 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Korrektes Spleißen der praktischen Codefragmente von Node.js Buffer_node.js
Korrektes Spleißen der praktischen Codefragmente von Node.js Buffer_node.js
Korrektes Spleißen der praktischen Codefragmente von Node.js Buffer_node.js
Entwickler, die neu im Node.js-Framework sind, denken möglicherweise, dass das Buffer-Modul einfacher zu erlernen und weniger wichtig ist. Tatsächlich wird das Puffermodul häufig bei Datei-E/A und Netzwerk-E/A verwendet. Seine binäre Verarbeitungsleistung ist viel höher als die gewöhnlicher Zeichenfolgen und seine Bedeutung ist sehr wichtig. Im Folgenden verwenden wir eine Routine, um den Lesern den Prozess des Spleißens mit der Methode buf.concat() zu demonstrieren.
Der Hauptcode von ch04.buffer-concat.js in diesem Beispiel lautet wie folgt:
/**
* ch04.buffer-concat.js
*/
console.info("------ Buffer concat vs String concat ------");
console.info();
/**
* define variable
* @type {Buffer}
*/
var buf = new Buffer("this is Buffer concat test!");
var str = "this is String concat test!";
/**
* start record time
*/
console.time("buffer concat test!");
var list = [];
var len = 100000 * buf.length;
for(var i=0; i<100000; i++){
list.push(buf);
len += buf.length;
}
/**
* Buffer 对象拼接
*/
var s1 = Buffer.concat(list, len).toString();
console.timeEnd("buffer concat test!");
console.info();
console.time("string concat test!");
var list = [];
for(var i=100000; i>=0; i--) {
list.push(str);
}
/**
* String 对象拼接
* @type {string}
*/
var s2 = list.join("");
console.timeEnd("string concat test!");
/**
* end record time
*/
console.info();
console.info("------ Buffer concat vs String concat ------");
【Code-Analyse】
Die 10. Codezeile definiert ein Pufferobjekt, der Variablenname ist buf und initialisiert einen String-Datenwert („thisis Buffer concat test!“). Die 11. Codezeile definiert einen String-Variablen str und initialisiert ihn als String data ("thisis String concat test!"); vom Anfang der 15. Codezeile bis zum Ende der 26. Codezeile wird ein Zeitraum der Zeitintervallaufzeichnung über console.time() und console.timeEnd( abgeschlossen ) Methoden; 16. bis 21. Die Codezeile definiert eine Array-Variable list[] und verwendet die buf-Variable, um die Array-Variable zu initialisieren. Die Codezeile 25 fügt die Codes im list[]-Array erneut in ein Buffer-Objekt ein Buffer.concat(list,len)-Methode, die Syntaxbeschreibung der Buffer.concat(list,len)-Methode lautet wie folgt:
Syntax: Buffer.concat(list,[totalLength])
Parameterbeschreibung:
list{Array}: Array-Typ, Puffer-Array, früher verbunden
totalLength: Typ {Number}, die Gesamtgröße des ersten Parameter-Puffer-Array-Objekts
Diese Methode gibt ein Pufferobjekt zurück, das das Zusammenfügen aller Pufferobjekte im eingehenden Pufferarray speichert. Wenn das eingehende Array keinen Inhalt hat oder der Parameter „totalLength“ 0 ist, wird ein Puffer mit der Länge Null zurückgegeben Ist nur ein Element im Array vorhanden, wird das erste Element zurückgegeben. Wenn das Array mehr als ein Element enthält, wird eine neue Pufferobjektinstanz erstellt, obwohl der Parameter „totalLength“ angegeben wird wird aus dem Puffer-Array-Abruf berechnet, aber es wird eine zusätzliche Schleife hinzugefügt, um die Länge zu berechnen, sodass die Bereitstellung eines expliziten totalLength-Parameters die Ausführung der Buffer.concat()-Methode beschleunigt
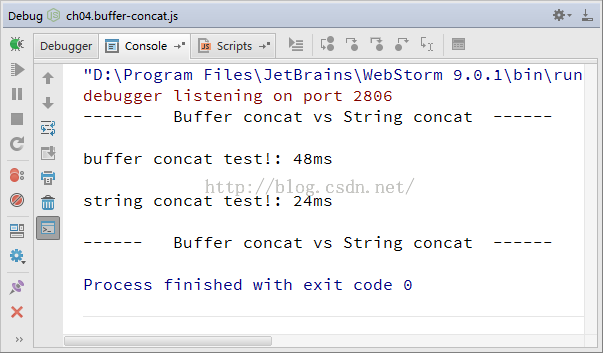
Wie aus den in der Abbildung gezeigten Ergebnissen ersichtlich ist, beträgt die für das Spleißen mit der Methode Buffer.concat(list,len) benötigte Zeit 48 ms.

Pufferobjekt-Spleißfunktion
Hinweis: Der zweite Parameter totalLength der Buffer.concat(list, [totalLength])-Methode ist etwas Besonderes. Die totalLength ist hier nicht die Länge des Arrays, sondern die Gesamtgröße der Buffer-Instanzen in das Array.
Das Obige ist das zweite praktische Node.js-Code-Snippet. Ich hoffe, es wird für das Lernen aller hilfreich sein.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil



