js压缩工具 yuicompressor 使用教程_javascript技巧
脚本之家提供的js,css压缩工具 yuicompressor 2.46打包
简介
官方网址:http://developer.yahoo.com/yui/compressor/
JS与css 压缩工具 yuicompressor
当前最新版本:2.4.2
运行需要先安装JDK,官方下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk-7u1-download-513651.html 根据自己的系统选择合适的版本,一般情况下586那个即可。
yuicompressor使用纯Java编写,运行需要JDK1.4或更高版本,基于Rhino 对JavaScript源文件进行分析和切词。可以是去掉JavaScript文件和Css文件中冗余的空白字符(空格,换行符,制表符),对于JavaScript文件还可以对其进行混淆,更改局部变量的名称,将它们改成长度为1,2或3的字符,总之是尽量短。对于 CSS,还有采用优化0值属性值的表示,优化颜色值的方法压缩文件。
使用教程
下面是介绍yuicompressor用命令行方式来调用。
命令行用法
语法: java -jar yuicompressor-x.y.z.jar [options] [input file]
通用参数:
-h, --help 显示帮助信息
--type
--charset
--line-break
-v, --verbose 显示info和warn级别的信息
-o
JavaScript专用参数:
--nomunge 只压缩, 不对局部变量进行混淆。
--preserve-semi 保留所有的分号。
--disable-optimizations 禁止优化。
使用示例:java -jar yuicompressor-2.4.2.jar -o d:/temp/hello_min.js hello.js
下面这篇文章是另外的一个网友写的,可以参考下。
今天为网站写了很多JS代码,看着越来越多的代码,不禁有点发慌,这样网站的速度会很慢的,忽然记起以前小马说过有个JS压缩工具,于是问了一下阿飞师傅,热情的阿飞师将工具传给我,并教我如何使用,一试之下,果然非常不错。
这是雅虎的yuicompressor,非常方便,使用方法如下:
安装步骤:
1. 将jsMinifier.rar解压缩到X:\jsMinifier,将X:\jsMinifier加入到系统PATH环境变量中(如果不加入PATH中,而可以手工修改注册表文件,指全路径。
2. 重命名 X:\jsMinifier\jsMinifier.tpl.reg 为 jsMinifier.reg, cssMinifier.tpl.reg 为 cssMinifier.reg。可自行修改配置(参见1)。
3. 运行regedt32打开注册表编辑器,然后导入 jsMinifier.reg 和 cssMinifier.reg 到注册表。
测试安装:
1. 在X:\jsMinifier\test.source.js上右键,执行菜单“压缩JavaScript”,系统自动生成X:\jsMinifier \test.js文件。如果你再对test.js文件执行一次压缩,系统会生成test-min.js文件,内容不变,这个是对非source.js文件压缩默认文件名。
2. CSS压缩测试同1类似。
注:该工具还可以对CSS文件进行压缩
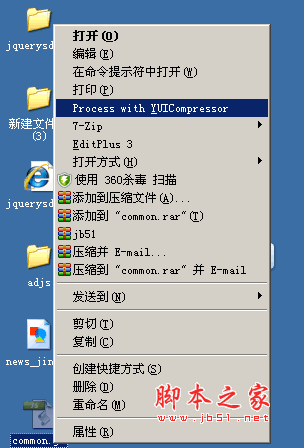
如果是从http://www.jb51.net/jiaoben/25557.html下载的文件,直接下载解压后,运行install.bat即可,在需要压缩的css或js文件上面右键选择
就会在同目录生成一个文件名后面带-min的文件。
如果需要批量压缩文件,大家可以参考下面的脚本
windows下的批量处理脚本分享(复制到记事本,保存为bat,修改相应路径后可应用):
@echo off
::设置YUI Compressor启动目录
SET YUIFOLDER=C:
::设置你的JS和CSS根目录,脚本会自动按树层次查找和压缩所有的JS和CSS
SET JSFOLDER=D:\WebJsAndCss
echo 正在查找 JavaScript, CSS ...
chdir /d %JSFOLDER%
for /r . %%a in (*.js *.css) do (
@echo 正在压缩 %%~a ...
@java -jar %YUIFOLDER%\yuicompressor-2.4.6.jar --charset UTF-8 %%~fa -o %%~fa
)
echo 完成!
pause & exi

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Dieses Tutorial zeigt Ihnen, wie Sie eine benutzerdefinierte Google -Such -API in Ihr Blog oder Ihre Website integrieren und ein raffinierteres Sucherlebnis bieten als Standard -WordPress -Themen -Suchfunktionen. Es ist überraschend einfach! Sie können die Suche auf y beschränken
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 Beispielfarben JSON -Datei
Mar 03, 2025 am 12:35 AM
Beispielfarben JSON -Datei
Mar 03, 2025 am 12:35 AM
Diese Artikelserie wurde Mitte 2017 mit aktuellen Informationen und neuen Beispielen umgeschrieben. In diesem JSON -Beispiel werden wir uns ansehen, wie wir einfache Werte in einer Datei mit JSON -Format speichern können. Mit der Notation des Schlüsselwertpaares können wir jede Art speichern
 10 JQuery Syntax Highlighters
Mar 02, 2025 am 12:32 AM
10 JQuery Syntax Highlighters
Mar 02, 2025 am 12:32 AM
Verbessern Sie Ihre Codepräsentation: 10 Syntax -Hochlichter für Entwickler Das Teilen von Code -Snippets auf Ihrer Website oder Ihrem Blog ist eine gängige Praxis für Entwickler. Die Auswahl des richtigen Syntax -Highlighter kann die Lesbarkeit und die visuelle Anziehungskraft erheblich verbessern. T
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 10 JavaScript & JQuery MVC -Tutorials
Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC -Tutorials
Mar 02, 2025 am 01:16 AM
Dieser Artikel enthält eine kuratierte Auswahl von über 10 Tutorials zu JavaScript- und JQuery Model-View-Controller-Frameworks (MVC). Diese Tutorials decken eine Reihe von Themen von Foundatio ab
 Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Kernpunkte Dies in JavaScript bezieht sich normalerweise auf ein Objekt, das die Methode "besitzt", aber es hängt davon ab, wie die Funktion aufgerufen wird. Wenn es kein aktuelles Objekt gibt, bezieht sich dies auf das globale Objekt. In einem Webbrowser wird es durch Fenster dargestellt. Wenn Sie eine Funktion aufrufen, wird das globale Objekt beibehalten. Sie können den Kontext mithilfe von Methoden wie CALL (), Apply () und Bind () ändern. Diese Methoden rufen die Funktion mit dem angegebenen Wert und den Parametern auf. JavaScript ist eine hervorragende Programmiersprache. Vor ein paar Jahren war dieser Satz






