 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erklärung von Touch-Ereignissen in Javascript Mobile Development_Javascript-Fähigkeiten
Detaillierte Erklärung von Touch-Ereignissen in Javascript Mobile Development_Javascript-Fähigkeiten
Detaillierte Erklärung von Touch-Ereignissen in Javascript Mobile Development_Javascript-Fähigkeiten
Ereignisobjekte sind Objekte, die zum Aufzeichnen relevanter Informationen verwendet werden, wenn bestimmte Ereignisse auftreten. Das Ereignisobjekt wird nur generiert, wenn ein Ereignis auftritt, und kann nur innerhalb der Ereignisverarbeitungsfunktion aufgerufen werden. Nachdem alle Ereignisverarbeitungsfunktionen ausgeführt wurden, wird das Ereignisobjekt zerstört!
- W3C DOM übergibt das Ereignisobjekt als ersten Parameter der Ereignisverarbeitungsfunktion
- IE verwendet das Ereignisobjekt als Attribut des Fensterobjekts (entspricht einer globalen Variablen)
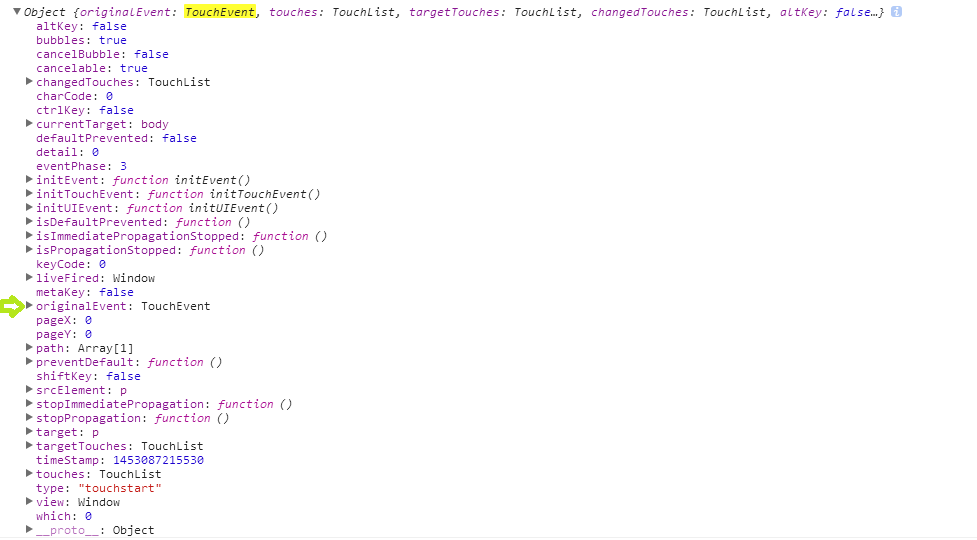
originalEvent-Objekt
Bei einer versehentlichen Verwendung stellte ich fest, dass bei Verwendung der Funktion on() und Übergabe des zweiten Selektorparameters der Zugriff von e.touches[0] undefiniert war. Als ich e druckte, stellte ich fest, dass das Ereignisobjekt war nicht nativ. Ereignisobjekt. Nach der Überprüfung stellte ich fest, dass es sich um ein JQuery-Ereignisobjekt handelte.
$(window).on("touchstart","body",function(e){
console.log(e)
})
Im obigen Beispiel gibt es ein originalEvent-Attribut im Ereignis, und dies ist das eigentliche Berührungsereignis. jQuery.Event ist ein Konstruktor, der ein jQuery-Ereignisobjekt mit Lese-/Schreibzugriff erstellt und einen Verweis auf das native Ereignisobjektereignis ($event.originalEvent) im Ereignisobjekt behält. Die von unseren gebundenen Ereignishandlern verarbeiteten Ereignisobjekte sind alle $event. Diese Methode kann auch den Typnamen eines benutzerdefinierten Ereignisses übergeben, um ein benutzerdefiniertes Ereignisobjekt zu generieren.
Berührungsereignis
Touchmove: Wird kontinuierlich ausgelöst, wenn der Finger über den Bildschirm gleitet.
touchstart: Wird ausgelöst, wenn ein Finger den Bildschirm berührt, auch wenn sich bereits ein Finger auf dem Bildschirm befindet
touchend: wird ausgelöst, wenn der Finger den Bildschirm verlässt.
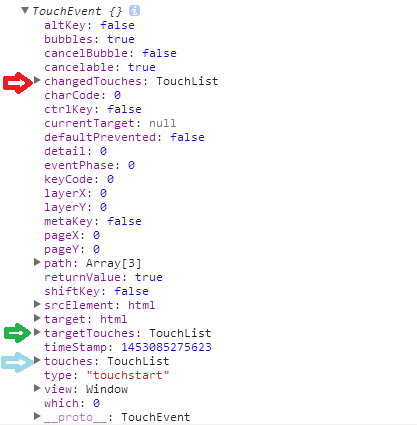
TouchEvent-Objekt
Jedes Berührungsereignis wird ausgelöst und ein TouchEvent-Objekt generiert. Im Folgenden sind drei häufig verwendete wichtige Attribute des TouchEvent-Objekts aufgeführt.
Berührungen Eine Liste aller Finger, die sich derzeit auf dem Bildschirm befinden.
targetTouches Array von Touch-Objekten, die für Ereignisziele spezifisch sind. [Aktueller Finger]
changeTouches Ein Array von Touch-Objekten, das darstellt, was sich seit der letzten Berührung geändert hat.
Hier habe ich ein Touch-Ereignis in js geschrieben, das durch Klicken auf den Bildschirm ausgelöst werden kann, und das Ereignisobjekt wird auf der Konsole ausgedruckt. Die Ergebnisse sind wie folgt (der Pfeil zeigt auf die oben genannten drei Eigenschaften):
window.addEventListener("touchstart",function(event){
console.log(event);
})
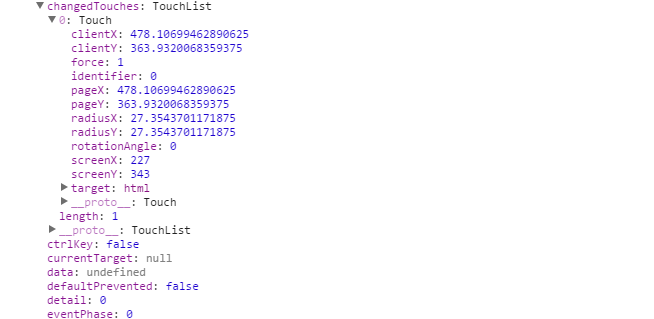
Eigenschaften von Touch-Ereignisobjekten
touches, targetTou und changeTouches enthalten alle die folgenden Attributwerte
clientX: Die x-Koordinate des Touch-Ziels im Ansichtsfenster.
clientY: Die Y-Koordinate des Berührungsziels im Ansichtsfenster.
Bezeichner: Eine eindeutige ID, die die Berührung identifiziert.
pageX: Die x-Koordinate des Berührungsziels auf der Seite.
pageY: Die Y-Koordinate des Berührungsziels auf der Seite.
screenX: Die x-Koordinate des Berührungsziels auf dem Bildschirm.
screenY: Die y-Koordinate des Berührungsziels auf dem Bildschirm.
Ziel: das DOM-Knotenziel der Berührung.
Noch im obigen Beispiel gibt das changeTouches-Objekt Folgendes auf der Konsole aus:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



