jquery.jstree 增加节点的双击事件代码_jquery
jsTree 是基于jquery的树插件,支持拖放、复制、删除、快捷键、多选、自定义节点图标、自定义右键菜单、跨页面保存状态等等,总之我想到的它基本上都有了,而且最值得表扬的是它让人感觉一点都不慢哦。
jsTree有节点选择事件,即
.bind("select_node.jstree", function(e, data) {
//alert(data.rslt.obj.attr("id") + ":" + data.rslt.obj.attr("rel"));
})
其实我认为它更像是节点的单击事件,因为每次点节点的时候它都会触发,不管之前该节点是否已经被选中。
近日做个文件管理的东东,需要用到节点的双击事件,如双击某个节点打开该节点的编辑页面。

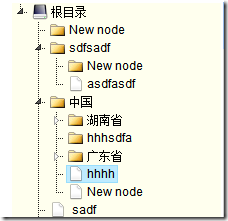
jstree虽然有双击事件,但是并非针对节点的,而是你双击树所在区域就会触发,如上图任何一个地方。
离节点双击事件最接近的应该就是节点选择事件,因此又是“照葫芦画瓢”啦。
分析
在第833行 this.get_container() 后是节点的单击事件
.delegate("a", "click.jstree", $.proxy(function (event) {
event.preventDefault();
this.select_node(event.currentTarget, true, event);
}, this))
同样我再这里插入节点双击事件
.delegate("a", "dblclick.jstree", $.proxy(function(event) {
event.preventDefault();
this.dblclick_node(event.currentTarget, true, event);
}, this))
接着,我再实现 dblclick_node 方法就可以了。
在第928行找到 select_node 的代码,比较复杂。但里面90%对于双击来说是没有用处的,如处理单选、多选、保存选择结果到cookies等。因此 dblclick_node 方法的实现要比 select_node 简单很多。
dblclick_node: function(obj, check, e) {
obj = this._get_node(obj);
if (obj == -1 || !obj || !obj.length) { return false; }
this.__callback({ "obj": obj });
},
OK,就这样了。
使用例子
跟 select_node 用法一样
.bind("dblclick_node.jstree", function(e, data) {
//alert(data.rslt.obj.attr("id") + ":" + data.rslt.obj.attr("rel"));
})
改造后的代码下载 /201007/yuanma/jquery.jstree.rar
顺便说说
jstree 跟另一个插件jquery validate 是水火不容的,当两者共存时,jstree虽然也可以构造树出来,但如僵尸一般不能展开。这里mark一个,日后试试能否修改。
作者:Bruce(编程的艺术世界)

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Fragen Sie das Mindestgewicht im Teilbaum ab Knoten X und höchstens Abstand D ab
Aug 25, 2023 am 11:25 AM
Fragen Sie das Mindestgewicht im Teilbaum ab Knoten X und höchstens Abstand D ab
Aug 25, 2023 am 11:25 AM
Bei der Computerprogrammierung ist es manchmal erforderlich, das Mindestgewicht eines Teilbaums zu ermitteln, der von einem bestimmten Knoten stammt, vorausgesetzt, der Teilbaum darf keine Knoten enthalten, die mehr als D Einheiten vom angegebenen Knoten entfernt sind. Dieses Problem tritt in verschiedenen Bereichen und Anwendungen auf, darunter in der Graphentheorie, baumbasierten Algorithmen und der Netzwerkoptimierung. Ein Teilbaum ist eine Teilmenge einer größeren Baumstruktur, wobei der angegebene Knoten als Wurzelknoten des Teilbaums dient. Ein Teilbaum enthält alle Nachkommen des Wurzelknotens und deren Verbindungskanten. Die Gewichtung eines Knotens bezieht sich auf einen bestimmten, diesem Knoten zugewiesenen Wert, der seine Wichtigkeit, Wichtigkeit oder andere relevante Metriken darstellen kann. Bei diesem Problem besteht das Ziel darin, das Mindestgewicht aller Knoten in einem Teilbaum zu ermitteln und gleichzeitig den Teilbaum auf Knoten zu beschränken, die höchstens D Einheiten vom Wurzelknoten entfernt sind. Im folgenden Artikel werden wir uns mit der Komplexität des Minings von Mindestgewichten aus Teilbäumen befassen
 Wie implementiert man die Funktionen zum Kopieren und Ausschneiden von Knoten von Mind Maps über Vue und jsmind?
Aug 15, 2023 pm 05:57 PM
Wie implementiert man die Funktionen zum Kopieren und Ausschneiden von Knoten von Mind Maps über Vue und jsmind?
Aug 15, 2023 pm 05:57 PM
Wie implementiert man die Funktionen zum Kopieren und Ausschneiden von Knoten von Mind Maps über Vue und jsmind? Mindmap ist ein gängiges Denkwerkzeug, das uns helfen kann, unsere Gedanken zu ordnen und unsere Denklogik zu ordnen. Die Funktionen zum Kopieren und Ausschneiden von Knoten sind häufig verwendete Vorgänge in Mind Maps, mit denen wir vorhandene Knoten bequemer wiederverwenden und die Effizienz der Denkorganisation verbessern können. In diesem Artikel werden wir die beiden Tools Vue und jsmind verwenden, um die Funktionen zum Kopieren und Ausschneiden von Knoten der Mind Map zu implementieren. Zuerst müssen wir Vue und jsmind installieren und erstellen
 Was ist die Methode zum Löschen eines Knotens in js?
Sep 01, 2023 pm 05:00 PM
Was ist die Methode zum Löschen eines Knotens in js?
Sep 01, 2023 pm 05:00 PM
Die Methoden zum Löschen von Knoten in js sind: 1. Die Methode „removeChild()“ wird verwendet, um den angegebenen untergeordneten Knoten vom übergeordneten Knoten zu entfernen. Der erste Parameter ist der zu löschende untergeordnete Knoten der übergeordnete Knoten. 2. Die Methode parentNode.removeChild() kann direkt über den übergeordneten Knoten aufgerufen werden. 3. Die Methode „remove()“ kann den Knoten direkt löschen Das innerHTML-Attribut wird zum Löschen des Knotens verwendet.
 Finden Sie mit dem Floyd-Warshal-Algorithmus den kürzesten Weg zwischen zwei beliebigen Knoten
Sep 20, 2023 pm 02:21 PM
Finden Sie mit dem Floyd-Warshal-Algorithmus den kürzesten Weg zwischen zwei beliebigen Knoten
Sep 20, 2023 pm 02:21 PM
C++ verfügt über ein Makro, das als Codeabschnitt oder erwarteter Wert definiert ist und immer dann wiederverwendet wird, wenn der Benutzer es benötigt. Der Floyd-Walshall-Algorithmus ist der Prozess, den kürzesten Weg zwischen allen Scheitelpunktpaaren in einem gegebenen gewichteten Graphen zu finden. Der Algorithmus folgt einem dynamischen Programmieransatz, um den Minimalgewichtsgraphen zu finden. Lassen Sie uns die Bedeutung des Floyd-Walshall-Algorithmus anhand eines Diagramms verstehen: Nehmen Sie Scheitelpunkt 1 als Quelle und Scheitelpunkt 4 als Ziel und finden Sie den kürzesten Weg zwischen ihnen. Wir haben gesehen, dass es zwei Pfade gibt, die mit dem Zielscheitelpunkt 4 verbunden werden können. 1->4 – die Kante hat ein Gewicht von 51->8->3->4 – das Kantengewicht (1+2+1) ist 4. Im gegebenen Diagramm I sehen wir die kleinste Kante, die zwei Eckpunkte verbindet. Hier also der Scheitelpunkt
 So erstellen, löschen, hängen und ersetzen Sie Elementknoten in js (mit Codebeispielen)
Aug 06, 2022 pm 05:26 PM
So erstellen, löschen, hängen und ersetzen Sie Elementknoten in js (mit Codebeispielen)
Aug 06, 2022 pm 05:26 PM
In diesem Artikel wird hauptsächlich das Erstellen, Löschen, Anhängen und Ersetzen von Elementknoten in js vorgestellt. Ich hoffe, dass er Freunden in Not hilfreich sein wird!
 Überprüft, ob der Pfad zwischen zwei Knoten im angegebenen Diagramm den kürzesten Pfad darstellt
Sep 07, 2023 pm 06:57 PM
Überprüft, ob der Pfad zwischen zwei Knoten im angegebenen Diagramm den kürzesten Pfad darstellt
Sep 07, 2023 pm 06:57 PM
Um zu überprüfen, ob ein gegebener Pfad zwischen zwei Mittelpunkten eines Graphen dem kürzesten Weg entspricht, kann dies berechnet werden, indem das gesamte Kantengewicht entlang des gegebenen Pfades mit dem kürzesten Abstand zwischen Kombinationen derselben Mittelpunkte unter Verwendung eines zuverlässigen kürzesten Pfades verglichen wird, z Dijkstra-Berechnung oder Floyd-Warshall-Berechnung. Wenn alle Kantengewichte auf einem bestimmten Pfad mit der am stärksten eingeschränkten Löschung übereinstimmen, stellt dies den einfachsten Pfad dar. Außerdem: Wenn das Gesamtkantengewicht stärker ausgeprägt ist als der kürzeste Abstand, weist dies darauf hin, dass zwischen den beiden Mittelpunkten im Diagramm ein geringer Abstand besteht. Verwendete Methoden Dijkstras Algorithmus Floyd-Warshall-Algorithmus mit Kantenumkehrkosten Greedy-Algorithmus Die Dijkstra-Berechnung ist wahrscheinlich eine beliebte Graph-Traversal-Berechnung.
 Beim Plug-in ChatGPT handelt es sich um einen Knoten, aber nicht um ein Zentrum
Apr 04, 2023 am 11:45 AM
Beim Plug-in ChatGPT handelt es sich um einen Knoten, aber nicht um ein Zentrum
Apr 04, 2023 am 11:45 AM
OpenAI ist ein Knotenpunkt (wenn auch ein wichtiger Knotenpunkt) in der Welt des Roboter-Roboter-Dialogs, aber nicht das Zentrum. ChatGPT hat einen Plugin-Mechanismus eingeführt, was eine sehr spannende Entwicklung darstellt. Alle waren sich einig, dass „ein Betriebssystem geboren wurde“. Diese Aussage ist völlig falsch. OpenAI ist ein Knotenpunkt (wenn auch ein wichtiger Knotenpunkt) in der Welt des Roboter-Roboter-Dialogs, aber nicht das Zentrum. Ich hatte immer ein Bild im Kopf: eine Welt, in der Roboter mit Robotern sprechen. Menschen chatten mit einem Roboter und lassen den Roboter über seine Roboterfreunde dem Menschen helfen, Aufgaben zu erledigen. Das ChatGPT-Plugin demonstriert die Welt perfekt
 Übersetzen Sie im C-Programm den folgenden Inhalt ins Chinesische: Programm zum Suchen des n-ten Knotens am Ende einer verknüpften Liste
Sep 13, 2023 pm 03:13 PM
Übersetzen Sie im C-Programm den folgenden Inhalt ins Chinesische: Programm zum Suchen des n-ten Knotens am Ende einer verknüpften Liste
Sep 13, 2023 pm 03:13 PM
Bei n Knoten besteht die Aufgabe darin, den n-ten Knoten am Ende der verknüpften Liste zu drucken. Das Programm darf die Reihenfolge der Knoten in der Liste nicht ändern, sondern sollte nur den n-ten Knoten vom letzten Knoten der verknüpften Liste ausdrucken. Beispiel Input-:102030405060 N=3Output-:40 Im obigen Beispiel wird ausgehend vom ersten Knoten die Anzahl der n Knoten durchlaufen, d. h. 10,2030,40,50,60, sodass der drittletzte Knoten 40 ist . Anstatt die gesamte Liste so effizient zu durchlaufen, können Sie dem Ansatz folgen: Holen Sie sich einen temporären Zeiger auf beispielsweise temp des Knotentyps und setzen Sie diesen temporären Zeiger auf den ersten Knoten, auf den der Kopfzeiger zeigt, um den Zähler auf den Knoten in der Liste zu setzen




