select下拉选择框美化实现代码(js+css+图片)_表单特效
因为虽然实现起来麻烦点,如果用自带的Select,很简单的就完成了,但是本代码实际上是在向大家讲述一种Js在网页中的应用实战,多种元素之间的配合作用等。
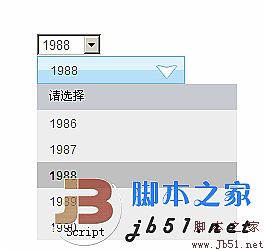
效果如下图:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verbergen Sie das ausgewählte Element in jquery
Aug 15, 2023 pm 01:56 PM
So verbergen Sie das ausgewählte Element in jquery
Aug 15, 2023 pm 01:56 PM
So verbergen Sie das Select-Element in JQuery: 1. Methode hide (), fügen Sie die jQuery-Bibliothek in die HTML-Seite ein, Sie können verschiedene Selektoren verwenden, um das Select-Element auszublenden, der ID-Selektor ersetzt die SelectId durch die ID des von Ihnen ausgewählten Elements tatsächlich verwenden; 2. css()-Methode, verwenden Sie den ID-Selektor, um das ausgewählte Element auszuwählen, das ausgeblendet werden muss, verwenden Sie die css()-Methode, um das Anzeigeattribut auf „none“ zu setzen, und ersetzen Sie selectId durch die ID des ausgewählten Elements.
 Asynchrone Verarbeitungsmethode von Select Channels Go zur gleichzeitigen Programmierung mit Golang
Sep 28, 2023 pm 05:27 PM
Asynchrone Verarbeitungsmethode von Select Channels Go zur gleichzeitigen Programmierung mit Golang
Sep 28, 2023 pm 05:27 PM
Asynchrone Verarbeitungsmethode der gleichzeitigen Programmierung von SelectChannelsGo mit Golang Einführung: Die gleichzeitige Programmierung ist ein wichtiger Bereich in der modernen Softwareentwicklung, der die Leistung und Reaktionsfähigkeit von Anwendungen effektiv verbessern kann. In der Go-Sprache kann die gleichzeitige Programmierung mithilfe von Channels- und Select-Anweisungen einfach und effizient implementiert werden. In diesem Artikel wird die Verwendung von Golang für die asynchrone Verarbeitungsmethode der gleichzeitigen Programmierung von SelectChannelsGo vorgestellt und spezifische Informationen bereitgestellt
 Verwenden Sie ThinkPHP6, um eine schöne 404-Seite zu implementieren
Jun 20, 2023 am 11:06 AM
Verwenden Sie ThinkPHP6, um eine schöne 404-Seite zu implementieren
Jun 20, 2023 am 11:06 AM
Mit der Weiterentwicklung des Internets sind viele Websites oder Anwendungen nach und nach komplexer geworden. Wenn Benutzer es verwenden, stoßen sie häufig auf Fehlerseiten, von denen die 404-Seite am häufigsten ist. Die 404-Seite bedeutet, dass die Seite, auf die zugegriffen wird, nicht existiert und eine häufige Fehlerseite ist. Bei Websites oder Anwendungen kann eine schöne 404-Seite das Benutzererlebnis erheblich verbessern. In diesem Artikel stellen wir vor, wie Sie mit ThinkPHP6 schnell eine schöne 404-Seite implementieren. Eine Route erstellen Zuerst müssen wir im Routenordner eine Route erstellen
 So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung der DOM-Manipulation, Ereignisbehandlung, Animationseffekte usw. verwendet werden kann. Bei der Webentwicklung stoßen wir häufig auf Situationen, in denen wir die Ereignisbindung für ausgewählte Elemente ändern müssen. In diesem Artikel wird erläutert, wie Sie mit jQuery ausgewählte Elementänderungsereignisse binden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Dropdown-Menü mit Optionen erstellen, die Beschriftungen verwenden:
 Verschönern Sie Ihre Benutzeroberfläche mit neuen JavaFX-CSS-Stylesheets in Java 13
Jul 30, 2023 pm 02:49 PM
Verschönern Sie Ihre Benutzeroberfläche mit neuen JavaFX-CSS-Stylesheets in Java 13
Jul 30, 2023 pm 02:49 PM
Verwenden Sie das neue JavaFXCSS-Stylesheet in Java13, um die Benutzeroberfläche zu verschönern. Einführung: Bei der Softwareentwicklung sind die Schönheit und Benutzerfreundlichkeit der Benutzeroberfläche entscheidend für die Verbesserung des Benutzererlebnisses. JavaFX ist eine moderne, ausdrucksstarke Schnittstellentechnologie auf der Java-Plattform, die umfangreiche UI-Komponenten und -Funktionen bereitstellt. Um die Benutzeroberfläche schöner zu gestalten, stellt JavaFX CSS-Stylesheets zur Verschönerung und Anpassung der Benutzeroberfläche bereit. In Java13 führte JavaFX neue CSS-Stylesheets ein,
 Wie man ein Wort verschönert
Mar 19, 2024 pm 08:31 PM
Wie man ein Wort verschönert
Mar 19, 2024 pm 08:31 PM
Wenn wir Word-Dokumente bearbeiten, hoffen wir immer, die Dokumente schöner und schöner zu machen. Wenn es jedoch um die Verschönerung von Wörtern geht, denken viele Leute daran, die Schriftarten und Farben individueller zu gestalten und die Ränder und Zeilenabstände anzupassen Tatsächlich können wir Word durch mehr Operationen schöner machen. Beispielsweise können wir Word-Dokumente schöner machen, indem wir Bilder einfügen, Ränder ändern usw. Als nächstes werden wir versuchen, Randmuster zu verwenden, um Word-Dokumente schöner zu machen. Lasst uns gemeinsam lernen! Öffnen Sie zunächst ein neues Word-Dokument und suchen Sie dann auf der Registerkarte [Startseite] nach dem Tool [Absatz]. Klicken Sie anschließend auf die Option [Rand], wie durch den roten Pfeil im Bild angezeigt. 2. Nachdem wir geklickt haben, öffnet das System automatisch eine Dropdown-Auswahl
 Was ist der Grund, warum Linux select verwendet?
May 19, 2023 pm 03:07 PM
Was ist der Grund, warum Linux select verwendet?
May 19, 2023 pm 03:07 PM
Da Select es Entwicklern ermöglicht, gleichzeitig auf mehrere Dateipuffer zu warten, kann dies die E/A-Wartezeit verkürzen und die E/A-Effizienz des Prozesses verbessern. Die Funktion select() ist eine E/A-Multiplexfunktion, die es dem Programm ermöglicht, mehrere Dateideskriptoren zu überwachen und darauf zu warten, dass einer oder mehrere der überwachten Dateideskriptoren „bereit“ werden. Bezieht sich auf: die Datei Der Deskriptor ist nicht mehr blockiert und kann für bestimmte Arten von E/A-Vorgängen verwendet werden, einschließlich lesbarer, beschreibbarer und Ausnahmen. select ist eine Computerfunktion, die sich in der Header-Datei #include befindet. Diese Funktion wird verwendet, um Dateideskriptoränderungen zu überwachen – Lesen, Schreiben oder Ausnahmen. 1. Einführung in die Auswahlfunktion Die Auswahlfunktion ist eine E/A-Multiplexfunktion.
 So verwenden Sie die Select-Syntax von MySQL
Jun 01, 2023 pm 07:37 PM
So verwenden Sie die Select-Syntax von MySQL
Jun 01, 2023 pm 07:37 PM
1. Bei Schlüsselwörtern in SQL-Anweisungen wird die Groß-/Kleinschreibung nicht beachtet. SELECT entspricht SELECT und FROM entspricht from. 2. Um alle Spalten aus der Benutzertabelle auszuwählen, können Sie den Spaltennamen durch das Symbol * ersetzen. Syntax – Dies ist ein Kommentar – Abfrage [alle] Daten aus der durch FEOM angegebenen [Tabelle] * bedeutet [alle Spalten] SELECT*FROM – Abfrage der angegebenen [Tabelle] aus FROM Daten des Spaltennamens (Feld) SELECT Spaltenname FROM Tabellennamensinstanz – Hinweis: Verwenden Sie englische Kommas, um mehrere Spalten zu trennen. Wählen Sie Benutzername und Passwort aus






