jquery判断字符输入个数(数字英文长度记为1,中文记为2,超过长度自动截取)_jquery

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So geben Sie Pfeile in Word ein
Apr 16, 2023 pm 11:37 PM
So geben Sie Pfeile in Word ein
Apr 16, 2023 pm 11:37 PM
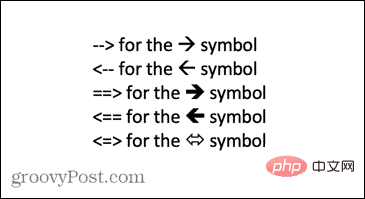
So verwenden Sie AutoKorrektur zum Eingeben von Pfeilen in Word Eine der schnellsten Möglichkeiten, Pfeile in Word einzugeben, ist die Verwendung der vordefinierten AutoKorrektur-Verknüpfungen. Wenn Sie eine bestimmte Zeichenfolge eingeben, wandelt Word diese Zeichen automatisch in Pfeilsymbole um. Mit dieser Methode können Sie viele verschiedene Pfeilstile zeichnen. So geben Sie mit der AutoKorrektur einen Pfeil in Word ein: Bewegen Sie den Cursor an die Stelle im Dokument, an der der Pfeil erscheinen soll. Geben Sie eine der folgenden Zeichenkombinationen ein: Wenn Sie nicht möchten, dass Ihre Eingabe in ein Pfeilsymbol umgewandelt wird, drücken Sie dazu die Rücktaste auf Ihrer Tastatur
 So wenden Sie Formatierungsoptionen für hochgestellte und tiefgestellte Zeichen in Microsoft Excel an
Apr 14, 2023 pm 12:07 PM
So wenden Sie Formatierungsoptionen für hochgestellte und tiefgestellte Zeichen in Microsoft Excel an
Apr 14, 2023 pm 12:07 PM
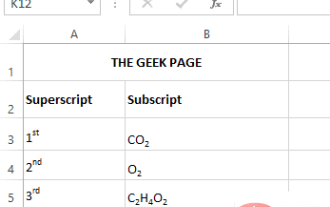
Bei einem hochgestellten Zeichen handelt es sich um ein oder mehrere Zeichen, entweder Buchstaben oder Zahlen, die Sie etwas über der normalen Textzeile platzieren müssen. Wenn Sie beispielsweise „1st“ schreiben müssen, muss der Buchstabe „st“ etwas höher sein als der Buchstabe „1“. Ebenso ist ein Index eine Gruppe von Zeichen oder ein einzelnes Zeichen und muss etwas niedriger als die normale Textebene eingestellt werden. Wenn Sie beispielsweise eine chemische Formel schreiben, müssen Sie die Zahlen unterhalb der normalen Zeichenzeile platzieren. Die folgenden Screenshots zeigen einige Beispiele für die hochgestellte und tiefgestellte Formatierung. Obwohl es wie eine entmutigende Aufgabe erscheinen mag, ist die Anwendung der hoch- und tiefgestellten Formatierung auf Ihren Text eigentlich ganz einfach. In diesem Artikel erklären wir in einigen einfachen Schritten, wie Sie Text ganz einfach mit Hoch- oder Tiefstellung formatieren können. Ich hoffe, Ihnen hat die Lektüre dieses Artikels gefallen. So wenden Sie hochgestellte Zeichen in Excel an
 Wie gibt man auf dem iPhone und Mac erweiterte Zeichen wie das Gradzeichen ein?
Apr 22, 2023 pm 02:01 PM
Wie gibt man auf dem iPhone und Mac erweiterte Zeichen wie das Gradzeichen ein?
Apr 22, 2023 pm 02:01 PM
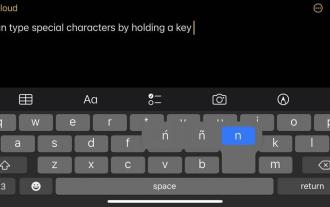
Ihre physische oder numerische Tastatur bietet eine begrenzte Anzahl von Zeichenoptionen auf der Oberfläche. Es gibt jedoch mehrere Möglichkeiten, auf dem iPhone, iPad und Mac auf Buchstaben mit Akzent, Sonderzeichen und mehr zuzugreifen. Mit der Standard-iOS-Tastatur haben Sie schnellen Zugriff auf Groß- und Kleinbuchstaben, Standardzahlen, Satzzeichen und Zeichen. Natürlich gibt es noch viele andere Charaktere. Sie können zwischen Buchstaben mit diakritischen Zeichen und auf dem Kopf stehenden Fragezeichen wählen. Möglicherweise sind Sie auf ein verstecktes Sonderzeichen gestoßen. Wenn nicht, erfahren Sie hier, wie Sie auf iPhone, iPad und Mac darauf zugreifen können. So greifen Sie auf erweiterte Zeichen auf dem iPhone und iPad zu. Es ist sehr einfach, erweiterte Zeichen auf Ihrem iPhone oder iPad zu erhalten. Unter „Informationen“:
 Verwenden Sie die Java-Funktion Character.isDigit(), um festzustellen, ob ein Zeichen eine Zahl ist
Jul 27, 2023 am 09:32 AM
Verwenden Sie die Java-Funktion Character.isDigit(), um festzustellen, ob ein Zeichen eine Zahl ist
Jul 27, 2023 am 09:32 AM
Verwenden Sie die Funktion Character.isDigit() von Java, um festzustellen, ob es sich bei einem Zeichen um ein numerisches Zeichen handelt. Zeichen werden intern im Computer in Form von ASCII-Codes dargestellt. Unter diesen sind die ASCII-Codewerte, die den numerischen Zeichen 0 bis 9 entsprechen, 48 bis 57. Um festzustellen, ob ein Zeichen eine Zahl ist, können Sie die von der Character-Klasse in Java bereitgestellte Methode isDigit() verwenden. Die Methode isDigit() gehört zur Klasse Character
 Richtige Art und Weise, chinesische Schriftzeichen in Matplotlib anzuzeigen
Jan 13, 2024 am 11:03 AM
Richtige Art und Weise, chinesische Schriftzeichen in Matplotlib anzuzeigen
Jan 13, 2024 am 11:03 AM
Die korrekte Anzeige chinesischer Zeichen in Matplotlib ist ein Problem, auf das viele chinesische Benutzer häufig stoßen. Standardmäßig verwendet matplotlib englische Schriftarten und kann chinesische Zeichen nicht korrekt anzeigen. Um dieses Problem zu lösen, müssen wir die richtige chinesische Schriftart festlegen und diese auf matplotlib anwenden. Nachfolgend finden Sie einige spezifische Codebeispiele, die Ihnen dabei helfen, chinesische Schriftzeichen in matplotlib korrekt anzuzeigen. Zuerst müssen wir die erforderlichen Bibliotheken importieren: importmatplot
 So ermitteln Sie mithilfe von Golang, ob ein Zeichen ein Buchstabe ist
Dec 23, 2023 am 11:57 AM
So ermitteln Sie mithilfe von Golang, ob ein Zeichen ein Buchstabe ist
Dec 23, 2023 am 11:57 AM
So verwenden Sie Golang, um festzustellen, ob ein Zeichen ein Buchstabe ist. In Golang kann mithilfe der IsLetter-Funktion im Unicode-Paket ermittelt werden, ob ein Zeichen ein Buchstabe ist. Die Funktion IsLetter prüft, ob das angegebene Zeichen ein Buchstabe ist. Als Nächstes stellen wir detailliert vor, wie Sie mit Golang Code schreiben, um festzustellen, ob es sich bei einem Zeichen um einen Buchstaben handelt. Zuerst müssen Sie eine neue Go-Datei erstellen, in die Sie den Code schreiben. Sie können die Datei „main.go“ nennen. Code
 Was ist die Zeichendarstellung der Eingabetaste in Java?
Mar 29, 2024 am 11:48 AM
Was ist die Zeichendarstellung der Eingabetaste in Java?
Mar 29, 2024 am 11:48 AM
Die Zeichendarstellung der Eingabetaste in Java ist „. In Java stellt ` ein Zeilenumbruchzeichen dar, und wenn dieses Zeichen angetroffen wird, wird die Textausgabe umbrochen. Hier ist ein einfaches Codebeispiel, das zeigt, wie „“ zur Darstellung der Eingabetaste verwendet wird: publicclassMain{publicstaticvoidmain(String[]args){System.out.println(“Dies ist die erste Zeile davon
 So geben Sie Sonderzeichen unter Windows 11 ein
Apr 17, 2023 pm 08:28 PM
So geben Sie Sonderzeichen unter Windows 11 ein
Apr 17, 2023 pm 08:28 PM
Touch-Tastatur im Tablet-Modus aktivieren Wenn Sie einen Touchscreen-Laptop haben, können Sie die Touch-Tastatur verwenden, um unter Windows 11 mehrere Sonderzeichen einzugeben. Dies ist wahrscheinlich die einfachste Möglichkeit, Sonderzeichen hinzuzufügen. Sonderzeichen für den Touchscreen unter Windows 11 aktivieren: Öffnen Sie das Startmenü und wählen Sie Einstellungen. Wenn die Einstellungen geöffnet werden, navigieren Sie zu Zeit und Sprache > Eingabe > Touch-Tastatur. Aktivieren Sie im Menü „Eingabe“ die Option „Touch-Tastatur anzeigen, wenn keine Tastatur verfügbar ist“. Touch-Tastatur ohne Tablet-Modus aktivieren Eine andere Möglichkeit, auf die Touch-Tastatur zuzugreifen, besteht darin, sie dauerhaft in der Taskleiste anzuzeigen. Um die Touch-Tastatur zugänglich zu machen, müssen Sie Windows 11 anweisen, sie anzuzeigen. Führen Sie die folgenden Schritte aus: Wählen Sie im Startmenü aus






