超越Jquery_01_isPlainObject分析与重构_javascript技巧
isPlainObject是Jquery1.4后提供的新方法,用于判断对象是否是纯粹的对象(通过 "{}" 或者 "new Object" 创建的)。
使用isPlainObject
首先我们来了解一下什么叫'纯粹的对象',简单的理解'纯粹的对象'指的就是由Object构造出来的对象。那哪些对象是由Object构造出来的呢。首当其充的肯定是由new Object()所构造出来的对象,注意:在Object后的括号里可没加任何东西。因为Object是所有'类'的根基,因此它有一些特殊的行为,如当调用new Object(3)的时候,会构造一个Number类型的对象。new Object('')会构造一个String类型的对象。然后以{}这种形式定义的对象也属于'纯粹的对象'。'{}'的实质就是new Object(),只是表现形形式不同。好,让我们来看一段代码:
var objStr = new Object('');
alert(objStr.constructor);//String
alert(isPlainObject(objStr));//false
var objNum = new Object(3);
alert(objNum.constructor);//Number
alert(isPlainObject(objNum));//false
function Person(){}
var person = new Person();
alert(isPlainObject(person));//false
var obj01 = new Object();
obj01.name = '笨蛋的座右铭';
alert(isPlainObject(obj01));//true
alert(isPlainObject({name:'笨蛋的座右铭'}));//true
isPlainObject源码分析
以下代码为Jquery中的isPlainObject的完整版本,注释已经很详尽了,我就不多说什么了。
var toString = Object.prototype.toString,
hasOwnProperty = Object.prototype.hasOwnProperty;
function isPlainObject( obj ) {
// Must be an Object.
// Because of IE, we also have to check the presence of the constructor property.
//Make sure that DOM nodes and window objects don't pass through, as well
//windows objects:toString.call(window):IE [object Object] FF [object Window] chrome [window global] safari [object DOMWindow]
//DOM nodes:toString.call(#div01):IE [object Object] FF [object Window] chrome [object global] safari [object DOMWindow]
//结论:obj.nodeType || obj.setInterval主要是针对于IE浏览器进行判断
//注:history,location,navigator,screen的setInterval为undefined
if ( !obj || toString.call(obj) !== "[object Object]" || obj.nodeType || obj.setInterval ) {
return false;
}
// Not own constructor property must be Object
// 除去自定义对象和内置对象的判断,如function Person(){} var p = new Person();String,Number
if ( obj.constructor //有constructor属性
&& !hasOwnProperty.call(obj, "constructor") //并且constructor这个属性必须是在原型链中进行定义的
&& !hasOwnProperty.call(obj.constructor.prototype, "isPrototypeOf")//并且原型中有isPrototypeOf方法,一般只有Object的原型中才有这个方法
) {
return false;
}
// Own properties are enumerated firstly, so to speed up,
// if last one is own, then all properties are own.
//针对于复杂类结构,如有继承...
/*
//一个简单的测试
function Animal(name){
}
function Person(name,age){
Animal.call(this,name);
this.age =age;
}
var p = new Person('jxl',20);
for(key in p){
alert(hasOwnProperty.call( p, key ))//true , false
}
*/
var key;
for ( key in obj ) {}
return key === undefined || hasOwnProperty.call( obj, key );
}
提出问题
个人感觉这个实现比较复杂,而且有BUG。
简单的BUG,history,location,navigator,screen可以顺序通过 isPlainObject的检测返回true.
来看一个我的解决方案(修改BUG,简化):
function isPlainObject(obj){
if(obj&&Object.prototype.toString.call(obj)==="[object Object]"&&obj.constructor===Object &&!hasOwnProperty.call(obj, "constructor")){
var key;
for ( key in obj ) {}
return key === undefined || hasOwnProperty.call( obj, key );
}
return false;
}
还有BUG,而且是一个无解的BUG:
function m(){};
m.prototype.constructor=Object; //必杀
obj=new m;
alert(isPlainObject(obj)); //true
再来一个同理的:
function m(){};
m.prototype = {};
obj=new m;
alert(isPlainObject(obj)); //true
这个答案是无解的!
解答无解
本以为这个问题很好解决,结果深入后,发现这是一个无解的问题。原因如下:
function Person(){};
Person.prototype.constructor=Object;
var person=new Person;
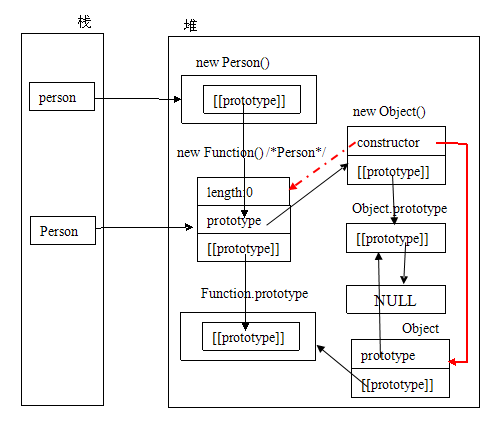
让我们来看一下person现在的状态:

person和其构造函数Person唯一的联系就是其prototype链中的constructor属性。而在我们判断是否为'纯粹的对象'主要是依据对象实例的constructor进行的。如果我们将其指向Object,正如图中看到的那样,那么person和Person在代码上就没有关系了。也正是因为这一点,让类型的判断出现了问题。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1388
1388
 52
52
 So implementieren Sie Datenstatistiken und -analysen in Uniapp
Oct 24, 2023 pm 12:37 PM
So implementieren Sie Datenstatistiken und -analysen in Uniapp
Oct 24, 2023 pm 12:37 PM
So implementieren Sie Datenstatistiken und -analysen in uniapp 1. Hintergrundeinführung Datenstatistiken und -analysen sind ein sehr wichtiger Teil des Entwicklungsprozesses für mobile Anwendungen. Durch Statistiken und Analysen des Benutzerverhaltens können Entwickler ein tiefgreifendes Verständnis der Benutzerpräferenzen und -nutzung erlangen Gewohnheiten. Dadurch werden Produktdesign und Benutzererfahrung optimiert. In diesem Artikel wird die Implementierung von Datenstatistiken und Analysefunktionen in uniapp vorgestellt und einige spezifische Codebeispiele bereitgestellt. 2. Wählen Sie geeignete Datenstatistik- und Analysetools. Der erste Schritt zur Implementierung von Datenstatistiken und -analysen in uniapp besteht darin, die geeigneten Datenstatistik- und Analysetools auszuwählen.
 Analyse der Gründe, warum das sekundäre Verzeichnis von DreamWeaver CMS nicht geöffnet werden kann
Mar 13, 2024 pm 06:24 PM
Analyse der Gründe, warum das sekundäre Verzeichnis von DreamWeaver CMS nicht geöffnet werden kann
Mar 13, 2024 pm 06:24 PM
Titel: Analyse der Gründe und Lösungen, warum das sekundäre Verzeichnis von DreamWeaver CMS nicht geöffnet werden kann. Dreamweaver CMS (DedeCMS) ist ein leistungsstarkes Open-Source-Content-Management-System, das häufig bei der Erstellung verschiedener Websites verwendet wird. Allerdings kann es beim Erstellen einer Website manchmal vorkommen, dass das sekundäre Verzeichnis nicht geöffnet werden kann, was zu Problemen beim normalen Betrieb der Website führt. In diesem Artikel analysieren wir die möglichen Gründe, warum das sekundäre Verzeichnis nicht geöffnet werden kann, und stellen spezifische Codebeispiele zur Lösung dieses Problems bereit. 1. Mögliche Ursachenanalyse: Pseudostatisches Regelkonfigurationsproblem: während der Verwendung
 Fallanalyse der Python-Anwendung in intelligenten Transportsystemen
Sep 08, 2023 am 08:13 AM
Fallanalyse der Python-Anwendung in intelligenten Transportsystemen
Sep 08, 2023 am 08:13 AM
Zusammenfassung der Python-Anwendungsfallanalyse in intelligenten Transportsystemen: Mit der rasanten Entwicklung intelligenter Transportsysteme wird Python als multifunktionale, einfach zu erlernende und zu verwendende Programmiersprache häufig bei der Entwicklung und Anwendung intelligenter Transportsysteme verwendet. Dieser Artikel demonstriert die Vorteile und das Anwendungspotenzial von Python im Bereich des intelligenten Transports, indem er Anwendungsfälle von Python in intelligenten Transportsystemen analysiert und relevante Codebeispiele angibt. Einleitung Ein intelligentes Transportsystem bezieht sich auf die Nutzung moderner Kommunikations-, Informations-, Sensor- und anderer technischer Kommunikationsmittel
 Vertieftes Verständnis der Funktions-Refactoring-Techniken in der Go-Sprache
Mar 28, 2024 pm 03:05 PM
Vertieftes Verständnis der Funktions-Refactoring-Techniken in der Go-Sprache
Mar 28, 2024 pm 03:05 PM
Bei der Entwicklung von Go-Sprachprogrammen sind Fähigkeiten zur Funktionsrekonstruktion ein sehr wichtiger Teil. Durch die Optimierung und Umgestaltung von Funktionen können Sie nicht nur die Codequalität und Wartbarkeit verbessern, sondern auch die Programmleistung und Lesbarkeit verbessern. Dieser Artikel befasst sich mit den Funktionsrekonstruktionstechniken in der Go-Sprache, kombiniert mit spezifischen Codebeispielen, um den Lesern zu helfen, diese Techniken besser zu verstehen und anzuwenden. 1. Codebeispiel 1: Extrahieren Sie doppelte Codefragmente. In der tatsächlichen Entwicklung stoßen wir häufig auf wiederverwendete Codefragmente. Zu diesem Zeitpunkt können wir das Extrahieren des wiederholten Codes als unabhängige Funktion in Betracht ziehen
 Analysieren Sie, ob die Hauptprogrammiersprache von Tencent Go ist
Mar 27, 2024 pm 04:21 PM
Analysieren Sie, ob die Hauptprogrammiersprache von Tencent Go ist
Mar 27, 2024 pm 04:21 PM
Titel: Ist Tencents wichtigste Programmiersprache Go: Eine eingehende Analyse Als Chinas führendes Technologieunternehmen hat Tencent bei der Auswahl seiner Programmiersprachen schon immer große Aufmerksamkeit auf sich gezogen. In den letzten Jahren glauben einige Leute, dass Tencent hauptsächlich Go als Hauptprogrammiersprache übernommen hat. In diesem Artikel wird eine eingehende Analyse durchgeführt, ob die Hauptprogrammiersprache von Tencent Go ist, und es werden konkrete Codebeispiele angegeben, um diese Ansicht zu untermauern. 1. Anwendung der Go-Sprache in Tencent Go ist eine von Google entwickelte Open-Source-Programmiersprache. Viele Entwickler schätzen ihre Effizienz, Parallelität und Einfachheit.
 Analysieren Sie die Vor- und Nachteile der statischen Positionierungstechnologie
Jan 18, 2024 am 11:16 AM
Analysieren Sie die Vor- und Nachteile der statischen Positionierungstechnologie
Jan 18, 2024 am 11:16 AM
Analyse der Vorteile und Grenzen der statischen Positionierungstechnologie Mit der Entwicklung moderner Wissenschaft und Technologie ist die Positionierungstechnologie zu einem unverzichtbaren Bestandteil unseres Lebens geworden. Als eine davon hat die statische Positionierungstechnologie ihre einzigartigen Vorteile und Grenzen. In diesem Artikel wird eine eingehende Analyse der statischen Positionierungstechnologie durchgeführt, um ihren aktuellen Anwendungsstatus und zukünftige Entwicklungstrends besser zu verstehen. Werfen wir zunächst einen Blick auf die Vorteile der statischen Positionierungstechnologie. Die statische Positionierungstechnologie erreicht die Bestimmung von Positionsinformationen durch Beobachtung, Messung und Berechnung des zu positionierenden Objekts. Im Vergleich zu anderen Positionierungstechnologien
 ThinkPHP6-Code-Leistungsanalyse: Leistungsengpässe lokalisieren
Aug 27, 2023 pm 01:36 PM
ThinkPHP6-Code-Leistungsanalyse: Leistungsengpässe lokalisieren
Aug 27, 2023 pm 01:36 PM
ThinkPHP6-Code-Leistungsanalyse: Leistungsengpässe lokalisieren Einführung: Mit der rasanten Entwicklung des Internets ist eine effizientere Code-Leistungsanalyse für Entwickler immer wichtiger geworden. In diesem Artikel wird erläutert, wie Sie mit ThinkPHP6 eine Code-Leistungsanalyse durchführen, um Leistungsengpässe zu lokalisieren und zu beheben. Gleichzeitig werden wir auch Codebeispiele verwenden, um den Lesern ein besseres Verständnis zu ermöglichen. Bedeutung der Leistungsanalyse Die Code-Leistungsanalyse ist ein integraler Bestandteil des Entwicklungsprozesses. Durch die Analyse der Leistung des Codes können wir verstehen, wo viele Ressourcen verbraucht werden
 Analysieren und lösen Sie die Gründe für den Absturz von Tomcat
Jan 13, 2024 am 10:36 AM
Analysieren und lösen Sie die Gründe für den Absturz von Tomcat
Jan 13, 2024 am 10:36 AM
Analyse der Ursachen und Lösungen für Tomcat-Abstürze. Einführung: Mit der rasanten Entwicklung des Internets werden immer mehr Anwendungen entwickelt und auf Servern bereitgestellt, um Dienste bereitzustellen. Als allgemeiner JavaWeb-Server wird Tomcat häufig in der Anwendungsentwicklung eingesetzt. Manchmal kann es jedoch zu Problemen mit dem Absturz von Tomcat kommen, was dazu führt, dass die Anwendung nicht ordnungsgemäß ausgeführt wird. In diesem Artikel wird die Analyse der Ursachen des Tomcat-Absturzes vorgestellt, Lösungen bereitgestellt und spezifische Codebeispiele gegeben.




