return false;和e.preventDefault();的区别_javascript技巧
Have you ever seen those two things (in the title) being used in jQuery? Here is a simple example:
$("a").click(function() {
$("body").append($(this).attr("href"));
return false;
}
That code would append the href attribute as text to the body every time a link was clicked but not actually go to that link. The return false; part of that code prevents the browser from performing the default action for that link. That exact thing could be written like this:
$("a").click(function(e) {
$("body").append($(this).attr("href"));
e.preventDefault();
}
So what's the difference?
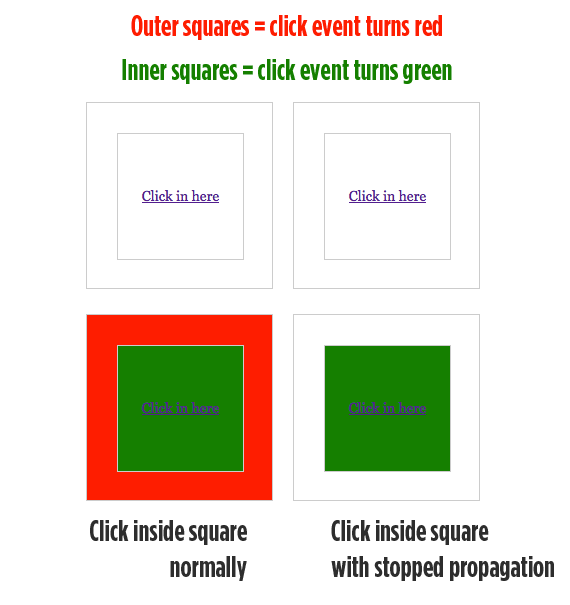
The difference is that return false; takes things a bit further in that it also prevents that event from propagating (or “bubbling up”) the DOM. The you-may-not-know-this bit is that whenever an event happens on an element, that event is triggered on every single parent element as well. So let's say you have a box inside a box. Both boxes have click events on them. Click on the inner box, a click will trigger on the outer box too, unless you prevent propagation. Like this:

演示地址:http://css-tricks.com/examples/ReturnFalse/
So in other words:
function() {
return false;
}
// IS EQUAL TO
function(e) {
e.preventDefault();
e.stopPropagation();
}
It's all probably a lot more complicated than this and articles like this probably explain it all a lot better.
参考:
1.The difference between ‘return false;' and ‘e.preventDefault();'
2.Event order
测试代码打包下载

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Detaillierte Erläuterung der Verwendung von Return in der C-Sprache
Oct 07, 2023 am 10:58 AM
Detaillierte Erläuterung der Verwendung von Return in der C-Sprache
Oct 07, 2023 am 10:58 AM
Die Verwendung von return in der C-Sprache ist: 1. Für Funktionen, deren Rückgabewerttyp ungültig ist, können Sie die Rückgabeanweisung verwenden, um die Ausführung der Funktion vorzeitig zu beenden. 2. Für Funktionen, deren Rückgabewerttyp nicht ungültig ist, ist die Funktion von Die Return-Anweisung dient dazu, die Ausführung der Funktion zu beenden. 3. Beenden Sie die Ausführung der Funktion vorzeitig wenn die Funktion keinen Wert zurückgibt.
 Wie ist die Ausführungsreihenfolge von Return- und Final-Anweisungen in Java?
Apr 25, 2023 pm 07:55 PM
Wie ist die Ausführungsreihenfolge von Return- und Final-Anweisungen in Java?
Apr 25, 2023 pm 07:55 PM
Quellcode: publicclassReturnFinallyDemo{publicstaticvoidmain(String[]args){System.out.println(case1());}publicstaticintcase1(){intx;try{x=1;returnx;}finally{x=3;}}}# Ausgabe Die Ausgabe des obigen Codes kann einfach zu dem Schluss kommen: return wird ausgeführt, bevor wir uns schließlich ansehen, was auf der Bytecode-Ebene passiert. Im Folgenden wird ein Teil des Bytecodes der Methode case1 abgefangen und mit dem Quellcode verglichen, um die Bedeutung jeder Anweisung darin zu kommentieren
 Wie verwendet Vue3 den Setup-Syntaxzucker, um das Schreiben von Return zu verweigern?
May 12, 2023 pm 06:34 PM
Wie verwendet Vue3 den Setup-Syntaxzucker, um das Schreiben von Return zu verweigern?
May 12, 2023 pm 06:34 PM
Vue3.2-Setup-Syntaxzucker ist ein Syntaxzucker zur Kompilierungszeit, der die kombinierte API in einer einzelnen Dateikomponente (SFC) verwendet, um das umständliche Setup in Vue3.0 zu lösen. Die durch den Import eingeführten deklarierten Variablen, Funktionen und Inhalte werden bereitgestellt Rückkehr, damit sie in Vue3.0 verwendet werden können. 1. Es besteht keine Notwendigkeit, deklarierte Variablen, Funktionen und Inhalte zurückzugeben, die durch Import während der Verwendung eingeführt wurden }from'./utils'//variable constmsg='Hello !'//function func
 Verwenden Sie das Schlüsselwort „return' in JavaScript
Feb 18, 2024 pm 12:45 PM
Verwenden Sie das Schlüsselwort „return' in JavaScript
Feb 18, 2024 pm 12:45 PM
Für die Verwendung von „return“ in JavaScript sind bestimmte Codebeispiele erforderlich. In JavaScript wird die „return“-Anweisung verwendet, um den von einer Funktion zurückgegebenen Wert anzugeben. Es kann nicht nur dazu verwendet werden, die Ausführung einer Funktion zu beenden, sondern auch einen Wert an die Stelle zurückzugeben, an der die Funktion aufgerufen wurde. Die Return-Anweisung hat die folgenden allgemeinen Verwendungszwecke: Einen Wert zurückgeben Die Return-Anweisung kann verwendet werden, um einen Wert an die Stelle zurückzugeben, an der die Funktion aufgerufen wird. Hier ist ein einfaches Beispiel: functionadd(a,b){
 Detaillierte Erläuterung der Rückgabewerte und Rückgabeanweisungen von JavaScript-Funktionen
Aug 04, 2022 am 09:46 AM
Detaillierte Erläuterung der Rückgabewerte und Rückgabeanweisungen von JavaScript-Funktionen
Aug 04, 2022 am 09:46 AM
JavaScript-Funktionen stellen zwei Schnittstellen zur Interaktion mit der Außenwelt bereit. Die Parameter dienen als Eingang zum Empfang externer Informationen; der Rückgabewert dient als Ausgang für die Rückmeldung der Operationsergebnisse an die Außenwelt. Der folgende Artikel wird Ihnen helfen, den Rückgabewert der JavaScript-Funktion zu verstehen und die Verwendung der Rückgabeanweisung kurz zu analysieren. Ich hoffe, er wird Ihnen hilfreich sein!
 So verwenden Sie die Return-Anweisung in JavaScript
Feb 26, 2024 am 09:21 AM
So verwenden Sie die Return-Anweisung in JavaScript
Feb 26, 2024 am 09:21 AM
Für die Verwendung von return in JavaScript sind bestimmte Codebeispiele erforderlich. In JavaScript ist return ein sehr wichtiges Schlüsselwort. Es wird normalerweise verwendet, um einen Wert in einer Funktion zurückzugeben oder die Ausführung einer Funktion zu beenden. Die Return-Anweisung wird verwendet, um einen Wert an den Aufrufer der Funktion zurückzugeben und die Ausführung der Funktion zu beenden. Die return-Anweisung kann überall in einer Funktion verwendet werden und jeden JavaScript-Datentyp zurückgeben, einschließlich Zahlen, Zeichenfolgen, booleschen Werten,
 So verwenden Sie den Rückgabewert in Python
Oct 07, 2023 am 11:10 AM
So verwenden Sie den Rückgabewert in Python
Oct 07, 2023 am 11:10 AM
Bei der Rückgabe des Python-Rückgabewerts wird die Ausführung sofort gestoppt, wenn die Funktion die Rückgabeanweisung ausführt, und der angegebene Wert wird an die Stelle zurückgegeben, an der die Funktion aufgerufen wurde. Detaillierte Verwendung: 1. Einen einzelnen Wert zurückgeben; 2. Einen Nullwert zurückgeben; 4. Die Ausführung der Funktion vorzeitig beenden;
 Der SpringBoot-Interceptor gibt „false' zurück, um zu zeigen, wie domänenübergreifende Probleme gelöst werden können
May 13, 2023 pm 05:10 PM
Der SpringBoot-Interceptor gibt „false' zurück, um zu zeigen, wie domänenübergreifende Probleme gelöst werden können
May 13, 2023 pm 05:10 PM
Das Projekt hat kürzlich eine IP-Black-White-List-Funktion hinzugefügt. Wenn der IP-Filter-Interceptor „false“ zurückgibt, zeigt das Front-End domänenübergreifend an. Nachdem ich versucht habe, die MVC-Konfigurationsklasse zu ändern, habe ich festgestellt, dass dies immer noch nicht funktioniert . Schließlich habe ich dem Interceptor @OverridepublicbooleanpreHandle (HttpServletRequestrequest,HttpServletResponse,Objecthandler)throwsIOException{//-----------einfach hinzugefügt (!(handlerinstanceo




