Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So verwenden Sie die Sticky-Komponente, um die Tab-Navigation und Scroll-Navigation mit Sticky-Effekt_Javascript-Fähigkeiten zu implementieren
So verwenden Sie die Sticky-Komponente, um die Tab-Navigation und Scroll-Navigation mit Sticky-Effekt_Javascript-Fähigkeiten zu implementieren
So verwenden Sie die Sticky-Komponente, um die Tab-Navigation und Scroll-Navigation mit Sticky-Effekt_Javascript-Fähigkeiten zu implementieren
Sticky-Komponenten werden normalerweise in Navigationsleisten oder Symbolleisten verwendet. Wenn die Webseite in einem bestimmten Bereich scrollt, werden Elemente wie die Navigationsleiste oder Symbolleiste oben oder unten auf der Seite fixiert, um Benutzern die schnelle Ausführung der Funktionen zu erleichtern die von solchen Elementen bereitgestellt werden.
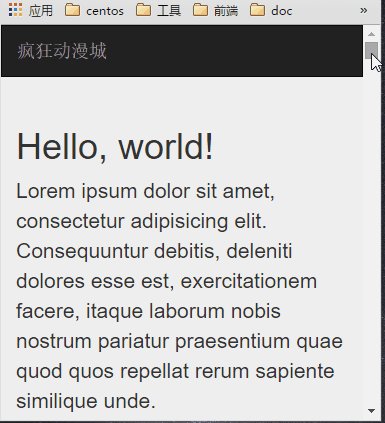
In diesem Artikel stellt Verbesserte Implementierung der Sticky-Komponente eine verbesserte Version der Sticky-Komponente vor und wendet den Demonstrationseffekt auf seinen Blog an. Mit einer einfachen Komponente wie Sticky können wir umfangreichere Effekte entwickeln, z. B. die Tab-Navigation und die Scroll-Navigation, die in diesem Artikel vorgestellt werden. Die Implementierung ist einfach und der Demonstrationseffekt ist wie folgt:
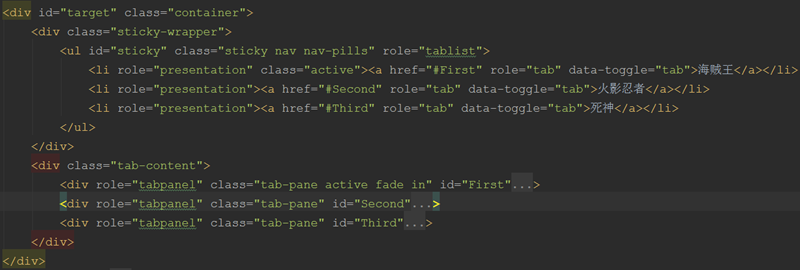
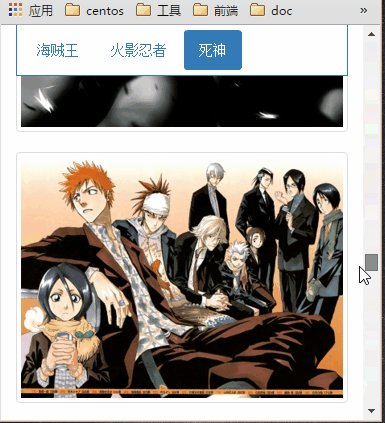
Tab-Navigation (entsprechend tab-sticky.html):
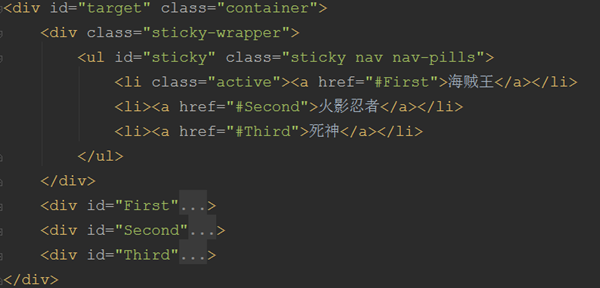
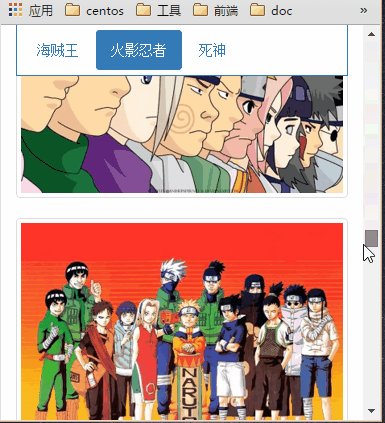
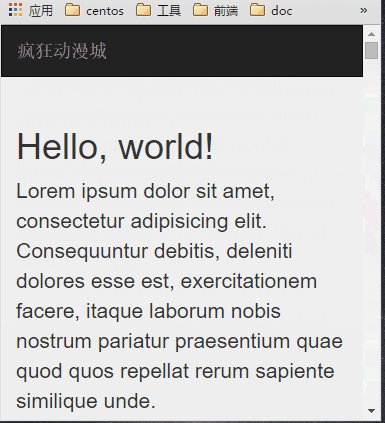
Scroll-Navigation (entspricht nav-scroll-sticky.html):

1. Implementierung der Tab-Navigation
Die Anforderungen für die Tab-Navigation sind: Wenn Sie auf ein Navigationselement klicken, müssen Sie zusätzlich zum Wechseln des Tab-Inhalts auch das Scrollen steuern, den anzuzeigenden Tab-Inhalt oben platzieren und ihn direkt unter dem Sticky-Element anzeigen. Da die Demo mit Bootstrap erstellt wurde, ist die von Bootstrap bereitgestellte Tab-Komponente sehr einfach und benutzerfreundlich. Wir können die Verarbeitung der Bildlaufsteuerung im von der Tab-Komponente bereitgestellten Ereignisrückruf von „showned.bs.tab“ durchführen, sodass dieser Effekt relativ einfach ist zur Umsetzung:
<script>
var $target = $('#target');
new Sticky('#sticky', {
unStickyDistance: 60,
target: $target,
wait: 1,
isFixedWidth: false,
getStickyWidth: function($elem) {
return $elem.parent()[0].offsetWidth;
}
});
$('a[data-toggle="tab"]').on('shown.bs.tab', function(e) {
window.scrollTo(0, $target[0].getBoundingClientRect().top + getPageScrollTop() + 1);
});
function getPageScrollTop() {
return window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
}
</script>HTML-Struktur:
2. Scroll-Navigationsimplementierung
Die Scroll-Navigation ist relativ mühsam. In der Tab-Komponente wird nur der Tab-Inhalt angezeigt, der dem aktuell aktivierten Tab-Element entspricht. Der gesamte zu navigierende Inhalt wurde auf der Seite gerendert.
1) Wenn Sie auf ein Navigationselement klicken, steuern Sie das Scrollen der Seite und zeigen Sie automatisch den Inhalt an, der dem angeklickten Navigationselement entspricht. Er sollte direkt unter dem Sticky-Element angezeigt werden
2) Beim Scrollen der Seite wird der aktive Stil basierend auf dem aktuell angezeigten Navigationsinhalt automatisch zum entsprechenden Navigationselement hinzugefügt.Obwohl es kompliziert klingt, ist die Implementierung in der Demo relativ einfach:
<script>
var $sticky = $('#sticky');
var $target = $('#target');
new Sticky($sticky, {
unStickyDistance: 60,
target: $target,
wait: 1,
isFixedWidth: false,
getStickyWidth: function ($elem) {
return $elem.parent()[0].offsetWidth;
}
});
var offsetTop = 60;
//实现点击tab项自动滚动到导航内容的效果
$sticky.on('click', 'a', function (e) {
e.preventDefault();
var $this = $(e.currentTarget);
var $parent = $this.parent();
if($parent.hasClass('active')) return;
$sticky.find('li.active').removeClass('active');
$parent.addClass('active');
var target = $this.data('target') || $this.attr('href');
var $target = $(target);
window.scrollTo(0, Math.floor($target[0].getBoundingClientRect().top) + getPageScrollTop() - offsetTop);
});
/**
* Math.floor是解决rect.top或rect.bottom带小数问题
*/
//实现滚动时根据当前显示的导航内容自动给相应的导航项添加active样式
$(window).scroll(throttle(function(){
var $curItem = $sticky.find('a').filter('[href=' + getCurTarget() + ']');
var $parent = $curItem.parent();
if($parent.hasClass('active')) return;
//最后的blur是为了去掉:active及:focus伪类的样式
$sticky.find('li.active').removeClass('active').find('a').trigger('blur');
$parent.addClass('active');
},1));
//获取当前显示的导航内容元素的id
function getCurTarget() {
for(var targets = ['#First', '#Second', '#Third'], i = 0, l = targets.length; i < l; i++) {
var curRect = $(targets[i])[0].getBoundingClientRect();
if(Math.floor(curRect.top) <= offsetTop && Math.floor(curRect.bottom) > offsetTop) {
return targets[i];
}
}
return targets[0];
}
function getPageScrollTop() {
return window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
}
//这个函数在实际工作中是应该抽出来的,否则sticky.js里面还有一份重复的
function throttle(func, wait) {
var timer = null;
return function () {
var self = this, args = arguments;
if (timer) clearTimeout(timer);
timer = setTimeout(function () {
return typeof func === 'function' && func.apply(self, args);
}, wait);
}
}
</script>
3. Zusammenfassung
Dieser Artikel kombiniert die Sticky-Komponente, um zwei Navigationseffektimplementierungen bereitzustellen, die mit IE9+, Firefox und Chrome kompatibel sind. Wenn Sie interessiert sind, können Sie den Quellcode herunterladen und mehr darüber erfahren. Bei der Implementierung der Tab-Navigation ist die Implementierung aufgrund der bs-Tab-Komponente sehr einfach. Es ist nicht erforderlich, die Sticky- und Tab-Komponenten zu kapseln, um eine neue Komponente zu bilden. Da bei der Implementierung der Scroll-Navigation die Tab-Komponente nicht verwendet wird, werden die beiden Anforderungspunkte der Scroll-Navigation separat implementiert. In tatsächlichen Situationen können diese beiden Funktionen in zwei unabhängige Komponenten oder eine Komponente gekapselt werden In diesem Artikel wird die Schreibmethode dieser beiden Komponenten jedoch nicht ausführlich vorgestellt, da dies nicht der Hauptinhalt dieses Artikels ist, aber ich werde auf jeden Fall mehr darüber schreiben In diesem Blog werden diese beiden Komponenten vorgestellt. Es ist einfach eine Zeitverschwendung, für eine einfache Sache kein Rad zu bauen. Wenn diese beiden Effekte erzielt werden, ergeben sich auch zwei Vorteile:1) Firefox und IE, lassen Sie die Webseite zuerst und aktualisieren Sie sie dann. Obwohl die Webseite weiterhin an der aktualisierten Position angezeigt wird, wird das Scroll-Ereignis nicht ausgelöst, wenn Sie Scroll-bezogene Komponenten erstellen In Zukunft müssen Sie die Initiative ergreifen, wenn die Komponente initialisiert wird. Ein Rückruf im Zusammenhang mit dem Scrollen
2) Der von getBoundingClientRect zurückgegebene Wert für das Rect-Objekt kann unter IE und Firefox eine Dezimalzahl sein, z. B. 60.2222299999. Eine solche Zahl stimmt möglicherweise nicht mit der erwarteten Situation überein, wenn Urteile gefällt werden, was zu unerwarteten Fehlern führt. Wenn Sie nicht besonders streng sind, können Sie diese Werte mit Math.floor runden und sie dann zur Berechnung oder Beurteilung verwenden. In der Scroll-Navigationsimplementierung beträgt der Wert von rect.top beispielsweise 60,2222299999 und der Wert von offsetTop 60. Es wird erwartet, dass die Bedingung curRect.top <= offsetTop eingerichtet werden kann, dies wird jedoch aufgrund von nicht festgelegt die Dezimalzahl.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...