Dom入门教程图解 推荐_DOM
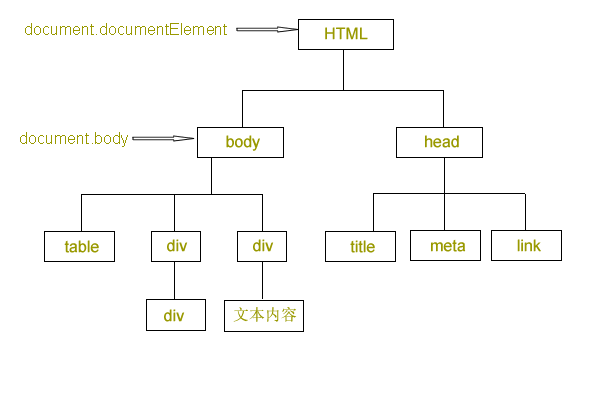
那么Dom是如何读取和管理Html文件的呢?首先你必须要了解html的源码结构.看图 
如果你有学过或写过Html,那么你会对上图一目了然.我想要说明的就是Html的源码结构是有层次的,而且标签与杯签之间还存在着父子,或相邻的关系.上图不难看出HTML这个标签是最顶级的.最上层的.也可以理解成html文件的根.其次是Head与Body标签.这两个标签是相邻的.也可以理解成兄弟关系.但他们都属于html的子标签或称为子元素.然后Body标签内包含了Table,Div,Div.这三个标签你可以理解为Body的子标签或子元素.Body为父他们为子.Head所含的标签也是同理.另外第一个div内包含了另一个div.第二个div内包含了一些文本内容.他们的关系也是父子关系.Dom正是利用了Html源码的这种关系结构.而巧妙的在你的html源码中行走自如.犹如一位武林高手一般.尽情地施展他的"凌波微步".看下面的代码.代码结构与上图是吻合的.不同的是多了几个按扭来执行一些dom的指令操作.运行以后你便走进了Dom的神秘与精彩世界!!!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 PHP-Implementierungsframework: CakePHP-Einführungs-Tutorial
Jun 18, 2023 am 09:04 AM
PHP-Implementierungsframework: CakePHP-Einführungs-Tutorial
Jun 18, 2023 am 09:04 AM
Mit der kontinuierlichen Weiterentwicklung der Internettechnologie wird auch die Webentwicklungstechnologie ständig aktualisiert und iteriert. Als Open-Source-Programmiersprache wird PHP häufig in der Webentwicklung eingesetzt. Als eines der am häufigsten verwendeten Tools in der PHP-Entwicklung kann das PHP-Framework die Entwicklungseffizienz und Codequalität verbessern. Dieser Artikel stellt Ihnen ein PHP-Framework vor – CakePHP – und bietet einige einfache Tutorials für den Einstieg. 1. Was ist CakePHP? CakePHP ist ein auf MVC (Model-View-Control) basierendes Modell
 Anfängerleitfaden: Beginnen Sie bei Null und lernen Sie MyBatis Schritt für Schritt
Feb 19, 2024 am 11:05 AM
Anfängerleitfaden: Beginnen Sie bei Null und lernen Sie MyBatis Schritt für Schritt
Feb 19, 2024 am 11:05 AM
Prägnantes und leicht verständliches MyBatis-Einführungs-Tutorial: Schreiben Sie Schritt für Schritt Ihr erstes Programm. MyBatis ist ein beliebtes Java-Persistenzschicht-Framework, das den Prozess der Interaktion mit Datenbanken vereinfacht. Dieses Tutorial zeigt Ihnen, wie Sie mit MyBatis einfache Datenbankoperationen erstellen und ausführen. Schritt 1: Umgebungseinrichtung Stellen Sie zunächst sicher, dass Ihre Java-Entwicklungsumgebung installiert ist. Laden Sie dann die neueste Version von MyBatis herunter und fügen Sie sie Ihrem Java-Projekt hinzu. Sie können es von der offiziellen Website von MyBatis herunterladen
 PHP-Implementierungsframework: Einführungs-Tutorial zum Lumen-Framework
Jun 18, 2023 am 08:39 AM
PHP-Implementierungsframework: Einführungs-Tutorial zum Lumen-Framework
Jun 18, 2023 am 08:39 AM
Lumen ist ein PHP-basiertes Mikroframework, das von Laravel-Framework-Entwicklern entwickelt wurde. Es wurde ursprünglich entwickelt, um schnell kleine API-Anwendungen und Microservices zu erstellen und dabei einige Komponenten und Funktionen des Laravel-Frameworks beizubehalten. Das Lumen-Framework ist leichtgewichtig, schnell und benutzerfreundlich und hat daher große Aufmerksamkeit und Verwendung gefunden. In diesem Artikel beginnen wir schnell mit dem Lumen-Framework und erfahren, wie Sie das Lumen-Framework zum Erstellen einfacher API-Anwendungen verwenden. Framework-Vorbereitung Bevor wir das Lumen-Framework erlernen, müssen wir es tun
 Was bedeutet vue dom?
Dec 20, 2022 pm 08:41 PM
Was bedeutet vue dom?
Dec 20, 2022 pm 08:41 PM
DOM ist ein Dokumentobjektmodell und eine Schnittstelle für die HTML-Programmierung. Elemente auf der Seite werden über DOM manipuliert. Das DOM ist eine speicherinterne Objektdarstellung eines HTML-Dokuments und bietet eine Möglichkeit, mithilfe von JavaScript mit Webseiten zu interagieren. Das DOM ist eine Hierarchie (oder ein Baum) von Knoten mit dem Dokumentknoten als Wurzel.
 Was ist der Grund, warum die Ref-Bindung an DOM oder Komponente fehlschlägt, und wie lässt sich das Problem lösen?
May 12, 2023 pm 01:28 PM
Was ist der Grund, warum die Ref-Bindung an DOM oder Komponente fehlschlägt, und wie lässt sich das Problem lösen?
May 12, 2023 pm 01:28 PM
Beschreibung des Vue3ref-Bindungs-DOM- oder Komponentenfehlerursachenanalyse-Szenarios In Vue3 wird häufig Ref zum Binden von Komponenten oder DOM-Elementen verwendet. Oft wird Ref eindeutig zum Binden verwandter Komponenten verwendet, aber die Ref-Bindung schlägt häufig fehl. Beispiele für Ref-Bindungsfehlersituationen Die überwiegende Mehrheit der Fälle, in denen die Ref-Bindung fehlschlägt, ist darauf zurückzuführen, dass beim Binden des Refs an die Komponente die Komponente noch nicht gerendert wurde und die Bindung daher fehlschlägt. Oder die Komponente wird zu Beginn nicht gerendert und die Referenz ist nicht gebunden. Wenn die Komponente mit dem Rendern beginnt, wird auch die Bindung zwischen der Referenz und der Komponente abgeschlossen. Zu diesem Zeitpunkt treten Probleme auf beim Einsatz komponentenbezogener Methoden. Die an ref gebundene Komponente verwendet v-if, oder ihre übergeordnete Komponente verwendet v-if, um die Seite zu veranlassen
 Welche Möglichkeiten gibt es, DOM-Knoten in Vue3 zu erhalten?
May 11, 2023 pm 04:55 PM
Welche Möglichkeiten gibt es, DOM-Knoten in Vue3 zu erhalten?
May 11, 2023 pm 04:55 PM
1. Native js ruft den DOM-Knoten ab: document.querySelector (Selektor) document.getElementById (ID-Selektor) document.getElementsByClassName (Klassenselektor).... 2. Holen Sie sich das Instanzobjekt der aktuellen Komponente in vue2: weil jeder vue Jeder Die Komponenteninstanz enthält ein $refs-Objekt, das Verweise auf die entsprechenden DOM-Elemente oder Komponenten speichert. Daher verweisen die $refs der Komponente standardmäßig auf ein leeres Objekt. Sie können der Komponente zunächst ref="name" hinzufügen und dann this.$refs übergeben.
 Anleitung zur DOM-Manipulation in PHP
May 21, 2023 pm 04:01 PM
Anleitung zur DOM-Manipulation in PHP
May 21, 2023 pm 04:01 PM
In der Webentwicklung ist DOM (DocumentObjectModel) ein sehr wichtiges Konzept. Es ermöglicht Entwicklern, das HTML- oder XML-Dokument einer Webseite einfach zu ändern und zu bedienen, z. B. Elemente hinzuzufügen, zu löschen, zu ändern usw. Die integrierte DOM-Operationsbibliothek in PHP bietet Entwicklern auch umfangreiche Funktionen. In diesem Artikel wird die DOM-Operationsanleitung in PHP vorgestellt, in der Hoffnung, allen zu helfen. Das Grundkonzept von DOM DOM ist eine plattformübergreifende, sprachunabhängige API, die dies kann
 Was sind die Dom- und Bom-Objekte?
Nov 13, 2023 am 10:52 AM
Was sind die Dom- und Bom-Objekte?
Nov 13, 2023 am 10:52 AM
Es gibt 5 DOM-Objekte, darunter „Dokument“, „Element“, „Knoten“, „Ereignis“ und „Fenster“. 2. „Fenster“, „Navigator“, „Standort“ und „Verlauf“ und „Bildschirm“ und weitere 5 Arten von Stücklistenobjekten.




