Jquery verwendet Cookies, um sich username_jquery zu merken
1. Einführung in jquery.cookie.js
jquery.cookie.js ist ein jquery-basiertes Plug-in, ein leichtes Cookie-Plug-in, das Cookies lesen, schreiben und löschen kann.
jquery.cookie.js kann den Quellcode von Github https://github.com/carhartl/jquery-cookie erhalten
2. Einführung in die grundlegende Verwendung von jquery.cookie.js
jQuery-Plug-in zum Betrieb von Cookies, die ungefähre Verwendungsmethode ist wie folgt:
1. Cookie-Wert lesen
$.cookie('the_cookie'); //CookieValue zurückgeben, falls vorhanden, andernfalls null zurückgeben.
2. Cookie-Wert festlegen
(1) Standardeinstellung. Wenn die Cookie-Zeit nicht angegeben ist, ist das erstellte Cookie standardmäßig gültig, bis der Browser des Benutzers geschlossen wird. Daher wird es als Sitzungscookie bezeichnet.
$.cookie('the_cookie', 'the_value');
(4) Setzen Sie Cookies für bestimmte Websites.
$.cookie('cookieName','cookieValue',{expires:7, path:'/' , domain: 'souvc.com' , secure: false , raw:false});
Parametererklärung:
1).läuft ab: 365
Definieren Sie die Gültigkeitsdauer des Cookies. Der Wert kann eine Zahl (in Tagen ab dem Zeitpunkt der Erstellung des Cookies) oder ein Datumsobjekt sein. Wenn es weggelassen wird, ist das erstellte Cookie ein Sitzungscookie und wird gelöscht, wenn der Benutzer den Browser verlässt.
//Hinweis: Standardmäßig kann nur die Webseite, die das Cookie setzt, das Cookie lesen. Wenn Sie möchten, dass eine Seite das von einer anderen Seite gesetzte Cookie liest, müssen Sie den Cookie-Pfad festlegen. Der Pfad zum Cookie wird verwendet, um das Verzeichnis der obersten Ebene festzulegen, das das Cookie lesen kann. Wenn Sie diesen Pfad auf das Stammverzeichnis der Website festlegen, können alle Webseiten die Cookies der anderen Seiten lesen (im Allgemeinen nicht festlegen, um Konflikte zu vermeiden).
läuft ab: (Anzahl | Datum) Gültigkeitszeitraum, Sie können eine Ganzzahl als Gültigkeitszeitraum festlegen (Einheit: Tage) oder Sie können ein Datumsobjekt als Ablaufdatum des Cookies festlegen. Wenn das angegebene Datum eine negative Zahl ist, wird dieses Cookie gelöscht; wenn es nicht gesetzt oder auf null gesetzt ist, wird dieses Cookie als Sitzungscookie behandelt und nach dem Schließen des Browsers gelöscht.
var COOKIE_NAME = 'username';
if( $.cookie(COOKIE_NAME) ){
$("#username").val( $.cookie(COOKIE_NAME) );
}
$("#check").click(function(){
if(this.checked){
$.cookie(COOKIE_NAME, $("#username").val() , { path: '/', expires: 10 });
//var date = new Date();
//date.setTime(date.getTime() + (3 * 24 * 60 * 60 * 1000)); //三天后的这个时候过期
//$.cookie(COOKIE_NAME, $("#username").val(), { path: '/', expires: date });
}else{
$.cookie(COOKIE_NAME, null, { path: '/' }); //删除cookie
}
});Standard: Nur die Webseite, die das Cookie setzt, kann das Cookie lesen. Definiert den gültigen Pfad des Cookies. Standardmäßig ist der Wert dieses Parameters der Pfad zur Webseite, die das Cookie erstellt hat (Standardverhalten des Browsers). Wenn Sie auf der gesamten Website auf dieses Cookie zugreifen möchten, müssen Sie den effektiven Pfad wie folgt festlegen: Pfad: „/“.
Wenn Sie ein Cookie löschen möchten, das einen gültigen Pfad definiert, müssen Sie diesen Pfad beim Aufruf der Funktion angeben: $.cookie('the_cookie', null, { path: '/' });. Domäne: „example.com“ Standardwert: Der Domänenname der Webseite, die das Cookie erstellt hat.
3). Domäne: Der Domänenname der Webseite, auf der das Cookie erstellt wird;
4). Sicher: Der Standardwert ist „false“. Wenn „true“, muss das Cookie-Übertragungsprotokoll https sein ) , um diese Funktion zu deaktivieren, setzen Sie sie bitte auf true.
3. Cookies löschen.
$.cookie('the_cookie', null); //Ein Cookie löschen
$.cookie('cookieName',null,{path:'/'}); //Hinweis: Wenn Sie ein Cookie mit einem gültigen Pfad löschen möchten
Fügen Sie zuerst die jQuery-Bibliotheksdatei und dann die jquery.cookie.js-Bibliotheksdatei ein.
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="js/jquery.cookie.js"></script>
1. Seiteneffekt
 2. JSP-Seite:
2. JSP-Seite:
<input type="text" class="lr-input" placeholder="手机号码/用户名" style="width:255px" id="username" name="username" value=""/> <input type="password" class="lr-input" placeholder="请输入登录密码" style="width:255px" id="password" name="password" /> <div class="lr-formWrap fn-clear"> <p class="lr-remUser fn-left" id="remUserSelect"><i class="icon-check"></i>记住用户</p> <a href="javascript:void(0)" id="login-submit" class="lr-submit">登录</a>
.lr-remUser {
color: #9d9d9d;
cursor: pointer;
font-size: 14px;
line-height: 25px;
padding-left: 30px;
}
//按照状态读取是否显示昵称
if ($.cookie("rmbUser") == "true") {
$("#remUserSelect").addClass("active");//如果是选中,那么给上选中的标志
$("#username").val($.cookie("nickName"));//记录账号
}
//验证记住帐号
function vailRememberNickName(){
if($("#remUserSelect").hasClass("active")){
var nickName = $("#username").val();
$.cookie("rmbUser", "true", { expires: 7 }); // 存储一个带7天期限的 cookie
$.cookie("nickName", nickName, { expires: 7 }); // 存储一个带7天期限的 cookie
}else {
$.cookie("rmbUser", "false", { expires: -1 });
$.cookie("nickName", '', { expires: -1 });
}
}
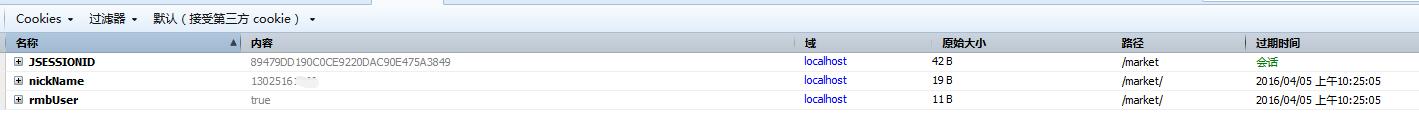
6. 登录查看浏览器控制台效果如下:

7. 退出登录的时候可以看到登录框的效果:

以上内容是小编给大家介绍的Jquery操作cookie记住用户名的相关说明,希望对大家有所帮助!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...




