javascript Window及document对象详细整理_基础知识
-------------------------------------------------- -------------------
对象属性
window //窗户自身
window.self //引用本窗户window=window.self
window.name //为窗户命名
window.defaultStatus //设定窗户状态栏信息
window.location //URL地址,配备布置这个属性可以打开新的页面
-------------------------------------------------- -------------------
对象方法
window.alert("text") //提示信息会话框
window.confirm("text") //确认会话框
window.prompt("text") //要求键盘输入会话框
window.setIntervel("action",time) //每一隔指定的时间(毫秒)就执行一次操作
window.clearInterval() //清除时间配备布置作用就是终止轮回
window.setTimeout(action,time) //隔了指定的时间(毫秒)执行一次操作
window.open() //打开新的窗户
window.close() //关闭窗户
-------------------------------------------------- -------------------
成员对象
window.event
window.document //见document对象详解
window.history
window.screen
window.navigator
window.external
-------------------------------------------------- -------------------
window.history对象
window.history.length //浏览过的页面数
history.back() //撤退退却
history.forward() //进步
history.go(i) //前进或头退到历史记录的第i个页面
//i>0进步,i -------------------------------------------------- -------------------
window.screen对象
window.screen.width //屏幕宽度
window.screen.height //屏幕高度
window.screen.colorDepth //屏幕色深
window.screen.availWidth //可用宽度
window.screen.availHeight //可用高度(除去任务栏的高度)
-------------------------------------------------- -------------------
window.external对象
window.external.AddFavorite("地址","标题" ) //把网站新增到保藏夹
-------------------------------------------------- -------------------
window.navigator对象
window.navigator.appCodeName //浏览器代码名
window.navigator.appName //浏览器步伐名
window.navigator.appMinorVersion //浏览器补钉版本
window.navigator.cpuClass //cpu类型 x86
window.navigator.platform //操作体系类型 win32
window.navigator.plugins
window.navigator.opsProfile
window.navigator.userProfile
window.navigator.systemLanguage //客户体系语言 zh-cn简体中文
window.navigator.userLanguage //用户语言,同上
window.navigator.appVersion //浏览器版本(包括 体系版本)
window.navigator.userAgent
window.navigator.onLine //用户否在线
window.navigator.cookieEnabled //浏览器是否撑持cookie
window.navigator.mimeTypes
==================================================
二、document对象
对象属性:
document.title //设置文档标题等价于HTML的
document.body.bgColor //设置或获取对象后面的背景颜色
document.body.link //未点击过的链接颜色
document.body.alink //激活链接(焦点在此链接上)的颜色
document.body.vlink //已点击过的链接颜色
document.body.text //文本色
document.body.innerText //设置...之间的文本
document.body.innerHTML //设置...之间的HTML代码
document.body.topMargin //页面上边距
document.body.leftMargin //页面左边距
document.body.rightMargin //页面右边距
document.body.bottomMargin //页面下边距
document.body.background //背景图片
document.body.appendChild(oTag) //动态生成一个HTML对象
常用对象事件
document.body.onclick="func()" //鼠标指针单击对象是触发
document.body.onmouseover="func()" //鼠标指针移到对象时触发
document.body.onmouseout="func()" //鼠标指针移出对象时触发
location-位置子对象
document.location.hash // #号后的部分
document.location.host // 域名+端口号
document.location.hostname // 域名
document.location.href // 完整URL
document.location.pathname // 目录部分
document.location.port // 端口号
document.location.protocol // 网络协议(http:)
document.location.search // ?号后的部分
常用对象事件
documeny.location.reload() //刷新网页
document.location.reload(URL) //打开新的网页
document.location.assign(URL) //打开新的网页
document.location.replace(URL) //打开新的网页
========================================================================
selection-选区子对象
document.selection
========================================================================
images集合(页面中的图象):
----------------------------
a)通过集合引用
document.images //对应页面上的
 标签
标签 document.images.length //对应页面上
 标签的个数
标签的个数 document.images[0] //第1个
 标签
标签 document.images[i] //第i-1个
 标签
标签 ----------------------------
b)通过nane属性直接引用

document.images.oImage //document.images.name属性
----------------------------
c)引用图片的src属性
document.images.oImage.src //document.images.name属性.src
----------------------------
d)创建一个图象
var oImage
oImage = new Image()
document.images.oImage.
同时在页面上建立一个
 标签与之对应就可以显示
标签与之对应就可以显示 ----------------------------
示例代码(动态创建图象):


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
Nov 23, 2023 am 10:02 AM
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
Nov 23, 2023 am 10:02 AM
Lösungen für den Fall, dass „document.cookie“ nicht abgerufen wird: 2. „Same-Origin“-Richtlinie 4. „Cookie“ ist nicht vorhanden oder läuft ab; . Viewer-Modus; 8. Serverprobleme; 10. Konsolenprotokoll überprüfen;
 Das GTA 6-Dokument gibt einen detaillierten Überblick über alle Lecks
Sep 08, 2024 am 06:37 AM
Das GTA 6-Dokument gibt einen detaillierten Überblick über alle Lecks
Sep 08, 2024 am 06:37 AM
Am 3. September erschien Version 1.5 des Grand Theft Auto VI-Dokuments, das einen detaillierten Überblick über alles bietet, was bisher über das Spiel bekannt ist. Die aktualisierte Version des Dokuments wurde in einem auf X (ehemals Twitter) veröffentlichten Trailer angekündigt.??
 So lösen Sie den Windows-Wurmvirus
May 17, 2023 pm 07:22 PM
So lösen Sie den Windows-Wurmvirus
May 17, 2023 pm 07:22 PM
0x00 Vorwort Der Wurm ist ein in sich geschlossenes Programm (oder eine Reihe von Programmen), das sich normalerweise über das Netzwerk verbreitet und eine Kopie davon erstellt selbst und führt automatisch sein eigenes Programm aus. Häufige Würmer: Panda Burning Incense Virus, Shock Wave/Shock Wave Virus, Conficker Virus usw. 0x01 Notfallszenario Eines Morgens stellte der Administrator an der Egress-Firewall fest, dass der interne Netzwerkserver weiterhin aktive Verbindungen zu ausländischen IPs initiierte. Die interne Netzwerkumgebung konnte keine Verbindung zum externen Netzwerk herstellen, und es gab keine Möglichkeit, dies herauszufinden. Das Ereignis 0x02 analysiert die Intranet-IP des Servers, die auf der Egress-Firewall angezeigt wird. Trennen Sie zunächst den mit dem Virus infizierten Host vom Intranet, melden Sie sich dann beim Server an, öffnen Sie den D-Shield_Web-Scan und überprüfen Sie ihn
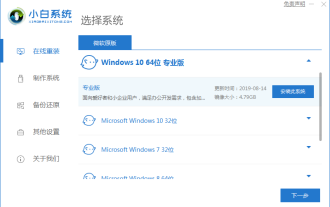
 Detailliertes grafisches Tutorial zur Installation des Windows 10-Tablet-Systems
Jul 14, 2023 am 09:33 AM
Detailliertes grafisches Tutorial zur Installation des Windows 10-Tablet-Systems
Jul 14, 2023 am 09:33 AM
Tablet-Computer sind derzeit bei vielen jungen Menschen sehr beliebte Computer. In letzter Zeit möchten viele Freunde wissen, wie man das Windows 10-Tablet-System installiert. Deshalb werde ich Ihnen heute eine sehr einfache Ein-Klick-Methode zur Installation von Windows 10 vorstellen. Werfen wir einen Blick nach unten! Detailliertes grafisches Tutorial zur Installation des Windows 10-Tablet-Systems: 1. Wir suchen und laden die Ein-Klick-Neuinstallationssystemsoftware von Xiaobai herunter, wählen das Herunterladen und Installieren des Win10-Betriebssystems und klicken, um dieses System zu installieren. 2. Warten Sie, bis Xiaobai die Umgebung heruntergeladen und bereitgestellt hat. 3. Klicken Sie nach Abschluss der Bereitstellung auf Jetzt neu starten. 4. Wählen Sie die Eingabe des Xiaobai-PE-Systems. 5. Nach dem Aufrufen des PE-Systems wird das Installationstool angezeigt, das uns bei der automatischen Neuinstallation des Systems unterstützt.
 Tutorial zur Neuinstallation des Win7-Systems unter Windows 10
Jul 08, 2023 pm 05:45 PM
Tutorial zur Neuinstallation des Win7-Systems unter Windows 10
Jul 08, 2023 pm 05:45 PM
Viele Freunde sind nicht an die Verwendung des Win10-Systems gewöhnt und möchten das Win7-System neu installieren, wissen aber nicht, wie man es startet. Freunde, die nicht wissen, wie man Windows 7 neu installiert, wird Ihnen unten diese einfache Methode beibringen Der Computer sollte es nicht verpassen. 1. Zuerst öffnen wir den Computerbrowser und durchsuchen die offizielle Website von Magic Pig One-Click System Reinstallation, laden sie herunter und öffnen sie. 2. Nach dem Download öffnen wir es und klicken auf Online-Neuinstallation. 3. Als nächstes warten wir geduldig auf die Installation. 4. Die Installation ist abgeschlossen. Jetzt müssen wir auf klicken, um den Computer neu zu starten. 5. Nach dem Neustart des Computers müssen wir noch zur Hauptoberfläche zurückkehren, um mit der Installation fortzufahren. Dann ist unsere Installation abgeschlossen. Die oben genannten Schritte sind die Schritte zur Neuinstallation des Win7-Systems in Windows 10. Ich hoffe, dass es für alle hilfreich ist.
 Einführung in das Dokumentobjekt in js
Feb 18, 2024 pm 01:06 PM
Einführung in das Dokumentobjekt in js
Feb 18, 2024 pm 01:06 PM
Einführung in das Document-Objekt in JavaScript und Codebeispiele: In JavaScript ist das Document-Objekt eine Schnittstelle, die das gesamte HTML-Dokument darstellt. Es stellt Zugriffs- und Betriebsmethoden für das HTML-Dokument bereit. In diesem Artikel werden die allgemeinen Methoden und Eigenschaften des Document-Objekts vorgestellt und einige spezifische Codebeispiele bereitgestellt. Die getElementById-Methode getElementById ist eine wichtige Methode des Document-Objekts
 So implementieren Sie eine Schwachstellenanalyse der Disk Pulse Enterprise Window-Anwendung
May 18, 2023 pm 03:04 PM
So implementieren Sie eine Schwachstellenanalyse der Disk Pulse Enterprise Window-Anwendung
May 18, 2023 pm 03:04 PM
1. Einführung in die Sicherheitslücke DiskPulseEnterprise ist eine Software, die Festplattenänderungen überwacht. Sie kann die Software über einen Verwaltungsport 9120 oder ein Webverwaltungsfenster 80 verbinden und verwalten, um Festplattenänderungen zu überwachen. In DiskPulse Enterprise gibt es eine dynamische Linkbibliothek, die einige für HTTP-Vorgänge verantwortliche Funktionen enthält. Das Problem tritt bei der Verarbeitung der Postdaten auf, da es keine strikte Längenkontrolle für die Postdaten gibt Beim Ausführen der erfassten Daten werden Daten in den ungültigen Speicher kopiert, was zu einem Pufferüberlauf führt, eine SEH-Verarbeitung mit abnormalem Verhalten auslöst und schließlich EIP steuert, um beliebigen Code auszuführen. Software-Download-Link: h
 Wie implementiert ein Java-Crawler Jsoup mithilfe der dom-Methode, um das Document-Objekt zu durchlaufen?
May 14, 2023 pm 02:19 PM
Wie implementiert ein Java-Crawler Jsoup mithilfe der dom-Methode, um das Document-Objekt zu durchlaufen?
May 14, 2023 pm 02:19 PM
Geben Sie zunächst die Webseitenadresse ein: https://wall.alphacoders.com/featured.php?lang=Chinesisch Hauptschritte: Verwenden Sie die Verbindungsmethode von Jsoup, um das Dokumentobjekt Stringhtml="https://wall.alphacoders.com zu erhalten /featured.php ?lang=Chinese";Documentdoc=Jsoup.connect(html).get();Wenn der Inhalt zu lang ist, wird er nicht erneut angezeigt. Nehmen wir diesen Abschnitt als Beispiel: AboutUsFAQPrivacyP




