ExtJs中简单的登录界面制作方法_extjs

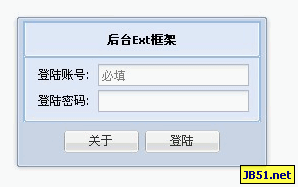
二 登陆界面Ext代码
///
//加载提示框
Ext.QuickTips.init();
//创建命名空间
Ext.namespace('XQH.ExtJs.Frame');
//主应用程序
XQH.ExtJs.Frame.app = function() {
}
Ext.extend(XQH.ExtJs.Frame.app, Ext.util.Observable, {
LoginLogo:new Ext.Panel({
id: 'loginLogo',
height: 35,
frame:true,
bodyStyle:'padding-top:4px',
html:'
后台Ext框架
' }),
//登陆表单
LoginForm: new Ext.form.FormPanel({
id: 'loginForm',
defaultType: 'textfield',
labelAlign: 'right',
labelWidth: 60,
frame: true,
defaults:
{
allowBlank: false
},
items:
[
{
name:'LoginName',
fieldLabel: '登陆账号',
blankText: '账号不能为空',
emptyText:'必填',
anchor: '98%'
},
{
name:'LoginPsd',
inputType: 'password',
fieldLabel: '登陆密码',
blankText: '密码不能为空',
maxLength:10,
anchor: '98%'
}
]
}),
//登陆窗口
LoginWin: new Ext.Window({
id: 'loginWin',
Title: '登陆',
width: 250,
height: 150,
closable: false,
collapsible: false,
resizable:false,
defaults: {
border: false
},
buttonAlign: 'center',
buttons: [
{ text: '关于' },
{ text: '登陆' }
],
layout: 'column',
items:
[
{
columnWidth:1,
items: Ext.getCmp("loginLogo")
},
{
columnWidth: 1,
items: Ext.getCmp("loginForm")
}
]
}),
//初始化
init: function() {
this.LoginWin.show();
}
});
//程序入口
Ext.onReady(function() {
var loginFrame = new XQH.ExtJs.Frame.app();
loginFrame.init();
});
三 使用心得
1.///
2.关于ext界面布局常用的有border,column,fit这几种,详细用法以后再作介绍
3.关于ext使用,其实大部分就是window,panel里面镶嵌自己需要的内容,如formpanel(表单)。
4.要理解{object config},其实大部分ext配置项都是基于这种形式的,{名称:值},如按钮{text:'l登陆'}
5.书写ext代码最好规范化,这样可以减少出错率。
大概形式:
{
id:'',(最好写上)
配置信息,
(如果是最外层的别忘了写layout,布局模式)
}
PS:欢迎大家补充,提意思。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Was soll ich tun, wenn Win10 den Benutzer nicht wechselt? Die Win10-Anmeldeoberfläche bietet keine Möglichkeit, den Benutzer zu wechseln
Jun 25, 2024 pm 05:21 PM
Was soll ich tun, wenn Win10 den Benutzer nicht wechselt? Die Win10-Anmeldeoberfläche bietet keine Möglichkeit, den Benutzer zu wechseln
Jun 25, 2024 pm 05:21 PM
Ein Problem, auf das Benutzer von Windows 10 stoßen können, besteht darin, dass sie die Option zum Wechseln des Benutzers auf der Anmeldeoberfläche nicht finden können. Was soll ich also tun, wenn es auf der Anmeldeoberfläche von Win10 keine Option zum Wechseln des Benutzers gibt? Auf dieser Website erhalten Benutzer eine ausführliche Erläuterung des Problems, dass Benutzeroptionen in der Win10-Anmeldeschnittstelle nicht gewechselt werden können. Detaillierte Lösung für das Problem des Wechsels der Benutzeroptionen auf der Win10-Anmeldeoberfläche: Überprüfen Sie die Benutzerkontoeinstellungen: Stellen Sie zunächst sicher, dass auf Ihrem Computer mehrere Benutzerkonten vorhanden sind und dass diese Konten aktiviert sind. Sie können das Konto überprüfen und aktivieren, indem Sie die folgenden Schritte ausführen: a. Drücken Sie die Tasten Win+I, um die Einstellungen zu öffnen, und wählen Sie „Konten“. b. Wählen Sie „Familie & Andere“ oder „&ld“ in der linken Navigationsleiste
 Lösen Sie das Endlosschleifenproblem in der Win11-Anmeldeschnittstelle
Jan 29, 2024 pm 12:57 PM
Lösen Sie das Endlosschleifenproblem in der Win11-Anmeldeschnittstelle
Jan 29, 2024 pm 12:57 PM
Bei vielen Benutzern kann es beim Starten ihres Computers zu einer Endlosschleife in der Anmeldeschnittstelle kommen, was bedeutet, dass sie sich nicht erfolgreich am System anmelden können. In letzter Zeit sind auch einige Benutzer, die das Win11-System verwenden, auf dieses Problem gestoßen. In dieser Ausgabe stellt der Herausgeber zwei Lösungen vor. Befolgen Sie die Schritte, um erfolgreich in das System einzusteigen und nicht mehr in eine Endlosschleife zu geraten. Ich hoffe, dass dieses Win11-Tutorial mehr Menschen bei der Lösung dieses Problems helfen kann. So lösen Sie die Endlosschleife in der Win11-Anmeldeschnittstelle: 1. Zuerst können wir versuchen, den Computer mit dem Netzschalter neu zu starten, um zu sehen, ob das Problem durch einen Neustart gelöst werden kann. 2. Wenn das Problem nicht gelöst werden kann, starten Sie den Computer mehr als dreimal hintereinander neu, um die erweiterten Reparaturoptionen aufzurufen, und wählen Sie dann Fehlerbehebung aus. 4. Wählen Sie dann in den erweiterten Optionen die Option Updates deinstallieren. 5. Geben Sie netshw ein
 Warum gibt es auf der Win10-Anmeldeoberfläche keinen Netzschalter?
Jun 29, 2023 pm 02:21 PM
Warum gibt es auf der Win10-Anmeldeoberfläche keinen Netzschalter?
Jun 29, 2023 pm 02:21 PM
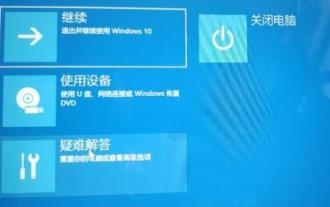
Warum gibt es auf der Win10-Anmeldeoberfläche keinen Netzschalter? Wenn wir den Computer benutzen, melden wir uns immer mit einem Passwort an, aber einige Freunde haben festgestellt, dass es auf der Anmeldeschnittstelle keinen Netzschalter gibt, sodass ich keinen Netzschalter habe und es daher keine Möglichkeit gibt, unseren Computer einzuschalten. Was sollten wir also tun, wenn wir auf diese Situation stoßen? Der unten stehende Editor hat die Wiederherstellungsmethode für die Win10-Anmeldeschnittstelle ohne den Netzschalter zusammengestellt. Wenn Sie interessiert sind, folgen Sie dem Editor, um unten zu lesen! Wiederherstellungsmethode für die Win10-Anmeldeschnittstelle ohne Netzschalter 1. Nachdem Sie „Gruppenrichtlinie“ in die Cortana-Suchleiste eingegeben haben, klicken Sie auf das erste „Best Match“-Ergebnis (oder geben Sie während der Ausführung gpedit.msc ein und drücken Sie die Eingabetaste). 2. Suchen Sie im linken Verzeichnis nach Computerkonfiguration-Windows
 So rufen Sie die Anmeldeschnittstelle des Mercury-Routers auf „Muss gesehen werden: Anmelde-Tutorial für die offizielle Website des Routers 192.168.1.1'
Feb 07, 2024 pm 05:00 PM
So rufen Sie die Anmeldeschnittstelle des Mercury-Routers auf „Muss gesehen werden: Anmelde-Tutorial für die offizielle Website des Routers 192.168.1.1'
Feb 07, 2024 pm 05:00 PM
Die am häufigsten verwendete Anmeldeadresse für Router ist 192.168.1.1, die offizielle Anmelde-Website für Router und der Anmelde-Eingang für Router anders sein. Einige Benutzer sagen, dass sie nicht wissen, wie sie die Anmeldeseite des Routers mit einem Computer oder Mobiltelefon öffnen. In diesem Artikel erfahren Sie, wie Sie die Anmeldeseite des Routers 192.168.1.1 mit einem Mobiltelefon öffnen und welche häufigen Probleme auftreten. Überprüfen Sie zunächst die Adresse der Anmeldeverwaltungsseite des Routers. Verschiedene Routermarken und -modelle haben unterschiedliche Anmeldeadressen. Bei einigen gängigen Marken wie TP-LINK, Mercury-Router und ASUS-Router lautet die Anmeldeadresse normalerweise 192
 win11 bleibt bei der Anmeldeschnittstelle hängen
Jan 07, 2024 am 09:29 AM
win11 bleibt bei der Anmeldeschnittstelle hängen
Jan 07, 2024 am 09:29 AM
Nach der Aktualisierung von win11 treten bei einigen Benutzern einige Probleme auf. Dies ist ein Fehler von win11 und es ist normal, dass die Anmeldeschnittstelle hängen bleibt oder sich sogar im Kreis dreht. In einer solchen Situation sollten wir Folgendes tun Komm damit klar. win11 bleibt auf der Anmeldeschnittstelle hängen: 1. Wir können versuchen, das Problem durch einen Neustart zu lösen, da ein Neustart im Allgemeinen die meisten Probleme lösen kann. 2. Wenn das Problem durch einen Neustart nicht behoben werden kann, können wir den Computer dreimal hintereinander neu starten und die erweiterten Reparaturoptionen aufrufen. 3. Klicken Sie nach Eingabe der erweiterten Reparaturoptionen auf „Fehlerbehebung“. 4. Klicken Sie dann auf „Erweiterte Optionen“. 5. Wählen Sie abschließend „Update deinstallieren“, um das Problem zu beheben. Weiterführende Literatur: Das Laden des Treibers ist fehlgeschlagen
 Erklärung, wie Sie das Problem eines schwarzen Bildschirms nur mit der Maus beim Aufrufen der Anmeldeoberfläche von Win10 beheben können
Mar 27, 2024 am 11:56 AM
Erklärung, wie Sie das Problem eines schwarzen Bildschirms nur mit der Maus beim Aufrufen der Anmeldeoberfläche von Win10 beheben können
Mar 27, 2024 am 11:56 AM
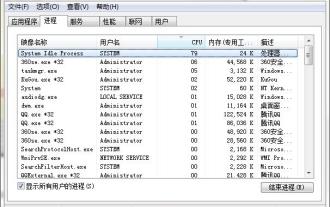
1. Drücken Sie die Tastenkombination Strg+Alt+Entf auf der Tastatur, um den Task-Manager zu öffnen, wie in der Abbildung gezeigt: 2. Klicken Sie im Fenster auf Datei → Neue Aufgabe ausführen, geben Sie Explorer.exe ein und aktivieren Sie „Mit System erstellen“. Klicken Sie bei der Task „Administratorrechte“ auf „OK“, wie in der Abbildung gezeigt: 3. Drücken Sie dann Win+R, um das Ausführungsfenster zu öffnen, und geben Sie „regedit“ ein, um den Registrierungseditor zu öffnen, wie in der Abbildung gezeigt: 4. Öffnen Sie: HKEY_Local_MACHINESoftwareMicrosoftWindowsNTCurrentVersionWinlogon im rechten Fenster Suchen Sie die Shell, wie in der Abbildung gezeigt: 5. Ändern Sie in der Benutzeroberfläche die zu untersuchenden numerischen Daten
 Wie Sie mit PHP und ExtJS leistungsstarke Webanwendungsfunktionen implementieren
Jun 25, 2023 am 11:40 AM
Wie Sie mit PHP und ExtJS leistungsstarke Webanwendungsfunktionen implementieren
Jun 25, 2023 am 11:40 AM
Mit der kontinuierlichen Entwicklung und Beliebtheit von Webanwendungen beginnen immer mehr Unternehmen und Einzelpersonen, PHP und ExtJS zu verwenden, um leistungsstarke Webanwendungen zu erstellen. Als beliebte serverseitige Skriptsprache ist PHP plattformübergreifend und leicht zu erlernen, während ExtJS ein beliebtes Front-End-Framework ist, das Entwicklern helfen kann, schnell interaktive Webanwendungsschnittstellen zu erstellen. In diesem Artikel wird erläutert, wie Sie mit PHP und ExtJS leistungsstarke Webanwendungsfunktionen implementieren. Stellen Sie PHP- und MySQL-Datenbankverbindungen zur Nutzung her
 Was soll ich tun, wenn die Win10-Anmeldeschnittstelle den Benutzer nicht wechselt?
Jul 07, 2023 pm 05:45 PM
Was soll ich tun, wenn die Win10-Anmeldeschnittstelle den Benutzer nicht wechselt?
Jul 07, 2023 pm 05:45 PM
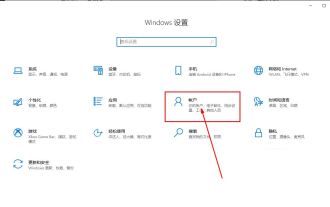
Win10-Kunden stellen fest, dass ihre Computer-Anmeldeschnittstelle nicht über die Möglichkeit verfügt, den Benutzer zu wechseln. Was ist los? Dies ist ein normales Phänomen. Der Grund dafür ist, dass die chinesische Version von Win10 nur ein Konto hat und daher keine Konvertierung erfolgt. Wenn Sie den Benutzer wechseln möchten, müssen Sie dies zunächst im Kontobereich tun Klicken Sie in den Einstellungen einfach auf „Familienmitglieder hinzufügen“. Anschließend können Sie ein neues Konto erstellen. Die Option zum Wechseln der Benutzer wird später angezeigt. Was tun, wenn die Win10-Anmeldeschnittstelle den Benutzer nicht wechselt: 1. Klicken Sie auf Konto: Öffnen Sie Einstellungen und klicken Sie auf Konto. 2. Klicken Sie auf Familie und andere Mitglieder: Klicken Sie links auf der Seite auf Familie und andere Mitglieder. 3. Klicken Sie, um Familienmitglieder hinzuzufügen: Klicken Sie oben auf der Seite auf Familienmitglieder hinzufügen. 4. Mitglieder hinzufügen: Geben Sie Informationen ein und fügen Sie Mitglieder hinzu.




