
1. Ursachen & Ideen
Ich wollte schon immer einen nativen JS-Drag-and-Drop-Effekt schreiben und es macht mir in letzter Zeit Spaß, Reagieren zu lernen. Also habe ich React verwendet, um diesen Drag-and-Drop-Effekt zu erzielen.
Zuallererst ist die Idee des Drag-Effekts eigentlich sehr einfach. Es gibt hauptsächlich drei Schritte:
1. Starten Sie bei gedrückter Maustaste das ziehbare Ereignis und zeichnen Sie die ursprünglichen Koordinatenparameter des gezogenen Elements auf.
2. Zeichnen Sie beim Onmousemove die von der Maus zurückgelegte Distanz in Echtzeit auf und berechnen und legen Sie den neuen Koordinatenwert basierend auf den Koordinatenparametern der ersten Stufe des gezogenen Elements fest.
3. Wenn Sie die Maus halten, schließen Sie das ziehbare Ereignis und zeichnen Sie den neuen Koordinatenwert auf.
Hinweis: Die Position des Elements wird hauptsächlich durch die absolute Positionierung oben und links bestimmt, daher muss das CSS des gezogenen Elements auf absolute Positionierung eingestellt werden.
2. Hilfswerkzeuge
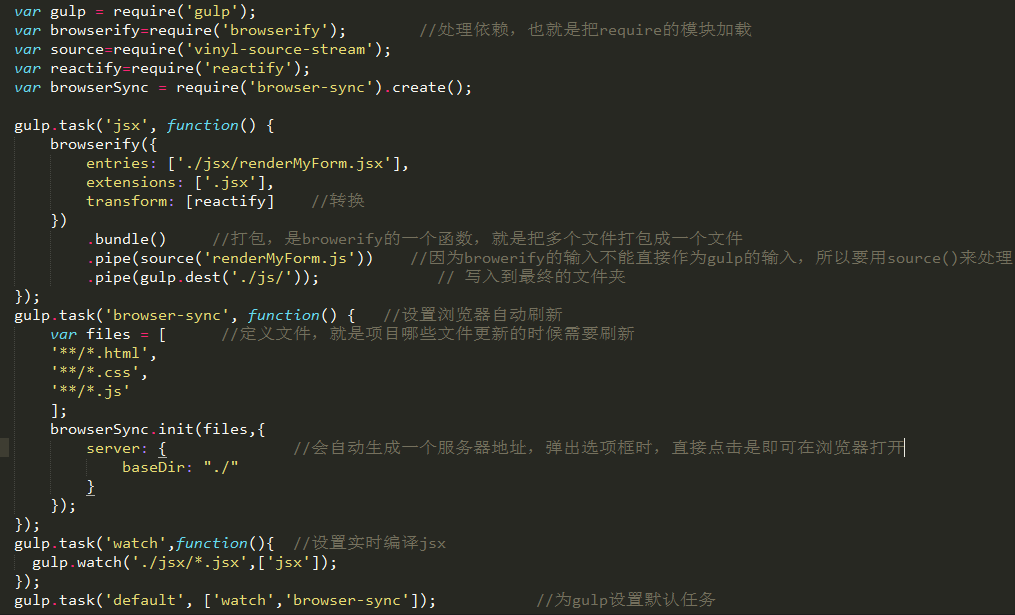
Hilfstools machen den Entwicklungsprozess vor allem effizient und cool. In dieser Demo möchte ich jedem ein gulp+browser-sync-Entwicklungstool empfehlen. In dieser Demo besteht die Hauptfunktion von gulp darin, die Echtzeitkompilierung von jsx-Dateien einzurichten Wenn Sie CSS schreiben, ist es Sass, und Sie können auch eine Echtzeitkompilierung von Sass einrichten. Bei der Verwendung der Browser-Synchronisierung besteht die Hauptsache darin, die Seite automatisch in Echtzeit zu aktualisieren. Wenn wir normalerweise Seiten erstellen und den Effekt sehen, aktualisieren wir normalerweise den Browser über F5 und sehen dann die Seite. Wenn Sie mit diesem Plug-In jedoch mit dem Schreiben des Codes fertig sind, drücken Sie zum Speichern einfach Strg + S. Der neue Effekt wird automatisch im Browser aktualisiert und Sie können ihn dann sehen.
Detaillierte Erklärung zur Verwendung:
Installation:
1. Installieren Sie gulp in der Node-Umgebung. Den genauen Prozess erfahren Sie in meinem Blog-Beitrag „Dinge, die Sie wissen müssen, um mit React.js zu beginnen“
2. Um gulp-livereload zu installieren, geben Sie in der Befehlszeile oder Git-Bash npm install --save-dev gulp-livereload ein
3. Installieren Sie gulp-watch, geben Sie in der Befehlszeile oder Git-Bash npm install --save-dev gulp-watch ein
4. Um browser-sync zu installieren, geben Sie in der Befehlszeile oder in der Git-Bash npm install --save-dev browser-sync ein
Konfiguration und Erklärung sind wie in der Abbildung dargestellt:

3. Komponentenkonstruktionsseite definieren
Hinweis: Die Codeanweisungen hier gelten alle nach der Installation der React-bezogenen Module. Informationen zum Installationsprozess finden Sie in meinem Blog-Beitrag „Dinge, die Sie wissen müssen, um mit React.js zu beginnen“.
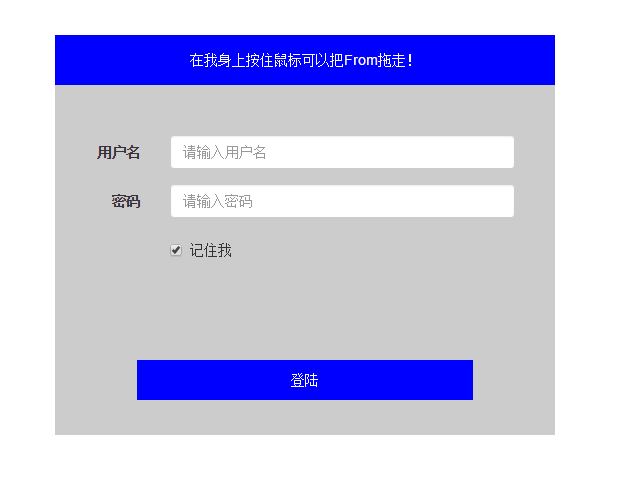
Rendering:

Ideen zur Komponentenaufteilung:
Ich dachte, es wäre besser, die Komponenten in kleinere Teile aufzuteilen, also habe ich Eingabe und Schaltfläche jeweils in einer Komponente zusammengefasst:
var React=require('react');
var MyInput=React.createClass({
render:function(){
return (
<div className="form-group">
<label htmlFor={this.props.labelId} className="col-sm-2 control-label{this.props.labelTip</label>
<div className="col-sm-10">
<input name={this.props.name} type={this.props.type} onChange={this.props.onChange} className="form-control" id={this.props.labelId} placeholder={this.props.placeholder}/>
</div>
</div>
);
}
});
module.exports=MyInput;
var React=require('react');
var Button=React.createClass({
render:function(){
return (
<button type={this.props.type} className="loginButton">{this.props.ButtonTip}</button>
);
}
})
module.exports=Button;
Da es viele Eingaben gibt, die angegeben werden müssen, müssen Sie in diesem Fall, wenn Sie es wie ich definieren, zu viele Parameter übergeben, und tatsächlich sind die meisten angemeldeten Eingaben fest und es besteht keine Notwendigkeit sie wiederzuverwenden, also ist das eigentlich keine gute Idee. Es ist besser, die Eingabe hier direkt zu schreiben.
Die übergeordnete Komponente nach dem Schreiben:
render:function(){
return (
<form className="form-horizontal" id="form" ref="dragBox" onSubmit={this.submitHandler} onMouseMove={this.move} onMouseUp={this.endDrag}>
<DragArea callbackParent={this.onChildChanged} />
<div id="form-wrap">
<MyInput name="username" labelId={"userId"} labelTip={"用户名"} type={"text"} placeholder={"请输入用户名"} value={this.state.username} onChange={this.handleChange}/>
<MyInput name="password" labelId={"pw"} labelTip={"密码"} type={"password"} placeholder={"请输入密码"} value={this.state.password} onChange={this.handleChange}/>
<div className="form-group">
<div className="col-sm-offset-2 col-sm-10">
<div className="checkbox">
<label>
<input name="checked" type="checkbox" checked={this.state.checked} onChange={this.handleChange} /> 记住我
</label>
</div>
</div>
</div>
<MyButton type={"submit"} ButtonTip={"登陆"}/>
</div>
</form>
);
Hinweis: Da in der Demo der echte Dom-Knoten abgerufen werden muss, ist ref definiert.
CSS-Stil hinzufügen und die Seite ist fertig! Endlich kommt der Punkt! ! !
4. Kommunikation zwischen übergeordneten und untergeordneten Komponenten zur Implementierung von Drag & Drop
Hinweis: Da der Effekt, den ich erreichen möchte, darin besteht, dass beim Drücken der Maus auf die Unterkomponente DragArea das gesamte Formular gezogen wird, beginnt die DragArea mit dem Ziehen und das Formular reagiert. Daher müssen zu Beginn einige Zustandseigenschaften der übergeordneten Komponente an die untergeordnete Komponente übergeben werden. Wenn dann die Maus auf DragArea gedrückt wird, müssen die ursprünglichen Koordinatenparameter der übergeordneten Komponente über die DragArea der untergeordneten Komponente ermittelt werden Zustandseigenschaften in der übergeordneten Komponente müssen aktualisiert werden und teilen der übergeordneten Komponente mit, dass Ziehen verfügbar ist. Parameter, die von der übergeordneten Komponente an die untergeordnete Komponente übergeben werden, werden direkt übergeben. Die untergeordnete Komponente muss Ereignisse übergeben, um Parameter an die übergeordnete Komponente zu übergeben. Definieren Sie also eine solche Funktion in der übergeordneten Komponente:
onChildChanged:function(newState){ //因为参数过多,所以把参数放到对象里面,通过对象来传
this.setState(newState);
},
Die Unterkomponente muss diese Funktion binden, wie zum Beispiel den obigen Code: callbackParent={this.onChildChanged}
In der untergeordneten Komponente lautet die Antwortfunktion:
startDrag:function(e){
var dragBox=document.getElementById('form');
var newState={};
var event=e||window.event;
event.preventDefault();
var computedStyle=document.defaultView.getComputedStyle(dragBox,null);
newState.left=computedStyle.left;
newState.top=computedStyle.top;
newState.currentX=event.clientX;
newState.currentY=event.clientY;
newState.flag=true;
<span style="color: #0000ff;"> this.props.callbackParent(newState);</span>
}
Auf diese Weise wird der Drag-Schalter in der Unterkomponente aktiviert und die relevanten Parameter von from wurden aktualisiert. Die beiden anderen Ereignisse von from, move und endDrag, sind:
move:function(event){
var e = event ? event : window.event; //兼容IE的写法
if (this.state.flag) {
var nowX = e.clientX, nowY = e.clientY;
var disX = nowX - this.state.currentX, disY = nowY - this.state.currentY;
ReactDOM.findDOMNode(this.refs.dragBox).style.left = parseInt(this.state.left) + disX + "px";
ReactDOM.findDOMNode(this.refs.dragBox).style.top = parseInt(this.state.top) + disY + "px";
}
},
endDrag:function(){
var computedStyle=document.defaultView.getComputedStyle(ReactDOM.findDOMNode(this.refs.dragBox),null);
this.setState({
left:computedStyle.left,
top:computedStyle.top,
flag:false
});
}An diesem Punkt ist Drag & Drop implementiert!
5. Reflexion
1. Theoretisch kann der Drag-Effekt in jedem Element realisiert werden, und die Idee des Drag ist dieselbe, sodass theoretisch die Funktionen jedes Drag-Prozesses extrahiert und in ein Mixin umgewandelt werden können Kann wiederholt aufgerufen werden. Das war meine ursprüngliche Idee, aber ich habe beim Übergeben von Parametern, Antworten und Binden von Elementen immer Fehler gemacht. Nach der Suche nach Informationen konnte ich keine Informationen zu den einfachen Schreibmethoden React und Drag & Drop finden. Es gab nur einige spezielle Plug-Ins für React, und ich kann sie derzeit nicht verstehen Ebene. Daher habe ich diese Schreibweise vorerst aufgegeben. Ich hoffe, dass Experten, die relevante Ideen haben, diese mit mir teilen können.
2. Wenn die Unterkomponente im Artikel die Parameter erhält, verwendet sie var dragBox=document.getElementById('form');, um den Dom zu finden, was gegen einige React-Konzepte zu verstoßen scheint. Aber ich bin nicht sehr vertraut damit, wie man den Dom der übergeordneten Komponente aus der untergeordneten Komponente erhält. Ich habe versucht, refs=this.refs.dragBox in der übergeordneten Komponente zu definieren. Dann wird es an die Unterkomponente übergeben, aber ich weiß nicht, warum der Browser immer wieder einen Fehler meldet, der besagt, dass es sich nicht um einen Dom-Knoten handelt. Bitten Sie Gott um Führung.
3. Die allgemeine Methode zum Schreiben von Drag-and-Drop-Ereignissen besteht darin, Mousemove- und Mouseup-Ereignisse im Dokument zu definieren. Diese beiden Ereignisse sind jedoch mit den Parametern von from verknüpft. In diesem Fall definiere ich sie im Dokument in React , ich kann die zugehörigen Ereignisse nicht verfolgen. Also habe ich es von definiert. Gibt es einen besseren Weg? Bitte teilen!
4. Die Revolution ist noch nicht gelungen, Genossen müssen noch hart arbeiten!
Diese Demo wurde hochgeladen auf: https://github.com/LuckyWinty/dragDemo
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
 So verwenden Sie Transactionscope
So verwenden Sie Transactionscope
 was bedeutet PM
was bedeutet PM
 So verwenden Sie die Normfunktion in Python
So verwenden Sie die Normfunktion in Python
 Konvertierung von RGB in Hexadezimal
Konvertierung von RGB in Hexadezimal
 Was bedeutet Kontext?
Was bedeutet Kontext?
 Was bedeutet WLAN deaktiviert?
Was bedeutet WLAN deaktiviert?
 So funktioniert der Temperatursensor
So funktioniert der Temperatursensor
 Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?




