 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Fullpage.js korrigierte Navigationsleiste – Implementierung der Positionierungsnavigation bar_javascript-Fähigkeiten
Fullpage.js korrigierte Navigationsleiste – Implementierung der Positionierungsnavigation bar_javascript-Fähigkeiten
Fullpage.js korrigierte Navigationsleiste – Implementierung der Positionierungsnavigation bar_javascript-Fähigkeiten
FullPage.js ist ein einfaches und benutzerfreundliches Plugin zum Erstellen von Websites mit Vollbild-Bildlauf (auch als Single-Page-Websites bekannt). Zusätzlich zum Erstellen eines Vollbild-Scrolleffekts können Sie Ihrer Website auch einige horizontale Schiebereglereffekte hinzufügen. Möglichkeit zur Anpassung an verschiedene Bildschirmgrößen, einschließlich Tablets und Mobilgeräten.
Ich habe angefangen, meinen eigenen Lebenslauf zu erstellen, und habe beschlossen, fullpage.js für das Scrollen im Vollbildmodus zu verwenden.
Nachdem ich das ganzseitige Dokument sorgfältig gelesen hatte, stellte ich fest, dass die folgenden Effekte erzielt werden können, ohne zusätzlichen JS-Code zu schreiben:

1. Beim Scrollen durch die Seiten findet die Navigationsleiste automatisch die Beschriftung dieser Seite
2. Wenn Sie auf die Beschriftung klicken, scrollen Sie natürlich zu dieser Seite, anstatt direkt zu springen.
1. Die Vorbereitungsarbeit muss darin bestehen, zuerst fullpage.js zu importieren
Die offizielle Website ist
https://github.com/alvarotrigo/fullPage.js
<link rel="stylesheet" href="styles/jquery.fullPage.css"> <script src="scripts/jquery.min.js"></script> <script src="scripts/jquery.fullPage.min.js"></script>
<ul id="myMenu"> <li data-menuanchor="firstPage" class="menuList"><a href="#firstPage">首页</a></li> <li data-menuanchor="secondPage"class="menuList"><a href="#secondPage">作品</a></li> <li data-menuanchor="thirdPage" class="menuList"><a href="#thirdPage">技能</a></li> <li data-menuanchor="fourthPage"class="menuList"><a href="#fourthPage">联系方式</a></li> </ul>
<div id="fullpage"> <div class="section">1</div> <div class="section">2</div> <div class="section">3</div> <div class="section">4</div> </div>
$(document).ready(function() {
$('#fullpage').fullpage({
paddingTop: '50px',
anchors:['firstPage', 'secondPage', 'thirdPage','fourthPage'],
menu: '#myMenu'});
}); Das zweite Element: Anker, hiermit werden die Ankerpunkte für die Bildlaufseite nacheinander festgelegt. Beachten Sie, dass dies dem data-menuanchor-Attribut des li-Tags in der Navigationsleiste und dem href-Attribut von a entsprechen muss.
Artikel 3: Es handelt sich um das verbindliche Menü, also die Navigationsleiste oben.
Weitere Konfigurationselemente finden Sie hier:
https://github.com/Niefee/My-study-records/blob/master/2016/1/2016%E5%B9%B41%E6%9C %8818 %E6%97%A5.markdown
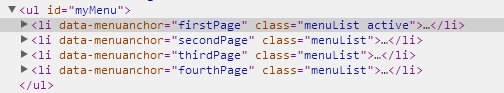
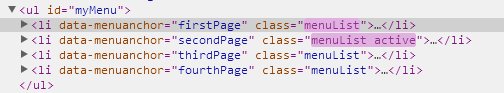
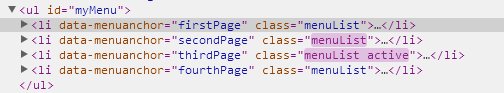
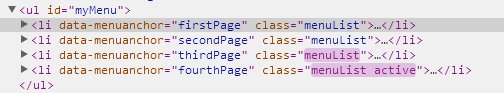
Auf diese Weise wird die gesamte Seite konfiguriert, aber der Stil der Navigationsleiste kann nicht je nach Seite geändert werden. Schauen wir uns zuerst die Konsole an
Wenn die Seite gescrollt wird, fügt fullpage.js die aktive Klasse dem entsprechenden Element im Menü hinzu. Dies ist einfach. Wir fügen einen CSS-Stil hinzu, um die Hintergrundfarbe der aktiven Klasse zu ändern
.active{Hintergrundfarbe: #609F98;} 
Auf diese Weise werden alle Effekte realisiert

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript



