreicher und die Bedürfnisse der Benutzer werden immer vielfältiger. Um Benutzern das schnelle Auffinden der erforderlichen Funktionen zu erleichtern, wird das Navigationsmenü immer vielfältiger ist zu einem unverzichtbaren Element geworden. Wie verwende ich das Navigationsmenü in ThinkPHP6? Dieser Artikel führt Sie Schritt für Schritt ein. 1. Erstellen Sie eine Navigationsmenü-Datentabelle. In ThinkPHP6 können wir eine Datenbank zum Speichern von Navigationsmenü-Informationen verwenden. Zuerst müssen wir eine Navigationsmenü-Datentabelle erstellen. Die spezifische Tabellenstruktur ist wie folgt: CREAT
 Wie kann ich mit JavaScript den Hervorhebungseffekt erzielen, indem ich das Navigationsmenü an eine bestimmte Position scrolle?
Oct 19, 2023 am 09:46 AM
Wie kann ich mit JavaScript den Hervorhebungseffekt erzielen, indem ich das Navigationsmenü an eine bestimmte Position scrolle?
Oct 19, 2023 am 09:46 AM
Wie kann ich mit JavaScript den Hervorhebungseffekt erzielen, indem ich das Navigationsmenü an eine bestimmte Position scrolle? Das Navigationsmenü ist eine der häufigsten Komponenten im Webdesign. Um das Benutzererlebnis zu verbessern, können wir JavaScript verwenden, um den Hervorhebungseffekt zu erzielen, wenn das Navigationsmenü zu einer bestimmten Position scrollt. Auf diese Weise wird das Navigationsmenü beim Scrollen des Benutzers durch die Seite in Echtzeit aktualisiert und zeigt den aktuellen Standort an. Der Schlüssel zum Erreichen dieses Effekts besteht darin, das Seiten-Scroll-Ereignis zu überwachen und die Beziehung zwischen der aktuellen Scroll-Position und der angegebenen Position zu bestimmen. Unten werden wir es tun
 HTML, CSS und jQuery: Erstellen Sie einen Dropdown-Animationseffekt für das Navigationsmenü
Oct 27, 2023 pm 03:22 PM
HTML, CSS und jQuery: Erstellen Sie einen Dropdown-Animationseffekt für das Navigationsmenü
Oct 27, 2023 pm 03:22 PM
HTML, CSS und jQuery: Erstellen Sie einen Dropdown-Animationseffekt für das Navigationsmenü. In der Webentwicklung kann ein attraktiver Seiteneffekt die Attraktivität der Website durch die Benutzer erhöhen und das Benutzererlebnis verbessern. Unter anderem ist die Menünavigation eines der häufigsten Elemente auf Websites. Wir können Animationseffekte hinzufügen, um die interaktive Wirkung von Menüs zu erhöhen und die Website lebendiger zu gestalten. In diesem Artikel verwenden wir HTML, CSS und jQuery, um ein Navigationsmenü mit Dropdown-Animationseffekten zu erstellen. In den folgenden Schritten erfahren Sie, wie Sie dies nutzen
 So implementieren Sie ein reibungslos scrollendes Navigationsmenü auf einer Webseite durch reines CSS
Oct 20, 2023 pm 04:22 PM
So implementieren Sie ein reibungslos scrollendes Navigationsmenü auf einer Webseite durch reines CSS
Oct 20, 2023 pm 04:22 PM
So implementieren Sie ein Navigationsmenü mit reibungslosem Bildlauf auf einer Webseite durch reines CSS. Die Anleitung von Benutzern zum Navigieren auf einer Webseite ist ein wichtiges Designelement, und ein Navigationsmenü mit reibungslosem Bildlauf ist eine Möglichkeit, ein benutzerfreundliches Navigationserlebnis zu bieten. In diesem Artikel wird erläutert, wie ein solches Navigationsmenü durch reines CSS implementiert wird, und es werden entsprechende Codebeispiele bereitgestellt. 1. HTML-Struktur Zunächst müssen wir die Grundstruktur des Navigationsmenüs in HTML erstellen. Hier ist ein einfaches Beispiel: <navclass="smooth-scr
 Implementierungsschritte zur Implementierung eines responsiven Navigationsmenüs mit reinem CSS
Oct 21, 2023 am 08:30 AM
Implementierungsschritte zur Implementierung eines responsiven Navigationsmenüs mit reinem CSS
Oct 21, 2023 am 08:30 AM
Reines CSS ist eine schnelle Möglichkeit, responsive Navigationsmenüs zu erstellen, ohne JavaScript zu verwenden. In diesem Artikel stellen wir Ihnen detaillierte Schritte zur Implementierung eines responsiven Navigationsmenüs mit konkreten Codebeispielen vor. Schritt 1: HTML-Struktur Zuerst müssen wir die HTML-Struktur des Navigationsmenüs einrichten. Hier ist ein einfaches Beispiel:<navclass="navbar"><ulclass="menu&q
 So entwickeln Sie mit Layui ein baumstrukturiertes Navigationsmenü
Oct 27, 2023 pm 01:27 PM
So entwickeln Sie mit Layui ein baumstrukturiertes Navigationsmenü
Oct 27, 2023 pm 01:27 PM
So verwenden Sie Layui zum Entwickeln eines auf einer Baumstruktur basierenden Navigationsmenüs. Das Navigationsmenü ist eine der häufigsten Komponenten in der Webentwicklung, und ein auf einer Baumstruktur basierendes Navigationsmenü kann eine bessere Benutzererfahrung und Funktionsintegrität bieten. In diesem Artikel wird erläutert, wie Sie mithilfe des Layui-Frameworks ein Navigationsmenü basierend auf einer Baumstruktur entwickeln und spezifische Codebeispiele bereitstellen. 1. Vorbereitungsarbeiten Bevor Sie mit der Entwicklung beginnen, müssen Sie bestätigen, dass das Layui-Framework installiert wurde und die relevanten Layui-Ressourcendateien korrekt in die erforderliche HTML-Seite eingefügt wurden. 2. Zählen