php实现文件下传的例子(附详细源码)
php实现文件上传的例子(附详细源码)
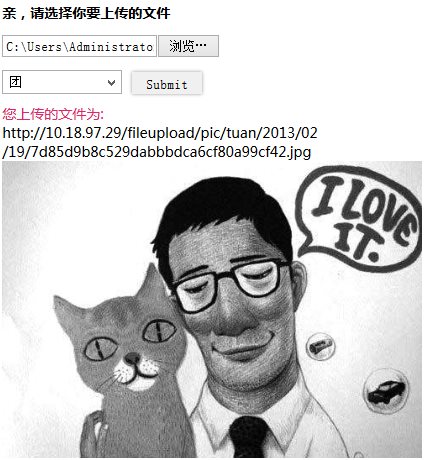
今天用PHP做了个文件上传工具,功能还是很完善滴,如下:

每个图片上传之后,都有自己的地址,改变原图位置或重命名时,将不会重复上传。
一、功能:
A:文件分类上传
B:生成相应的文件夹,如本例,选择团,生成文件夹tuan
C:点击图片,查看详细
二、HTML代码:
<div id="container">
<fieldset>
<legend class="img"><img src="/static/imghw/default1.png" data-src="css/logo.png" class="lazy" style="max-width:90%" alt=" php实现文件下传的例子(附详细源码) " ></legend>
<form action="" method="post" name="myform" id="myform" onsubmit="return false" enctype="multipart/form-data">
<strong>亲,请选择你要上传的文件</strong>
<div class="file"><input type="file" id="fileToUpload" name="fileToUpload"></div>
<select id="product">
<option value="" if echo> >请选择产品</option>
<option value="tuan" if echo> >团</option>
</select>
<button id="postBtn">Submit</button>
</form>
<div id="info"></div>
<div style="position:relative; top:40px; left:20px;">
<a id="loading" style="display:none"><img src="/static/imghw/default1.png" data-src="css/loading.gif" class="lazy" style="max-width:90%" alt=" php实现文件下传的例子(附详细源码) " ></a>
</div>
<a href="#" id="img_link" target="_blank">
<div id="img_url">buding</div>
<br>
<img class="preview" id="preview" src="" style="max-width:90%" alt=" php实现文件下传的例子(附详细源码) " >
</a>
</fieldset>
</div>三、Javascript代码:
<script type="text/javascript">
$('#postBtn').click(function(){
$('#preview').hide();
$('#img_url').hide();
$('#loading')
.ajaxStart(function(){
$(this).show();
})
.ajaxComplete(function(){
$(this).hide();
});
if($('#fileToUpload').val() == ""){
$('#info').html("亲,还没选择文件呢");
var jObject={"Url":"","Height":413};
var jString=JSON.stringify(jObject);
window.parent.postMessage(jString,'*');
return false;
}
if($('#product').val() == ""){
$('#info').html("亲,还没选择产品呢");
$('#info').css("color","#e9af32");
var jObject={"Url":"","Height":413};
var jString=JSON.stringify(jObject);
window.parent.postMessage(jString,'*');
return false;
}
var val = $('#product').val();
$.ajaxFileUpload({
url:'ajaxupload.php',
secureuri:false,
fileElementId:'fileToUpload',
dataType: 'text',
data:{product:val},
success: function (data, status)
{
if(data.search(/http:\/\//i) < 0 ){
$('#info').html(data);
var jObject={"Url":"","Height":413};
var jString=JSON.stringify(jObject);
window.parent.postMessage(jString,'*');
}else{
$('#info').html("您上传的文件为:<br/>");
$('#preview').attr("src",data);
$('#img_link').attr("href",data);
$('#img_url').html(data);
$('#preview').show();
$('#img_url').show();
$('#preview').load(function(){
var imgH=$('#preview').height();
var jObject={"Url":data,"Height":imgH+228,"oid":"<?php echo @$_REQUEST['oid']; ?>"};
var jString=JSON.stringify(jObject);
window.parent.postMessage(jString,'*');
});
}
},
error: function (data, status, e){
$('#info').html(data+e);
}
});
});
</script>四、PHP代码
<?php require_once('config.php');
if(empty($_FILES) || empty($_REQUEST)){
header('location:imgupload.php');
exit;
}
array_push($_FILES, $_REQUEST);
$filename = 'fileToUpload';
$product = @$_FILES[0]['product'];
$today = date("Y-m-d");
$time = date("YmdHis");
$year = date("Y");
$month = date("m");
$day = date("d");
$img_path = $product.'/'.$year.'/'.$month.'/'.$day.'/';
$destination_dir = ROOT_PATH.'/pic/'.$img_path.'/';
if(!is_uploaded_file($_FILES[$filename]['tmp_name'])){//验证上传文件是否存在
echo "请选择你想要上传的图片";
exit;
}
if($product == "") {//选择产品
echo "请选择产品";
exit;
}
$files = $_FILES[$filename];
if($max_file_size < $files['size']){//判断文件是否超过限制大小
echo "图片太大了,传个小点的吧(<=2MB)";
exit;
}
if(!file_exists($destination_dir)) {//判断上传目录是否存在,不存在则创建一个.
if(!mkdir($destination_dir,0777,true)) {
echo "创建目录 {".$destination_dir."} 失败<可能是权限问题>";
exit;
}
}
$type = pathinfo($files['name']);
$type = strtolower($type["extension"]);
$type =".".$type;
$tmp_name = $files['tmp_name'];
$md5file = md5_file($tmp_name);//生成md5文件
$new_name =$md5file.$type;
$img_relat_path = $img_path.$new_name;
$img_abs_path = $destination_dir.$new_name;
$url = IMG_URL.$img_relat_path;
//判断数据库中图片是否存在
$sql="select url from file_url where md5 = '".$md5file."'";
$res=$db->getOne($sql);
if($res) {
echo $res['url'];
exit;
}
if(!move_uploaded_file ($files['tmp_name'], $img_abs_path)) {//上传文件
echo "上传文件失败";
exit;
}
//将图片存入数据库
$sql="insert into file_url(url,product,md5,create_time) values('".$url."','".$product."','".$md5file."','".$today."')";
$db->Execute($sql);
$db->CloseDB();
echo $url;
?>
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So öffnen Sie die IMG-Datei
Sep 18, 2023 am 09:40 AM
So öffnen Sie die IMG-Datei
Sep 18, 2023 am 09:40 AM
Zu den Methoden zum Öffnen von IMG-Dateien gehören die Verwendung von Software für virtuelle optische Laufwerke, die Verwendung von Komprimierungssoftware und die Verwendung spezieller Tools. Detaillierte Einführung: 1. Verwenden Sie die Software für virtuelle optische Laufwerke, um eine Software für virtuelle optische Laufwerke zu öffnen, herunterzuladen und zu installieren. Klicken Sie mit der rechten Maustaste auf die IMG-Datei, wählen Sie „Öffnen mit“ oder „Zugehöriges Programm“ und wählen Sie im Popup die installierte Software für virtuelle optische Laufwerke aus -up-Dialogfeld, virtuell Die Software des optischen Laufwerks lädt die IMG-Datei automatisch und verwendet sie als Disc-Image im virtuellen optischen Laufwerk. Doppelklicken Sie auf das Disc-Symbol im virtuellen optischen Laufwerk, um die IMG-Datei zu öffnen und auf deren Inhalt zuzugreifen. usw.
 Was sind die Unterschiede zwischen Huawei GT3 Pro und GT4?
Dec 29, 2023 pm 02:27 PM
Was sind die Unterschiede zwischen Huawei GT3 Pro und GT4?
Dec 29, 2023 pm 02:27 PM
Viele Benutzer werden sich bei der Auswahl von Smartwatches für die Marke Huawei entscheiden. Viele Benutzer sind neugierig auf den Unterschied zwischen Huawei GT3pro und GT4. Was sind die Unterschiede zwischen Huawei GT3pro und GT4? 1. Aussehen GT4: 46 mm und 41 mm, das Material ist Glasspiegel + Edelstahlgehäuse + hochauflösende Faserrückschale. GT3pro: 46,6 mm und 42,9 mm, das Material ist Saphirglas + Titangehäuse/Keramikgehäuse + Keramikrückschale 2. Gesundes GT4: Mit dem neuesten Huawei Truseen5.5+-Algorithmus werden die Ergebnisse genauer. GT3pro: EKG-Elektrokardiogramm sowie Blutgefäß und Sicherheit hinzugefügt
 Einführung in die PHP-Funktion – get_headers(): Ruft die Antwortheaderinformationen der URL ab
Jul 25, 2023 am 09:05 AM
Einführung in die PHP-Funktion – get_headers(): Ruft die Antwortheaderinformationen der URL ab
Jul 25, 2023 am 09:05 AM
Einführung in die PHP-Funktion – get_headers(): Überblick über das Abrufen der Antwort-Header-Informationen der URL: In der PHP-Entwicklung müssen wir häufig die Antwort-Header-Informationen einer Webseite oder einer Remote-Ressource abrufen. Die PHP-Funktion get_headers() kann problemlos die Antwortheaderinformationen der Ziel-URL abrufen und in Form eines Arrays zurückgeben. In diesem Artikel wird die Verwendung der Funktion get_headers() vorgestellt und einige zugehörige Codebeispiele bereitgestellt. Verwendung der Funktion get_headers(): get_header
 Warum NameResolutionError(self.host, self, e) von e und wie man es löst
Mar 01, 2024 pm 01:20 PM
Warum NameResolutionError(self.host, self, e) von e und wie man es löst
Mar 01, 2024 pm 01:20 PM
Der Grund für den Fehler ist NameResolutionError(self.host,self,e)frome, ein Ausnahmetyp in der urllib3-Bibliothek. Der Grund für diesen Fehler ist, dass die DNS-Auflösung fehlgeschlagen ist, d. h. der Hostname oder die IP-Adresse Der Lösungsversuch konnte nicht gefunden werden. Dies kann daran liegen, dass die eingegebene URL-Adresse falsch ist oder der DNS-Server vorübergehend nicht verfügbar ist. So beheben Sie diesen Fehler Es gibt möglicherweise mehrere Möglichkeiten, diesen Fehler zu beheben: Überprüfen Sie, ob die eingegebene URL-Adresse korrekt ist und stellen Sie sicher, dass sie zugänglich ist. Stellen Sie sicher, dass der DNS-Server verfügbar ist. Sie können es mit dem Befehl „ping“ in der Befehlszeile versuchen Um zu testen, ob der DNS-Server verfügbar ist, versuchen Sie, über die IP-Adresse statt über den Hostnamen auf die Website zuzugreifen, wenn Sie sich hinter einem Proxy befinden
 So öffnen Sie die IMG-Datei
Jul 06, 2023 pm 04:17 PM
So öffnen Sie die IMG-Datei
Jul 06, 2023 pm 04:17 PM
So öffnen Sie die IMG-Datei: 1. Bestätigen Sie den IMG-Dateiöffner. 3. Wählen Sie die Öffnungsmethode. 5. Speichern Sie das Bild. Die IMG-Datei ist ein häufig verwendetes Bilddateiformat, das normalerweise zum Speichern von Bilddaten verwendet wird.
 Was ist der Unterschied zwischen HTML und URL?
Mar 06, 2024 pm 03:06 PM
Was ist der Unterschied zwischen HTML und URL?
Mar 06, 2024 pm 03:06 PM
Unterschiede: 1. Unterschiedliche Definitionen, URL ist ein einheitlicher Ressourcen-Locator und HTML ist eine Hypertext-Markup-Sprache. 2. Es kann viele URLs in einer HTML-Seite geben, aber nur eine HTML-Seite kann in einer URL vorhanden sein eine Webseite, und URL bezieht sich auf die Website-Adresse.
 Wie erhalten Sie in wenigen Schritten Ihre Steam-ID?
May 08, 2023 pm 11:43 PM
Wie erhalten Sie in wenigen Schritten Ihre Steam-ID?
May 08, 2023 pm 11:43 PM
Heutzutage haben viele Windows-Benutzer, die Spiele lieben, den Steam-Client aufgerufen und können alle guten Spiele suchen, herunterladen und spielen. Allerdings haben die Profile vieler Benutzer möglicherweise genau denselben Namen, was es schwierig macht, ein Profil zu finden oder sogar ein Steam-Profil mit anderen Konten von Drittanbietern zu verknüpfen oder Steam-Foren beizutreten, um Inhalte zu teilen. Dem Profil wird eine eindeutige 17-stellige ID zugewiesen, die gleich bleibt und vom Benutzer zu keinem Zeitpunkt geändert werden kann, der Benutzername oder die benutzerdefinierte URL hingegen schon. Unabhängig davon kennen einige Benutzer ihr Steamid nicht und es ist wichtig, dies zu wissen. Wenn Sie nicht wissen, wie Sie das Steamid Ihres Kontos finden, geraten Sie nicht in Panik. In diesem Artikel
 So verwenden Sie die URL-Kodierung und -Dekodierung in Java
May 08, 2023 pm 05:46 PM
So verwenden Sie die URL-Kodierung und -Dekodierung in Java
May 08, 2023 pm 05:46 PM
Verwenden Sie die URL zum Kodieren und Dekodieren der Klasse java.net.URLDecoder.decode(url, decoding format) decoder.decoding-Methode zum Kodieren und Dekodieren. In eine gewöhnliche Zeichenfolge konvertieren, wandelt URLEncoder.decode (URL, Codierungsformat) die gewöhnliche Zeichenfolge in eine Zeichenfolge im angegebenen Format um packagecom.zixue.springbootmybatis.test;importjava.io.UnsupportedEncodingException;importjava.net.URLDecoder;importjava.net. URLEncoder




