 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beherrschen Sie schnell die Modulkapselung von Node.js und verwenden Sie_node.js
Beherrschen Sie schnell die Modulkapselung von Node.js und verwenden Sie_node.js
Beherrschen Sie schnell die Modulkapselung von Node.js und verwenden Sie_node.js
Node.js verfügt auch über eine gewisse funktionale Kapselung, ähnlich wie C#-Klassenbibliotheken, die zur einfachen Verwendung in Module gekapselt sind. Nach der Installation können Sie require() verwenden, um Aufrufe einzuleiten.
1. Node.js-Modulkapselung
1. Erstellen Sie einen Ordner mit dem Namen censorify
2. Erstellen Sie 3 Dateien „censortext.js“, „package.json“ und „README.md“ unter „censorify“
1). Geben Sie unter censortext.js eine Funktion ein, die bestimmte Wörter filtert und durch Sternchen ersetzt.
var censoredWorlds=["sad","bad","mad"];
var custormCensoredWords=[];
function censor(inStr)
{
for(idx in censoredWorlds)
{
inStr=inStr.replace(censoredWorlds[idx],"****");
}
for(idx in custormCensoredWords)
{
inStr=inStr.replace(custormCensoredWords[idx],"****");
}
return inStr;
}
function addCensoreWorld(world)
{
custormCensoredWords.push(world);
}
function getCensoreWorlds()
{
return censoredWorlds.concat(custormCensoredWords);
}
exports.censor=censor;
exports.addCensoreWorld=addCensoreWorld;
exports.getCensoreWorlds=getCensoreWorlds;
2) Konfigurieren Sie Manifestinformationen im Paket, wie z. B. Versionsname und Hauptanweisung usw.
{
"author":"cuiyanwei",
"name":"censority",
"version":"0.1.1",
"description":"Censors words out of text",
"main":"censortext",
"dependencies":{
"express":"latest"
},
"enginee":{
"node":"*"
}
}
3). Die erstellte README.md-Datei ist hauptsächlich eine Beschreibung
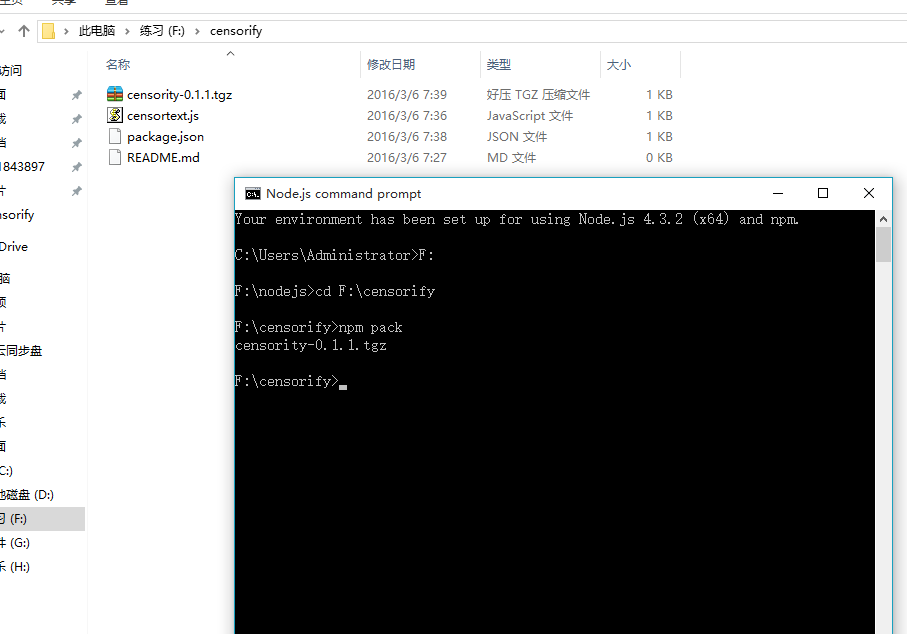
3. Verwenden Sie die Befehlszeile, um ein Paketmodul zu erstellen
Navigieren Sie über die Befehlszeile zum Ordner „censorify“ und verwenden Sie dann den Befehl „npm pack“, um eine TGZ-Datei zu packen und zu generieren und so ein Modul zu kapseln.

2. Verwendung von gekapselten Modulen
Es gibt zwei Möglichkeiten, das gekapselte Modul zu verwenden: Veröffentlichung in der NPM-Registrierung und lokale Verwendung. Hier wird nur die lokale Methode aufgezeichnet.
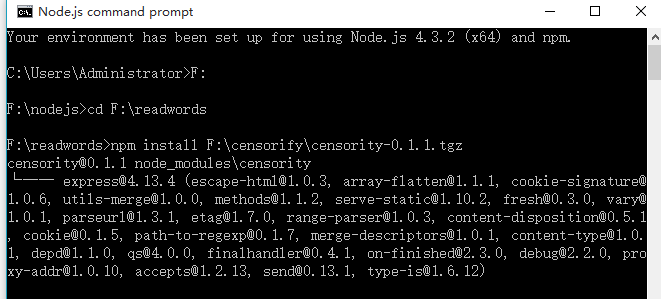
1. Erstellen Sie einen Ordner mit dem Namen readwords
2. Navigieren Sie zum Ordner „readwords“ in der Befehlszeile und installieren Sie dann das gepackte Modul. Wenn es der direkte npm-Installationsname ist, der in der NPM-Registrierung veröffentlicht wurde, handelt es sich um den lokalen npm-Installations-TGZ-Dateipfad.

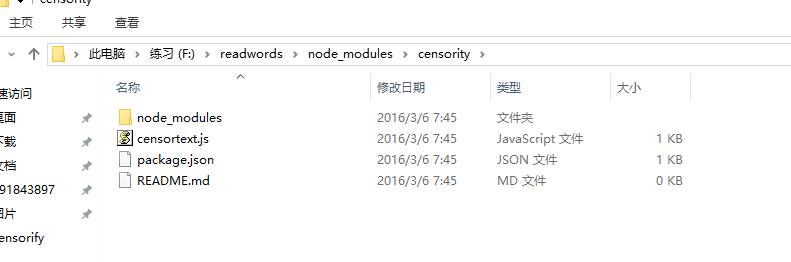
3. Nach Abschluss der Installation wird der Ordner „node_modules“ mit dem Unterordner „censority“ unter dem Ordner „readwords“ generiert

4. Erstellen Sie eine neue readwords.js-Datei zum Testen (achten Sie auf die Codekonsole und die Funktion des gekapselten Moduls, damit Sie es nicht falsch schreiben)
var censor=require("censority");
console.log(censor.getCensoreWorlds());
console.log(censor.censor("Some very sad,bad and mad text"));
censor.addCensoreWorld("gloomy");
console.log(censor.getCensoreWorlds());
console.log(censor.censor("A very goolmy day."));
5. Verwenden Sie
Verwenden Sie den Befehlszeilenknoten readwords.js, um readwords.js aufzurufen und die Ergebnisse anzuzeigen

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...



