JavaScript中的prototype使用说明_javascript技巧
在JavaScript中并没有类的概念,但JavaScript中的确可以实现重载,多态,继承。这些实现其实方法都可以用JavaScript中的引用和变量作用域结合prototype来解释。
2、简单的例子
var Blog = function( name, url ){
this.name = name;
this.url = url;
};
Blog.prototype.jumpurl = '';
Blog.prototype.jump = function(){
window.location = this.jumpurl;
};
/*
*等同于
Blog.prototype = {
jumpurl : '',
jump : function(){
window.location = this.jumpurl;
}
};
*/
var rainman = new Blog('jb51', 'http://www.jb51.net');
var test = new Blog('server', 'http://s.jb51.net');
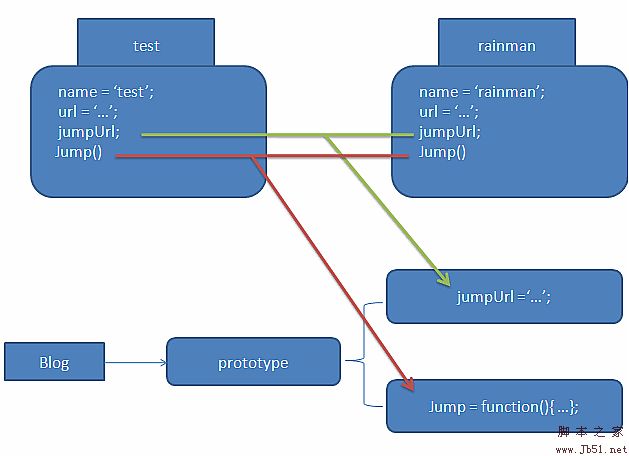
这是一个非常简单的例子,但却可以很好的解释prototype内在的一些东西,先看下图的内存分配:

通过上图可以看到下面这些内容:
prototype只是函数的一个属性,该属性的类型是一个对象。
内存分配状况:
函数Blog拥有一个prototype属性,而prototype属性拥有一个变量和一个函数;
test和rainman两个变量都分别有name和url两个变量;
test和rainman两个变量都有一个jumpUrl变量和一个jump函数,但是并没有分配内存,它们是对Blog.protype中的引用
3、扩展1:
Website.prototype = Blog.prototype
var Blog = function( name, url ){
this.name = name;
this.url = blogurl;
};
Blog.prototype.jumpurl = '';
Blog.prototype.jump = function(){
window.location = this.jumpurl;
};
var rainman = new Blog('jb51', 'http://www.jb51.net');
var test = new Blog('server', 'http://s.jb51.net');
var Website = function(){};
Website.prototype = Blog.prototype;
var mysite = new Website();

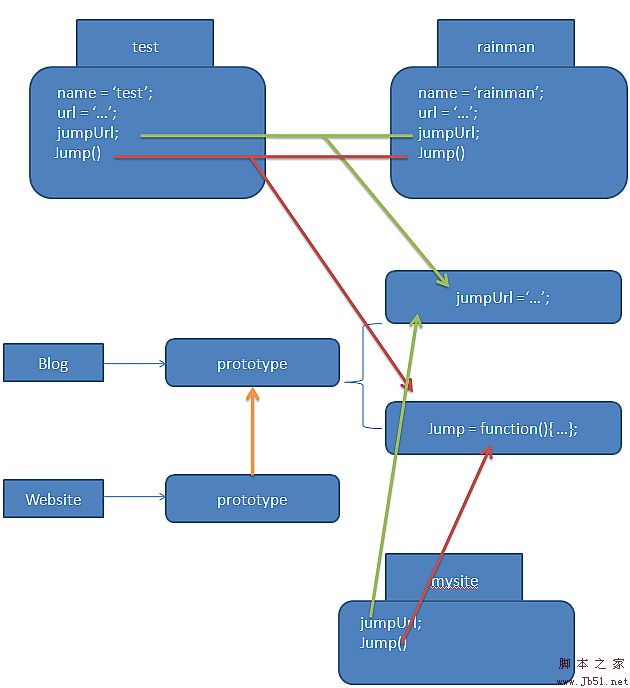
通过上图可以看到下面这些内容:
"Website.prototype = Blog.prototype;":Website的prototype并没有分配内存,只是引用了Blog的prototype属性。
mysite的两个属性也没有分配内存,也只是分别引用了Blog.prototype.jumpurl和Blog.prototype.jump
4、扩展2:
Website.prototype = new Blog()
var Blog = function(){};
Blog.prototype.jumpurl = '';
Blog.prototype.jump = function(){
window.location = this.jumpurl;
};
var Website = function(){};
Website.prototype = new Blog();
var mysite = new Website();

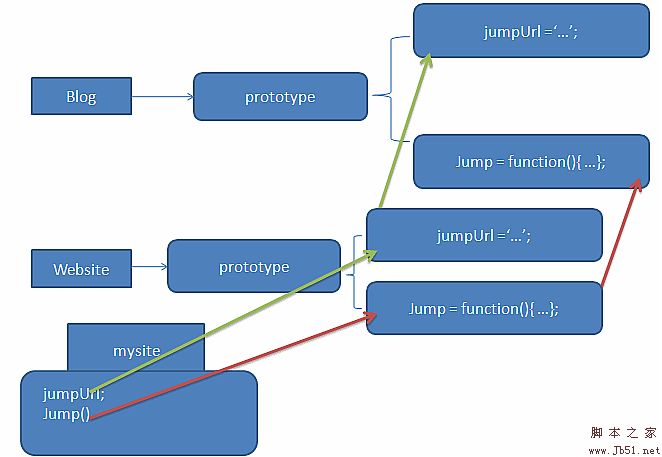
通过上图可以看到下面这些内容:
Website的prototype属性,只是Blog的一个实例( 同rainman=new Blog(); );因此Website的prototype属性就具有了jumpurl变量和jump方法了。
mysite是Website的一个实例,它的jumpurl和jump方法是继承自Website的prototype,而Web.prototype继承自Blog.prototype(这里与其说是继承,不如说是引用)
整段程序在运行的过程中,内存中只分配了一个jumpurl变量和一个jump方法
5、new运算符
JavaScript中new运算符。
JavaScript中new运算符是创建一个新对象。使用方法:
new constructor[(arguments)]
其中constructor是必选项。对象的构造函数。如果构造函数没有参数,则可以省略圆括号。
arguments是可选项。任意传递给新对象构造函数的参数。
JavaScript中new运算符说明
new 运算符执行下面的任务:
创建一个没有成员的对象。
为那个对象调用构造函数,传递一个指针给新创建的对象作为 this 指针。
然后构造函数根据传递给它的参数初始化该对象。
示例
下面这些是有效的 new 运算符的用法例子。
my_object = new Object;
my_array = new Array();
my_date = new Date("Jan 5 1996");
6、其它
在绝大多数JavaScript版本中,JS引擎都会给每个函数一个空的原型对象,即prototype属性。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript






