为Extjs加加速(javascript加速)_extjs
EXT的全部js是比较大的,一个ext-all-debug.js就达2m多,它的压缩版(去掉js中的换行及空格),也达600多k,这对于在网速不太快的时,下载js就得漫长的等待。其中日历任务控件,js多达四五个,每个js大小都达70多k,尽管我们采用了后加载的方式,则当用户点击我的任务功能时,才下载该js,但这样仍然很慢,因为下载的js很慢
,鉴于此,在互联网上使用类似Joffice类似的程序,速度会使很多开发商不敢选用ext作为开发技术。
我们可以从以下几种方法来提高应用程序的运行速度:
一.前期尽量少加载js.
这点在Joffice中有比较好的运用,采用的是由ScriptMgr.load方法来完成,加载完成后,其会在body中插入一个div,只要当前页面不被刷新,下次再访问该功能时,不需要再加载js
function $ImportJs(viewName,callback) {
var b = document.getElementById(viewName+'-hiden');
if (b != null) {
var view = eval('new ' + viewName + '()');
callback.call(this, view);
} else {
var jsArr = eval('App.importJs.' + viewName);
if(jsArr==undefined){
var view = eval('new ' + viewName + '()');
callback.call(this, view);
return ;
}
ScriptMgr.load({
scripts : jsArr,
callback : function() {
Ext.DomHelper.append(document.body,"");
var view = eval('new ' + viewName + '()');
callback.call(this, view);
}
});
}
二.用Gzip进行js的超强压缩
Gzip的官方网址为:
http://www.gnu.org/software/gzip/
Gzip的使用很简单
解压至某个目录,会看到有一个Gzip.exe文件,然后在命令窗口进入该目录,执行
gzip ext-all.js
ext-all.js马上变成为ext-all.js.gz
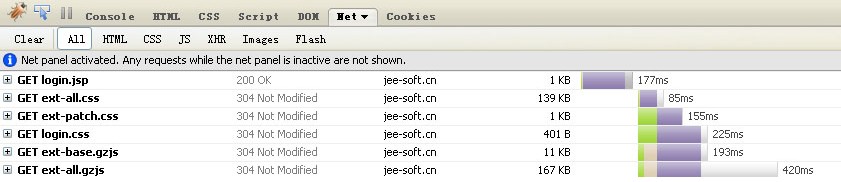
大小从原来600多k摇身一变成了160多k,简直压细小很多。这回下载速度就非常快了。
那么浏览器能否解析这种压缩文件?答案是肯定的,前提是告诉浏览器,这种文件需要解压,然后再执行,解压的过程由浏览器来执行。
那么应用程序如何告诉浏览器,该文件需要解压呢,这得由服务器通过Http的Header指令来进行。
在JOffice中,就是通过Filter来进行的。
1.把ext.all.js.gz文件名改为ext.all.gzjs,Filter等一下就会拦截这种文件的访问。
2.写一个Filter,完成向Header添加指令
代码如下:
package com.htsoft.core.web.filter;
import java.io.IOException;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class GzipJsFilter implements Filter {
Map headers = new HashMap();
public void destroy() {
}
public void doFilter(ServletRequest req, ServletResponse res,
FilterChain chain) throws IOException, ServletException {
if(req instanceof HttpServletRequest) {
doFilter((HttpServletRequest)req, (HttpServletResponse)res, chain);
}else {
chain.doFilter(req, res);
}
}
public void doFilter(HttpServletRequest request,
HttpServletResponse response, FilterChain chain)
throws IOException, ServletException {
request.setCharacterEncoding("UTF-8");
for(Iterator it = headers.entrySet().iterator();it.hasNext();) {
Map.Entry entry = (Map.Entry)it.next();
response.addHeader((String)entry.getKey(),(String)entry.getValue());
}
chain.doFilter(request, response);
}
public void init(FilterConfig config) throws ServletException {
String headersStr = config.getInitParameter("headers");
String[] headers = headersStr.split(",");
for(int i = 0; i String[] temp = headers[i].split("=");
this.headers.put(temp[0].trim(), temp[1].trim());
}
}
}
3.在WEB.xml 文件中,添加以下配置:
lt;/filter-mapping>
4.在index.jsp中引入该压缩文件:

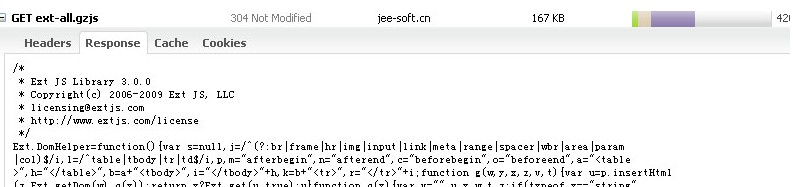
可以看到浏览器解压后,其代码是一样的:

大家可以看到以上,这块是在外网使用的,其速度是比较快的。当然,浏览器解压这个文件需要一点时间,不过在本地解压是非常快的,可以不用管。
虽说不能完全解决其速度问题,但是还是能有所帮助。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Laravel-Caching-Mechanismus: Beschleunigen Sie die Reaktionszeit der Anwendung
Aug 26, 2023 pm 08:12 PM
Laravel-Caching-Mechanismus: Beschleunigen Sie die Reaktionszeit der Anwendung
Aug 26, 2023 pm 08:12 PM
Laravel-Caching-Mechanismus: Beschleunigen Sie die Reaktionszeit von Anwendungen. Einführung: Im heutigen Internetzeitalter ist eine schnelle Reaktionszeit von Anwendungen entscheidend für die Benutzererfahrung und den Geschäftserfolg. Um die Leistung und Reaktionsfähigkeit der Anwendung zu verbessern, müssen Entwickler einige Strategien anwenden. Eine davon ist die Verwendung eines Caching-Mechanismus. Als beliebtes PHP-Framework bietet Laravel einen leistungsstarken Caching-Mechanismus, der uns helfen kann, die Reaktionszeit unserer Anwendungen zu beschleunigen. In diesem Artikel wird die Verwendung des Laravel-Caching-Mechanismus ausführlich vorgestellt
 So verwenden Sie Caching in FastAPI, um Antworten zu beschleunigen
Jul 28, 2023 pm 08:17 PM
So verwenden Sie Caching in FastAPI, um Antworten zu beschleunigen
Jul 28, 2023 pm 08:17 PM
So verwenden Sie Caching in FastAPI, um Antworten zu beschleunigen. Einführung: In der modernen Webentwicklung ist die Leistung ein wichtiges Anliegen. Wenn unsere Anwendung nicht schnell auf Kundenanfragen reagieren kann, kann dies zu einer Verschlechterung der Benutzererfahrung oder sogar zu einer Benutzerabwanderung führen. Die Verwendung von Cache ist eine der gängigen Methoden zur Verbesserung der Leistung von Webanwendungen. In diesem Artikel untersuchen wir, wie Caching verwendet werden kann, um die Reaktionsgeschwindigkeit des FastAPI-Frameworks zu beschleunigen, und stellen entsprechende Codebeispiele bereit. 1. Was ist Cache? Ein Cache ist ein Cache, auf den häufig zugegriffen wird
 So verwenden Sie Numba, um numerische Berechnungen in Python-Programmen zu beschleunigen
Aug 02, 2023 pm 05:37 PM
So verwenden Sie Numba, um numerische Berechnungen in Python-Programmen zu beschleunigen
Aug 02, 2023 pm 05:37 PM
So verwenden Sie Numba, um numerische Berechnungen von Python-Programmen zu beschleunigen Einführung: Python ist eine sehr flexible und einfach zu verwendende Sprache, wenn es um numerische Berechnungen geht. Da Python jedoch eine interpretierte Sprache ist, läuft es relativ langsam, insbesondere bei intensiven numerischen Rechenaufgaben. Um die Leistung von Python-Programmen zu verbessern, können wir einige Optimierungstools und Bibliotheken verwenden. Eine sehr leistungsstarke Bibliothek ist Numba, die eine Just-in-Time-Kompilierung verwenden kann, ohne die Struktur des Python-Codes zu ändern.
 So lösen Sie das Problem der langsamen Netzwerkgeschwindigkeit auf einem Win7-Computer
Jan 04, 2024 am 09:17 AM
So lösen Sie das Problem der langsamen Netzwerkgeschwindigkeit auf einem Win7-Computer
Jan 04, 2024 am 09:17 AM
Viele Freunde, die Computer mit Win7-System verwenden, stellen fest, dass die Internetgeschwindigkeit bei Verwendung des Computers extrem langsam ist. Was passiert? Es kann sein, dass es in Ihren Netzwerkeinstellungen bestimmte Einschränkungen gibt. Heute werde ich Ihnen beibringen, wie Sie Netzwerkbeschränkungen entfernen und die Netzwerkgeschwindigkeit extrem schnell machen können / 40MHzauto“ ist ausreichend. Werfen wir einen Blick auf die spezifischen Tutorials. Methoden zur Verbesserung der Netzwerkgeschwindigkeit von Win7-Computern 1. Der Editor verwendet zur Veranschaulichung das Win7-System. Klicken Sie mit der rechten Maustaste auf das Symbol „Netzwerk“ auf der rechten Seite der Desktop-Taskleiste und wählen Sie „Netzwerk- und Freigabecenter“, um es zu öffnen . 2. Klicken Sie in der neu angezeigten Benutzeroberfläche auf „Adaptereinstellungen ändern“, klicken Sie dann mit der rechten Maustaste auf „LAN-Verbindung“ und wählen Sie zum Öffnen „Eigenschaften“. 3. Im geöffneten Fenster „Lokal
 So aktivieren Sie die Hardwarebeschleunigung
Feb 18, 2024 pm 01:41 PM
So aktivieren Sie die Hardwarebeschleunigung
Feb 18, 2024 pm 01:41 PM
So aktivieren Sie die Hardwarebeschleunigung Mit der Entwicklung der Technologie ist die Hardwarebeschleunigung zu einem wichtigen Mittel zur Verbesserung der Computerleistung geworden. Durch die Verwendung der Hardwarebeschleunigung können wir die Laufgeschwindigkeit des Computers beschleunigen, die Grafikverarbeitungsfähigkeiten verbessern und den Computer effizienter und stabiler machen. Wie kann man also die Hardwarebeschleunigung aktivieren? In diesem Artikel wird es Ihnen ausführlich vorgestellt. Zunächst müssen wir das Konzept der Hardwarebeschleunigung klären. Unter Hardwarebeschleunigung versteht man im Allgemeinen die Verwendung dedizierter Computerhardware zur Beschleunigungsverarbeitung und nicht die Verwendung von Software. Die übliche Hardwarebeschleunigung umfasst GPU (Grafikprozessor) plus
 Wie konfiguriere ich den Nginx-Proxyserver, um die Antwortzeit von Webdiensten zu beschleunigen?
Sep 05, 2023 pm 03:24 PM
Wie konfiguriere ich den Nginx-Proxyserver, um die Antwortzeit von Webdiensten zu beschleunigen?
Sep 05, 2023 pm 03:24 PM
Wie konfiguriere ich den Nginx-Proxyserver, um die Antwortzeit von Webdiensten zu beschleunigen? Einleitung: Im heutigen Internetzeitalter sind schnelle und reaktionsfähige Webdienste für das Benutzererlebnis von entscheidender Bedeutung. Als leistungsstarker, leichter Reverse-Proxy-Server kann Nginx die Reaktionsgeschwindigkeit von Webdiensten effektiv verbessern. In diesem Artikel wird erläutert, wie Sie den Nginx-Proxyserver konfigurieren, um die Antwortzeit von Webdiensten zu beschleunigen, und detaillierte Anweisungen mit Codebeispielen bereitstellen. Teil eins: Installieren und Konfigurieren des Nginx-Proxyservers. Installieren Sie zuerst Nginx
 So konfigurieren und verwenden Sie CDN zur Beschleunigung in Vue
Oct 15, 2023 pm 02:31 PM
So konfigurieren und verwenden Sie CDN zur Beschleunigung in Vue
Oct 15, 2023 pm 02:31 PM
So konfigurieren und verwenden Sie CDN zur Beschleunigung in Vue. Im Vue-Projekt kann die Verwendung von CDN (ContentDeliveryNetwork) das Laden von Webseiten effektiv beschleunigen und die Benutzererfahrung verbessern. Die CDN-Technologie verteilt statische Ressourcendateien an Server an verschiedenen Standorten auf der ganzen Welt, sodass Benutzer schnell Ressourcen von dem Server abrufen können, der dem Benutzer am nächsten liegt, wodurch Datenübertragungszeiten und Verzögerungen reduziert werden. Im Folgenden wird detailliert beschrieben, wie Sie CDN für die Beschleunigung in Vue konfigurieren und verwenden. Zuerst müssen wir einen finden
 So optimieren Sie die Startgeschwindigkeit in Win7
Dec 26, 2023 pm 01:11 PM
So optimieren Sie die Startgeschwindigkeit in Win7
Dec 26, 2023 pm 01:11 PM
Wenn das auf unserem Computer installierte Betriebssystem Win7 ist und einige Freunde während der Verwendung auf eine längere Startzeit stoßen und ihren Computer optimieren möchten, können wir zunächst versuchen, entsprechende Vorgänge in den Computereinstellungen auszuführen und einige Startelemente zu deaktivieren. Oder Sie können Beschleunigungssoftware von Drittanbietern verwenden, um entsprechende Optimierungen durchzuführen. Werfen wir einen Blick auf die detaillierten Schritte, um zu sehen, wie der Editor es gemacht hat. So optimieren und beschleunigen Sie den Start von Win7. 1. Platzieren Sie nicht zu viele Dateien und Symbole auf dem Computer-Desktop, da dies die Reaktion des Computers verlangsamt. Versuchen Sie es nicht um Software auf dem Laufwerk C zu installieren. 2. Versuchen Sie, die IP auf eine statische IP festzulegen, was die Startzeit des Computers und die Reflexionszeit nach dem Aufrufen des Desktops verkürzen kann. 3. Das aktuelle System belegt auch relativ viel Speicher. Fügen Sie bei Bedarf mehr Speicher hinzu.




