求高手,看上这段正则错哪了?
求高手,看下这段正则哪里错了??
需求:将字符串$str 内的 href内的超链接提取出来,如果提取出来的超链接包含"id=数字"的话,将其替换为go.php?id=数字,否则的话替换为#,并将替换后的链接放回原处,现在的情况是,虽然可以提取,但是在放回原处时把整个标签全部都给替换了,我现在只想替换href内的网址,哪里出错了??
$str=' ';
';
$str=preg_replace('[a-zA-z]+://[^\s]*','endecode::showdescurl("$2")',$str);
echo $str;
endecode类的静态方法:showdescurl代码如下:PHP code
<!--
Code highlighting produced by Actipro CodeHighlighter (freeware)
http://www.CodeHighlighter.com/
-->
static function showdescurl($url){
if(strpos($url,'id') !==false){
preg_match('/id=(\d+)/i',$url,$ar);
return 'go.php?id='.$ar[1];
}else{
return '#';
}
}
------解决方案--------------------
$str = preg_replace('#(?

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeuten src und href?
Aug 16, 2023 pm 05:00 PM
Was bedeuten src und href?
Aug 16, 2023 pm 05:00 PM
src und href sind jeweils 1. src ist die Abkürzung für Quelle, die zur Angabe des Pfads externer Ressourcen verwendet wird. Es wird normalerweise zum Einbetten externer Dateien wie Bilder, Audios, Videos usw. verwendet. Das src-Attribut ist im Allgemeinen wird für img, script, iframe und andere Tags verwendet. 2. href ist die Abkürzung für Hypertext-Referenz, die verwendet wird, um den Pfad der Zielressource des Hyperlinks anzugeben. Das href-Attribut wird im Allgemeinen für Tags wie a und link verwendet.
 php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出php提交表单通过后,弹出的对话框怎样在当前页弹出而不是在空白页弹出?想实现这样的效果:而不是空白页弹出:------解决方案--------------------如果你的验证用PHP在后端,那么就用Ajax;仅供参考:HTML code
 Was sind die Unterschiede in Funktion und Verwendung zwischen dem src-Attribut und dem href-Attribut?
Dec 28, 2023 am 08:20 AM
Was sind die Unterschiede in Funktion und Verwendung zwischen dem src-Attribut und dem href-Attribut?
Dec 28, 2023 am 08:20 AM
Das src-Attribut und das href-Attribut sind häufig verwendete Attribute in HTML und werden zum Laden externer Ressourcen verwendet. Obwohl sie ähnliche Zwecke verfolgen, gibt es einige Unterschiede in der Verwendung und dem Zweck. src-Attribut: Das src-Attribut wird verwendet, um externe Ressourcen anzugeben, die in das Dokument eingebettet werden sollen. Es wird hauptsächlich zum Einfügen externer Skriptdateien und Mediendateien in HTML-Dokumente verwendet. Es kann in den folgenden Situationen verwendet werden: Externe JavaScript-Dateien einführen: Verknüpfen Sie externe JavaScript-Dateien über das src-Attribut mit HTML-Seiten.
 Erfahren Sie die wichtigen Details zum Unterschied zwischen src und href!
Jan 06, 2024 am 09:11 AM
Erfahren Sie die wichtigen Details zum Unterschied zwischen src und href!
Jan 06, 2024 am 09:11 AM
Der Unterschied zwischen src und href, Details, die Sie kennen müssen! Beim Schreiben von HTML-Seiten stoßen wir häufig auf die beiden Attribute src und href. Sie alle werden verwendet, um auf externe Ressourcen wie Skriptdateien, Stildateien oder Bilder zu verweisen. Obwohl ihre Zwecke ähnlich sind, gibt es einige Unterschiede in ihrer spezifischen Verwendung und ihren Details. Zunächst wird das src-Attribut (Quelle) hauptsächlich zum Einbetten externer Ressourcen wie Bilder oder Skripte verwendet. Es wird verwendet, um die Adresse einer Ressource anzugeben und ihren Inhalt in das aktuelle Dokument einzubetten. Und href(
 Welche Anfrage wird von href und src gesendet?
Aug 17, 2023 pm 02:20 PM
Welche Anfrage wird von href und src gesendet?
Aug 17, 2023 pm 02:20 PM
Erhalten Sie von href und src gesendete Anfragen. Detaillierte Beschreibung: 1. Das href-Attribut wird verwendet, um die Zielressource des Links anzugeben. Beim Verweisen auf ein externes Stylesheet wird eine GET-Anfrage gesendet, um die CSS-Datei abzurufen Beim Verweisen auf ein Bild wird eine GET-Anfrage gesendet. Um die angegebene Bilddatei abzurufen, wird das src-Attribut verwendet, um die URL der eingebetteten Ressource anzugeben GET-Anfrage zum Abrufen der angegebenen Bilddatei Beim Verweisen auf das Audio wird eine GET-Anfrage gesendet, um die angegebene Audiodatei usw. abzurufen.
 Was ist der Unterschied zwischen src und href? Finden Sie es schnell heraus!
Jan 06, 2024 pm 09:09 PM
Was ist der Unterschied zwischen src und href? Finden Sie es schnell heraus!
Jan 06, 2024 pm 09:09 PM
Was ist der Unterschied zwischen src und href? Finden Sie es schnell heraus! Bei der Webentwicklung sind src und href zwei häufig verwendete Attribute. Obwohl sie ähnlich aussehen, haben sie tatsächlich unterschiedliche Verwendungszwecke und Anwendungsszenarien. In diesem Artikel gehen wir auf die Unterschiede zwischen src und href ein und erläutern sie anhand konkreter Codebeispiele. In HTML ist src ein Attribut, mit dem eine externe Ressource angegeben wird, die eingebettet oder referenziert werden soll. Es wird normalerweise zum Referenzieren von Bild-, Audio-, Video- oder Skriptdateien verwendet. Im Gegensatz dazu ist href ein Hyperlink
 In Python integrierte Quellcodeanalyse vom Typ str
May 09, 2023 pm 02:16 PM
In Python integrierte Quellcodeanalyse vom Typ str
May 09, 2023 pm 02:16 PM
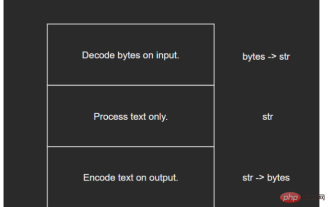
1Die Grundeinheit des Unicode-Computerspeichers ist das Byte, das aus 8 Bits besteht. Da Englisch nur aus 26 Buchstaben plus einer Reihe von Symbolen besteht, können englische Zeichen direkt in Bytes gespeichert werden. Andere Sprachen (wie Chinesisch, Japanisch, Koreanisch usw.) müssen jedoch aufgrund der großen Anzahl von Zeichen mehrere Bytes für die Codierung verwenden. Mit der Verbreitung der Computertechnologie entwickelt sich die Technologie zur Kodierung nicht-lateinischer Zeichen weiter, es gibt jedoch immer noch zwei wesentliche Einschränkungen: keine Unterstützung mehrerer Sprachen: Das Kodierungsschema einer Sprache kann nicht in einer anderen Sprache verwendet werden und es gibt keinen einheitlichen Standard: Beispielsweise gibt es auf Chinesisch viele Codierungsstandards wie GBK, GB2312, GB18030 usw. Da die Codierungsmethoden nicht einheitlich sind, müssen Entwickler zwischen verschiedenen Codierungen hin und her konvertieren, und es treten zwangsläufig viele Fehler auf.
 Was sind die Gemeinsamkeiten und Unterschiede zwischen __str__ und __repr__ in Python?
Apr 29, 2023 pm 07:58 PM
Was sind die Gemeinsamkeiten und Unterschiede zwischen __str__ und __repr__ in Python?
Apr 29, 2023 pm 07:58 PM
Was sind die Gemeinsamkeiten und Unterschiede zwischen __str__ und __repr__? Wir alle wissen, dass die in Python integrierte Funktion repr() Objekte in Form von Zeichenfolgen ausdrücken kann, um unsere Identifizierung zu erleichtern. Dies ist die „String-Darstellung“. repr() erhält die String-Darstellung eines Objekts über die spezielle Methode __repr__. Wenn __repr__ nicht implementiert ist und wir eine Instanz eines Vektors auf der Konsole ausgeben, kann die resultierende Zeichenfolge sein. >>>classExample:pass>>>print(str(Example()))>>>






