 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Anmerkungen zur JavaScript-Studie: Array-Summationsmethode_Javascript-Kenntnisse
Anmerkungen zur JavaScript-Studie: Array-Summationsmethode_Javascript-Kenntnisse
Anmerkungen zur JavaScript-Studie: Array-Summationsmethode_Javascript-Kenntnisse
Empfohlene Lektüre: JavaScript-Studiennotizen: Hinzufügen, Löschen, Ändern und Überprüfen von Arrays
Durch aktuelle Studien bin ich mir der Leistungsfähigkeit und dem Charme von JavaScript immer bewusster geworden. Allein ein einziger Wissenspunkt über Arrays hat einem Anfänger wie mir lange Zeit Schwierigkeiten bereitet. Es war ein Kampf, aber es war dennoch sehr effektiv. Einige der Grundkenntnisse, die ich in den letzten Tagen gelernt habe, konnten in meinem eigenen Unternehmen angewendet werden. Ich bin so zuversichtlich, dass ich eines Tages JavaScript lernen kann.
Mehr gibt es nicht zu sagen, lasst uns heute mit der Summe von Arrays spielen und sehen, welche Methoden verwendet werden können, um die Summe von Arrays zu implementieren.
Array-Methode
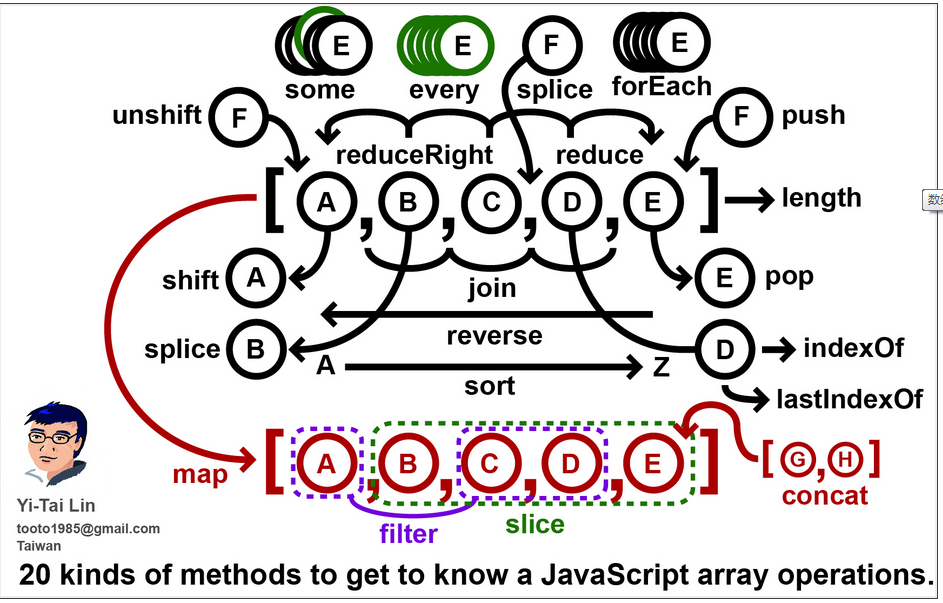
Es gibt viele Methoden für Arrays in JavaScript. Die folgende Abbildung kann Ihnen besser erklären, wie viele Methoden es in JavaScript gibt und welche Funktionen sie haben:

Ein kurzer Rückblick auf das zuvor erlernte Wissen:
push(): Füge ein oder mehrere Elemente am Ende des Arrays hinzu
unshift(): Füge ein oder mehrere Elemente am Anfang des Arrays hinzu
pop(): löscht das letzte Element des Arrays
shift(): löscht das erste Element des Arrays
sort(): Sortieren Sie das Array
reverse(): Kehrt die Position von Array-Elementen im Array um
concat(): Arrays zusammenführen
slice(): Beginnen Sie mit dem Löschen des angegebenen Array-Elements an der angegebenen Position und erstellen Sie aus dem gelöschten Array-Element ein neues Array
splice(): Array löschen, einfügen und ersetzen
indexOf(): Finden Sie die Position des Elements im Array von vorne nach hinten
lastIndexOf(): Finden Sie die Position des Elements im Array von hinten nach vorne
forEach(), every(), some(), filter() und map(): Array-Iteration
reduce(): Jeder Wert im Array (von links nach rechts) beginnt mit der Zusammenführung und wird schließlich zu einem Wert
reduceRight(): Jeder Wert im Array (von rechts nach links) wird zusammengeführt und wird schließlich zu einem Wert
Array-Summe
Der heutige Anwendungsfall: Angenommen, wir haben ein Array wie dieses:
var arr = [0,1,2,3,4,5,6,7,8,9];
Die Elementwerte im Array müssen zu 0+1+2+3+4+5+6+7+8+9 addiert werden. Was sollen wir tun oder welche Methoden können erreicht werden? Einfach ausgedrückt geht es darum, einen Weg zu finden, die Array-Elemente einzeln hinzuzufügen. Bedeutet das, dass wir Array-Iteration verwenden müssen? Können wir diese Methoden auch verwenden, um die Summe von Arrays zu implementieren?
for-Schleife und while-Schleife
Das erste, was mir in den Sinn kommt, sind diese beiden Schleifenmethoden, die auch im vorherigen Abschnitt ausprobiert wurden. Sag es noch einmal:
// 求和:for循环遍历数组arr
(function() {
var sum = 0;
function getSum(array){
for (var i = 0; i < array.length; i++){
sum += parseInt(array[i]);
}
return sum;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = 0;
getSum(arr);
}
console.timeEnd("getSum"); // 7877.155ms
console.log("使用for循环:sum = " + sum); // 45
})();Lass es uns noch einmal versuchen:
(function () {
var sum = 0;
function getSum(array) {
var i = array.length;
while (i--) {
sum += parseInt(array[i]);
}
return sum;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++) {
var sum = 0;
getSum(arr);
}
console.timeEnd("getSum"); // getSum: 7690.056ms
console.log("使用while循环:sum=" + sum); // 使用while循环:sum=45
})();Zusätzlich zu den alten for- und while-Schleifen wurden in ES5 weitere Array-Iterationsmethoden hinzugefügt, wie z. B. forEach(), every(), some(), filter() und map() usw. Und diese Methoden können dazu führen, dass jedes Element im Array eine Rückruffunktion ausführt. Wenn ja, müssen Sie nur eine Akkumulationsfunktion von Array-Elementen für diese Rückruffunktion ausführen:
function getSum (item, index, array){
sum += item;
}forEach()-Methode
Die Methode forEach() ermöglicht jedem Element im Array, die angegebene Rückruffunktion callbackfn auszuführen. Auf diese Weise können wir in der Callback-Funktion getSum eine kumulative Berechnung durchführen.
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.forEach(getSum);
}
console.timeEnd("getSum"); // getSum: 1348.212ms
console.log("使用forEach循环:sum=" + sum); // 使用forEach循环:sum=45
})()some()-Methode
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.some(getSum);
}
console.timeEnd("getSum"); // getSum: 1038.737ms
console.log("使用some循环:sum=" + sum); // 使用some循环:sum=45
})()map()-Methode
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.map(getSum);
}
console.timeEnd("getSum"); // getSum: 4568.558ms
console.log("使用map循环:sum=" + sum); // 使用map循环:sum=45
})()filter()-Methode
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.filter(getSum);
}
console.timeEnd("getSum"); // getSum: 1117.039ms
console.log("使用filter循环:sum=" + sum); // 使用filter循环:sum=45
})()every()-Methode
Die Methode every() unterscheidet sich geringfügig von den vorherigen Methoden, da die Methode every() nur dann zurückgibt, wenn die Summe der Rückruffunktionsergebnisse jedes Elements im Array wahr ist, andernfalls wird sie falsch zurückgegeben. Denn in der vorherigen Rückruffunktion muss return true;
hinzugefügt werden
(function() {
var sum = 0;
function getSum(item, index, array) {
sum += item;
return true;//由于every方法是会在遇到回调函数返回的第一个false时停止遍历所以需要始终返回true
};
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = 0;
arr.every(getSum);
}
console.timeEnd("getSum"); // 1028.892ms
console.log("使用every循环:sum = " + sum); // 使用every循环:sum = 45
})();reduce()- und ReduceRight()-Methoden
Die Methoden Reduce() und ReduceRight() können eine Callback-Funktion callbackfn als Akkumulator (Akkumulator) akzeptieren. Jeder Wert im Array (von links nach rechts) wird zusammengeführt und wird schließlich zu einem Wert. Dadurch kann auch jedes Element des Arrays akkumuliert werden, um die Funktion der Array-Summierung zu erreichen.
Erstellen Sie zunächst eine Callback-Funktion für den Akkumulator:
function getSum(preValue,curValue,index,array) {
return preValue += curValue;
}Nehmen Sie in ähnlicher Weise das vorherige Array als Beispiel:
function getSum(preValue,curValue,index, array) {
return preValue + curValue;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = arr.reduce(getSum, 0)
}
console.timeEnd("getSum"); // 3257.201ms
console.log("使用reduce循环:sum = " + sum); // 使用reduce循环:sum = 45Im vorherigen Test hat die Methode „reduce()“ die kürzeste Zeit in Anspruch genommen. Ich weiß nicht, wo ich einen Fehler gemacht habe.
Die Methode „reducRight()“ ist mit der Methode „reduc()“ identisch, außer dass sie von rechts nach links im Array akkumuliert.
Zusammenfassung
Durch die Einzeloperation wird die Summe der Arrays grundsätzlich durch Array-Traversierung implementiert. Wenn Sie die verschiedenen Traversierungsmethoden in Arrays beherrschen, können Sie die Summe der Arrays problemlos implementieren. Obwohl diese Traversierungsmethoden die Summierung von Arrays ermöglichen, haben unterschiedliche Methoden unterschiedliche Auswirkungen auf die Leistung. Die Beispiele im Artikel veranschaulichen den Leistungsvergleich möglicherweise nicht vollständig. Wenn Sie bessere Vorschläge haben, teilen Sie diese bitte mit.
Der obige Inhalt ist eine vollständige Einführung in die Array-Summationsmethode von JavaScript-Studiennotizen. Ich hoffe, dass er für alle hilfreich ist!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
JavaScript kann in PowerPoint ausgeführt werden und durch Aufrufen externer JavaScript -Dateien oder der Einbettung von HTML -Dateien über VBA implementiert werden. 1. Um VBA zu verwenden, um JavaScript -Dateien aufzurufen, müssen Sie Makros aktivieren und VBA -Programmierkenntnisse haben. 2. Einbetten Sie HTML -Dateien ein, die JavaScript enthalten, die einfach und einfach zu bedienen sind, aber Sicherheitsbeschränkungen unterliegen. Zu den Vorteilen zählen erweiterte Funktionen und Flexibilität, während Nachteile Sicherheit, Kompatibilität und Komplexität beinhalten. In der Praxis sollte die Aufmerksamkeit auf Sicherheit, Kompatibilität, Leistung und Benutzererfahrung geschenkt werden.



