this和执行上下文实现代码_javascript技巧
函数的执行上下文由当前的运行环境而定:
1. 全局变量和全局函数附属于全局对象(window),因此使用”var”或”this”两种方法定义全局变量是等效的。
2. 执行上下文和作用域不同。执行上下文在运行时确定,随时可能改变,而作用域则在定义时确定,永远不会变。
3. 如果当前执行的是一个对象的方法,则执行上下文就是这个方法所附属的对象。
4. 如果当前是一个创建对象的过程或者执行一个对象的方法,则执行上下文就是这个正在被创建的对象。
5. 如果一个方法在执行时没有明确指定附属对象,则这个方法的上下文为全局对象。
6. 使用call和apply可以改变对象的执行上下文。
看下面的例子:
var v1 = "global variable"; //全局变量附属于对象
//this.v1 = "global variable with this"; //全局变量定义时使用var v1和this.v1两种方法等效。
function func1(){
var v1 = "part variable";
writeHtml(v1);
writeHtml(this.v1);
}
func1(); //part variable
//global variable
因为func1中有和全局对象同名的v1变量,所以在func1中直接引用v1引用的是func1中定义的变量。javascript同样有局部变量隐藏全局变量的特性。但func1没有明确的指定附属对象,因此他的执行上下文是全局对象,使用this引用变量的是全局变量。
再看一个稍微复杂一点的例子:
function ftest(){
var v = "v1v1v1";
this.this_v = "this_v";
return function(){
writeHtml(v);
writeHtml(this.this_v);
}
}
var a = ftest();
var v = "v2v2v2";
writeHtml(this_v); // this_v
a(); //v1v1v1
//this_v
当ftest当做函数来执行时,上下文为全局对象。所以在ftest中使用this定义的变量成为了全局变量。所以我们在ftest外面直接使用变量名访问this_v的值。但是,由于ftest中返回的匿名函数是定义在ftest内部的,所以这个匿名函数的作用域就是在ftest内部。因此当有全局变量v和局部变量v同名时,这个匿名函数访问到的是ftest内部定义的变量v。
接下来把ftest当做类,使用new关键字来实例化:
function ftest(){
var v = "v1v1v1";
this.this_v = "this_v";
return function(){
writeHtml(v);
writeHtml(this.this_v);
}
}
var a = new ftest();
var v = "v2v2v2";
//writeHtml(this_v); // 错误:this_v未定义
a(); //v1v1v1
//undefined
把ftest当做对象来实例化时,在对象的创建过程中,上下文为被创建的对象本身。注意,这个时候创建的对象是ftest的实例,而创建完成以后又返回了一个函数,这导致了new ftest()实例化后返回的是一个函数,而不是ftest()实例化后对象的引用。因此,这个已经实例化的对象无法被引用。当我们定义这个被返回的函数时,因为没有用this指定这个函数的上下文,因此这个被返回的函数上下文为全局对象,作用域为ftest()函数内部。所以函数a()执行时的由于上下文中没有定义this_v变量,导致了访问错误。
注意,上面的代码:
function ftest(){
return function(){
}
}
这样的形式并不是一个静态封装环境,静态封装环境应该是:在一个函数定义完成后立即执行,并且执行完成后返回函数中的某一个内部函数。
我们看下面一个例子,观察作用域和上下文对变量引用的影响。
var v = "global variable";
function method(){
writeHtml(v);
writeHtml(this.v);
}
var Class1 = function(){
var v = "private variable";
this.v = "object variable";
var method2 = method;
this.method2 = method;
var method3 = function(){
writeHtml(v);
writeHtml(this.v);
}
this.method3 = function(){
writeHtml(v);
writeHtml(this.v);
}
method2(); //global variable
//global variable
this.method2(); //global variable
//object variable
method3(); //private variable
//global variable
this.method3();//private variable
//object variable
}
var obj = new Class1();
由于method在全局中定义,所以method的作用域在定义的时候就被确定为全局的。所以method2在Class1内部被调用时,其作用域与是全局,上下文是全局对象。因此,在函数中访问到的变量都是全局变量。
同理,this.method2在被调用时,其作用域是全局,但是由于该函数在定义时使用this关键字指明了其上下文为Class1的对象,所以在该函数访问没有上下文限定的变量时访问到的是全局变量,访问有上下文限定的变量时为访问到的是当前上下文中对应的变量。
在调用method3和this.method3时,在访问没有上下文限定的变量时访问到的是局部变量,因为局部变量隐藏了全局变量。有上下文限定时和method2相同,访问到的是当前上下问文中的变量。
使用call和apply可以改变执行上下文,由于call和apply只是参数类型不一样,因此例子下面都用call来演示。
var v = "global variable";
var method = function(){
writeHtml(this.v);
}
var Class2 = function(){
this.v = "object variable in instance of Class2";
this.method = function(){
writeHtml(this.v);
}
}
var Class3 = function(){
this.v = "object variable in instance of Class3";
this.method = function(){
writeHtml(this.v);
}
}
var obj2 = new Class2();
var obj3 = new Class3();
method(); //global variable
obj2.method(); //object variable in instance of Class2
obj3.method(); //object variable in instance of Class3
method.call(obj2); //object variable in instance of Class2
method.call(obj3); //object variable in instance of Class3
obj2.method.call(obj3); //object variable in instance of Class3
obj2.method.call(this); //global variable
obj3.method.call(obj2); //object variable in instance of Class2
obj3.method.call(this); //global variable
可以看到,使用call或apply可以将方法绑定到指定的上下文中。在全局环境中this指向的上下文为全局对象。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1358
1358
 52
52
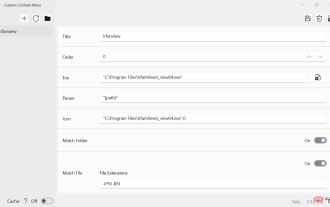
 Fügen Sie benutzerdefinierte Kontextmenüelemente zum Datei-Explorer-Menü in Windows 11 hinzu
Apr 25, 2023 pm 06:19 PM
Fügen Sie benutzerdefinierte Kontextmenüelemente zum Datei-Explorer-Menü in Windows 11 hinzu
Apr 25, 2023 pm 06:19 PM
Microsoft hat das Kontextmenü im Datei-Explorer beim Start des Betriebssystems Windows 11 geändert. Der Datei-Explorer verfügt in Windows 11 über zwei Kontextmenüs: Wenn der Benutzer im Dateimanager mit der rechten Maustaste auf eine Datei oder einen Ordner klickt, öffnet sich zunächst das neue Kompaktmenü. Das klassische Kontextmenü kann über dieses neue Menü oder über eine Verknüpfung geöffnet werden. Es besteht auch die Möglichkeit, das klassische Kontextmenü im Datei-Explorer von Windows 11 wiederherzustellen, sodass es standardmäßig geöffnet wird. Programme können ihre Einträge zum neuen Kontextmenü hinzufügen, müssen dafür aber über die richtige Programmierung verfügen. Benutzer von Windows 11 können benutzerdefinierte Kontextmenüs der Windows-App verwenden, um ihre hinzuzufügen
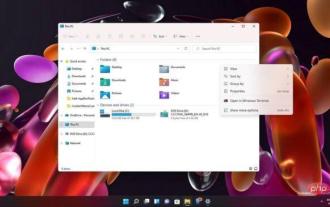
 Microsoft verspricht, das Rechtsklick-Menü von Windows 11 schneller zu machen
May 01, 2023 am 11:13 AM
Microsoft verspricht, das Rechtsklick-Menü von Windows 11 schneller zu machen
May 01, 2023 am 11:13 AM
Windows 11 wird weiterhin regelmäßig aktualisiert und Berichten zufolge wird SunValley 2 die meisten großen Probleme mit dem neuen Betriebssystem beheben. Windows 11 bringt mehrere Designüberarbeitungen mit sich, darunter ein neues Startmenü, ein neues Benachrichtigungscenter, eine neue Taskleiste und moderne Kontextmenüs. Kontextmenüs sind ein zentraler Bestandteil der Benutzeroberfläche des Betriebssystems (insbesondere des Datei-Explorers) und wurden auf ein neues Design aktualisiert, was offenbar zu einer langsamen Leistung führt. Es gibt ein Problem mit dem Kontextmenü von Windows 11, wenn Sie im Datei-Explorer mit der rechten Maustaste auf eine Datei oder einen Ordner klicken. Im Rahmen seiner Bemühungen, sein Betriebssystem zu modernisieren, hat Microsoft die Anzahl der Optionen in Kontextmenüs reduziert und begonnen, Symbole/Schaltflächen für Optionen wie „Kopieren“ oder „Niedlich“ zu verwenden. Obwohl dies
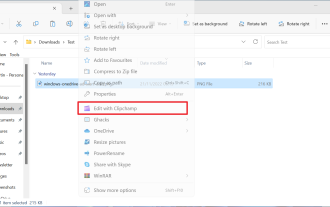
 Windows 11: So entfernen Sie die Bearbeitung mit Clipchamp aus dem Kontextmenü des Datei-Explorers
May 03, 2023 pm 05:07 PM
Windows 11: So entfernen Sie die Bearbeitung mit Clipchamp aus dem Kontextmenü des Datei-Explorers
May 03, 2023 pm 05:07 PM
Clipchamp ist die neue Standardanwendung für Microsofts Betriebssystem Windows 11. Microsoft kaufte den webbasierten Videoeditor im Jahr 2021 und integrierte ihn Anfang 2022 in Entwicklungs-Builds von Windows 11. Die kostenlose Version von Clipchamp war damals nicht wirklich nutzbar, da sie zu viele Einschränkungen aufwies. Alle Videos werden mit einem Wasserzeichen versehen und Exporte werden auf 480p beschränkt. Microsoft hat einige Einschränkungen aufgehoben und verfügbare Pläne geändert. Der Export unterstützt jetzt 1080p und die kostenlose Version fügt dem Export kein Wasserzeichen mehr hinzu. Microsoft macht Clipchamp im Windows 11 2022-Update zur Standard-App. Windows1
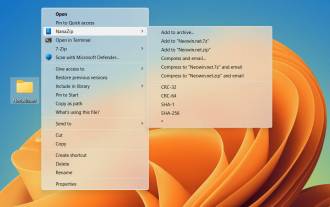
 Diese kleine App fügt den alten Kontextmenüs von Windows 10 und 11 einen Acryleffekt hinzu
May 16, 2023 pm 06:37 PM
Diese kleine App fügt den alten Kontextmenüs von Windows 10 und 11 einen Acryleffekt hinzu
May 16, 2023 pm 06:37 PM
Während Microsoft Tag und Nacht daran arbeitet, Windows 11 moderner und ausgefeilter zu machen, behält das Betriebssystem unter seiner Haut Überreste einer älteren Ära. Beispielsweise gibt es zwei Kontextmenüs: ein modernes und ein traditionelles. Wenn Sie mit dem Aussehen Ihrer alten Menüs in Windows 11 (und Windows 10) nicht zufrieden sind, finden Sie hier eine kleine Open-Source-App (über OnMsft), die ihnen dafür dankt, dass sie Acryleffekte verwenden, um sie schöner zu machen. TranslucentFlyouts ist eine kleine Anwendung, die langweilig aussehende, einfarbige Hintergründe durch durchscheinende Effekte ersetzt. Sie können Stile personalisieren (Acryl, Aero, Transpare).
 Windows 11 Version 22H2: Änderungen im Datei-Explorer
May 01, 2023 pm 08:04 PM
Windows 11 Version 22H2: Änderungen im Datei-Explorer
May 01, 2023 pm 08:04 PM
Im vierten Teil dieser Serie werfen wir einen Blick auf das Standard-Dateimanager-Tool Datei-Explorer und die Änderungen, die Microsoft im Windows 11 2022-Update einführen möchte. Wenn Microsoft im Jahr 2021 das neue Betriebssystem Windows 11 auf den Markt bringt, nimmt es in mehreren Schlüsselbereichen Änderungen am Datei-Explorer vor. Eine der auffälligsten Änderungen ist die Einführung eines kompakten Kontextmenüs, das der Datei-Explorer standardmäßig anzeigt. Tipp: Hier finden Sie die Anleitung zum Wiederherstellen des klassischen Datei-Explorer-Kontextmenüs in Windows 11. Diese Änderung ist nicht die einzige, da Microsoft die Hauptsymbolleiste des Datei-Explorers vereinfacht hat, was dazu führte, dass viele Elemente erst nach ein oder zwei zusätzlichen Klicks zugänglich waren. Ich hoffe, Microsoft steht vor der Tür
 Ein Artikel, der diesen Punkt versteht und 70 % der Front-End-Leute erreicht
Sep 06, 2022 pm 05:03 PM
Ein Artikel, der diesen Punkt versteht und 70 % der Front-End-Leute erreicht
Sep 06, 2022 pm 05:03 PM
Ein Kollege blieb aufgrund eines Fehlers stecken, auf den dadurch hingewiesen wurde. Dieses Zeigeproblem führte dazu, dass eine Pfeilfunktion verwendet wurde, was dazu führte, dass die entsprechenden Requisiten nicht abgerufen werden konnten. Er wusste es nicht, als ich es ihm vorstellte, und dann habe ich mir bewusst die Front-End-Kommunikationsgruppe angesehen. Bisher verstehen es mindestens 70 % der Front-End-Programmierer nicht Sie diesen Link Wenn alles unklar ist Wenn Sie es noch nicht gelernt haben, geben Sie mir bitte eine große Klappe.
 Lassen Sie uns darüber sprechen, warum Vue2 dadurch in verschiedenen Optionen auf Eigenschaften zugreifen kann
Dec 08, 2022 pm 08:22 PM
Lassen Sie uns darüber sprechen, warum Vue2 dadurch in verschiedenen Optionen auf Eigenschaften zugreifen kann
Dec 08, 2022 pm 08:22 PM
Dieser Artikel hilft Ihnen bei der Interpretation des Vue-Quellcodes und stellt vor, warum Sie damit in Vue2 auf Eigenschaften in verschiedenen Optionen zugreifen können. Ich hoffe, dass er für alle hilfreich ist!
 So verwenden Sie diese Methode in Java
Apr 18, 2023 pm 01:58 PM
So verwenden Sie diese Methode in Java
Apr 18, 2023 pm 01:58 PM
1. Schlüsselwort this 1. Typ davon: Welches Objekt aufgerufen wird, ist der Referenztyp dieses Objekts 2. Zusammenfassung der Verwendung 1. this.data;//Zugriffsattribut 2. this.func();//Zugriffsmethode 3.this ( );//Andere Konstruktoren in dieser Klasse aufrufen 3. Erklärung der Verwendung 1.this.data wird in Mitgliedsmethoden verwendet. Lassen Sie uns sehen, was passiert, wenn dies nicht hinzugefügt wird classMyDate{publicintyear;publicintmonth;publicintday; intmonth,intday){ye




