由JavaScript技术实现的web小游戏(不含网游)_javascript技巧

传说中的马里奥网页版,一比一实现了红白机时代超级马里奥中所有功能 与关卡,精细程度不逊原版游戏。
依 赖库:无
2 、 Bunny Hunt (游戏地址: http://www.themaninblue.com/experiment/BunnyHunt/)

猎兔,一款简单耐玩的网页狩猎游戏,没有使用第三方支持库,直接利用 css 与 JavasSript 实 现。
依 赖库:无
3 、 Bomberman ( 游戏地址: http://www.e-forum.ro/bomberman/dynagame.html )

炸 弹人,经典到无以复加的桌面游戏,通过 JavaScript 获 得了完美再现。
依 赖库: MooTools , SoundManager2
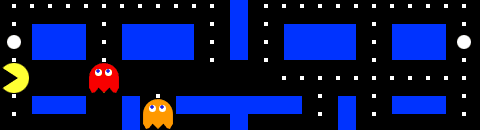
4 、 PacMan ( 游戏地址: http://www.digitalinsane.com/api/yahoo/pacman/ )

又 一款传说级的游戏,笔者开始怀疑有某个超级闲的家伙(或组织),开始悄悄将红白机时代的游戏统一移植为 web 版……嗯,或许近些年出现的 JavaScript 版 FC 模 拟器就是他们的阴谋产物……
依 赖库: YUI
5 、 Ajax Chinese Chess (游戏地址: http://ajaxchess.pragmaticlogic.com/ )

举 凡识字的中国人看到此图,就会知道这是一款基于 JavaScript 的 中国象棋游戏……
依 赖库: MooTools , SoundManager2
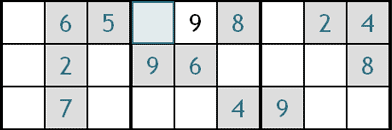
6 、 Sudoku (游戏地址: http://www.dhtmlgoodies.com/scripts/game_sudoku/game_sudoku.html )

疯 狂走红的数独游戏, JavaScript 狂 人们又怎么可能放过呢?(似乎所有可以进行图形显示的系统上都能跑这个游戏了……)
依 赖库:无
7 、 Spacius (游戏地址: http://scriptnode.com/lab/spacius/ )

就 是著名的雷电啦,完成度相当高的经典射击游戏,效果流畅,笔者第一次运行时曾一度误以为在玩 Flash 。
依 赖库: SoundManager2
8 、 Browser Shooter ( 游戏地址: http://valums.com/demos/game/ )

想 让 IE 干 掉 Firefox 抑 或 Chrome ? 哎,现实生活中是没希望了——不过,在该游戏中你却可以暂时做到这一点。
依 赖库: jQuery
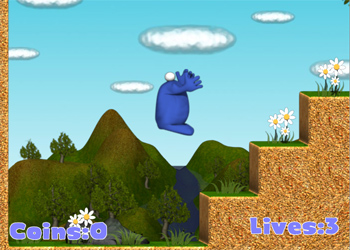
9 、 Berts Breakdown ( 游戏地址: http://www.paulbrunt.co.uk/bert/ )

又一款强悍到逆天的 JavaScript 横 版游戏,在 Chrome 下的表现已经与同类 Flash 游戏不相伯仲了。
依 赖库: 无
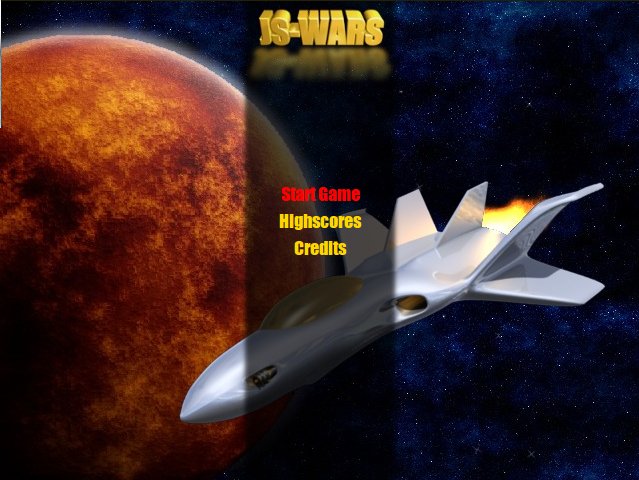
10 、 JS-Wars (游戏地址: http://29a.ch/jswars/ )

雷 电类的横版射击游戏,似乎用 JavaScript 进 行游戏开发的家伙都很喜欢横板游戏……作者在游戏介绍里写到——你们的任务是:找出骷髅博士,并消灭他!
依 赖库: jQuery
11 、 Javascript Wolfenstein 3D (游 戏地址: http://www.nihilogic.dk/labs/wolf/ )

由传说中的天才 JS 程序员—— Jacob Seidelin 所作(瞧瞧,人家名字是怎么叫的,学问啊……)。移植自世界 上第一款第一人称射击游戏(有争议,一说为《 Ultima Underworld 》),也就是《重返德军总部》前作《德军总部》的 JavaScript 复刻版。
仅从现阶段 JavaScript 综合性能来说,其完成度之高令人叹为观止,恐怕连部分 Flash 游戏开发者也要自惭形秽。如果有朝一日 WebGL 标准普及了,哪怕该作者用 JavaScript 复刻出一个魔兽世界偶都毫不奇怪……唯一遗憾的是,此游戏依 赖于 JavaScript 的 Canvas 技术,可能对 IE 不友好……

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Ausführliche Erklärung: Verfügt Windows 10 über ein integriertes Minesweeper-Minispiel?
Dec 23, 2023 pm 02:07 PM
Ausführliche Erklärung: Verfügt Windows 10 über ein integriertes Minesweeper-Minispiel?
Dec 23, 2023 pm 02:07 PM
Wenn wir das Win10-Betriebssystem verwenden, möchten wir wissen, ob das integrierte Spiel Minesweeper aus der alten Version nach dem Win10-Update noch gespeichert ist. Soweit der Editor weiß, können wir es herunterladen und im Store installieren wie es im Store ist. Suchen Sie einfach nach „microsoftminesweeper“. Werfen wir einen Blick auf die einzelnen Schritte mit dem Editor. Gibt es ein Minesweeper-Spiel für Windows 10? 1. Öffnen Sie zunächst das Win10-Startmenü und klicken Sie auf. Suchen Sie dann und klicken Sie auf Suchen. 2. Klicken Sie auf das erste. 3. Anschließend müssen Sie möglicherweise ein Microsoft-Konto, also ein Microsoft-Konto, eingeben. Wenn Sie kein Microsoft-Konto haben, können Sie es installieren und werden zur Registrierung aufgefordert. Geben Sie das Kontopasswort ein und klicken Sie auf Weiter. 4. Starten Sie dann den Download
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 So spielen Sie Minispiele in Google Chrome
Jan 30, 2024 pm 12:39 PM
So spielen Sie Minispiele in Google Chrome
Jan 30, 2024 pm 12:39 PM
Wie spiele ich Minispiele auf Google Chrome? Google Chrome verfügt über viele Funktionen, die mit menschlicher Sorgfalt entwickelt wurden, und Sie können darin jede Menge abwechslungsreichen Spaß haben. In Google Chrome gibt es ein sehr interessantes Easter Egg-Spiel, nämlich das Little Dinosaur Game. Viele Freunde mögen dieses Spiel, aber sie wissen nicht, wie sie es zum Spielen auslösen können Minispiel kommt ins Tutorial. So spielen Sie Minispiele auf Google Chrome Methode 1: [Computer vom Netzwerk getrennt] Wenn Ihr Computer ein kabelgebundenes Netzwerk verwendet, ziehen Sie bitte das Netzwerkkabel ab. Wenn Ihr Computer ein drahtloses Netzwerk verwendet, klicken Sie bitte auf die drahtlose Netzwerkverbindung, um die Verbindung zu trennen in der unteren rechten Ecke des Computers. ② Wenn Ihr Computer nicht mit dem Internet verbunden ist, öffnen Sie Google Chrome und Google Browse wird angezeigt.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir






