Jquery乱码的一次解决过程 图解教程_jquery
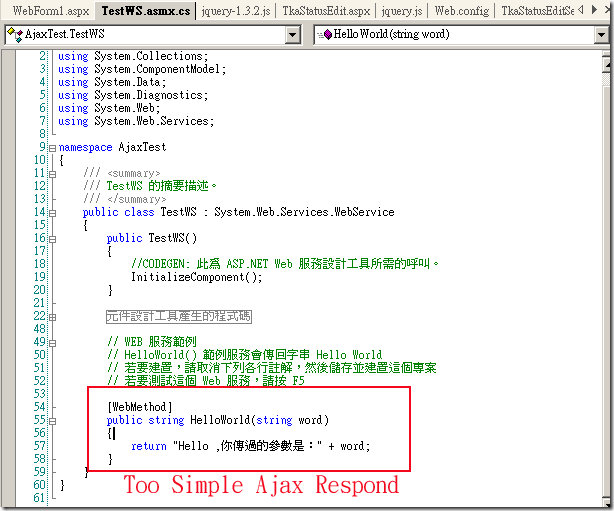
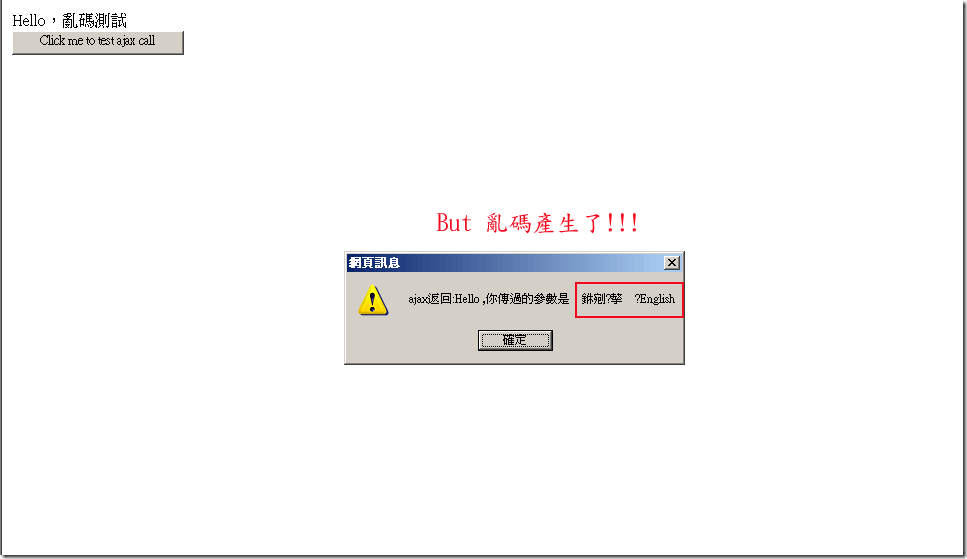
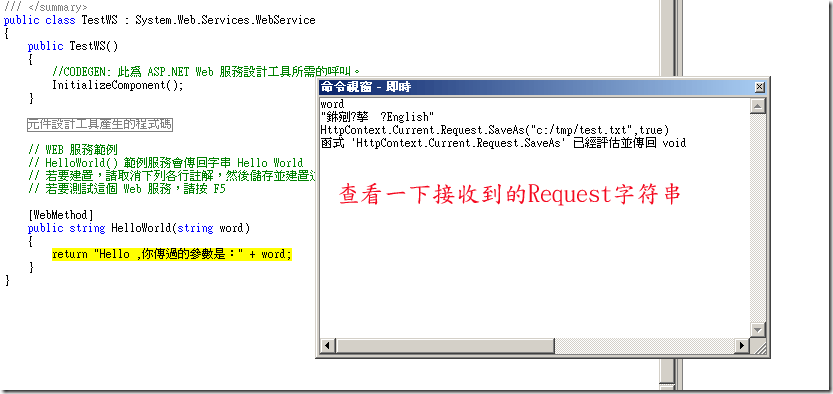
简单的请求,简单的响应,但是乱码产生了
Why?
乱码之所以产生,原因很简单,无非就是编码表用错了,如传的是big5字符,接收却使用utf-8,或utf-8编码,却用GB2312解码。
好吧,先确认一下是否请求过程中产生的乱码
那我发过去的是乱码吗?
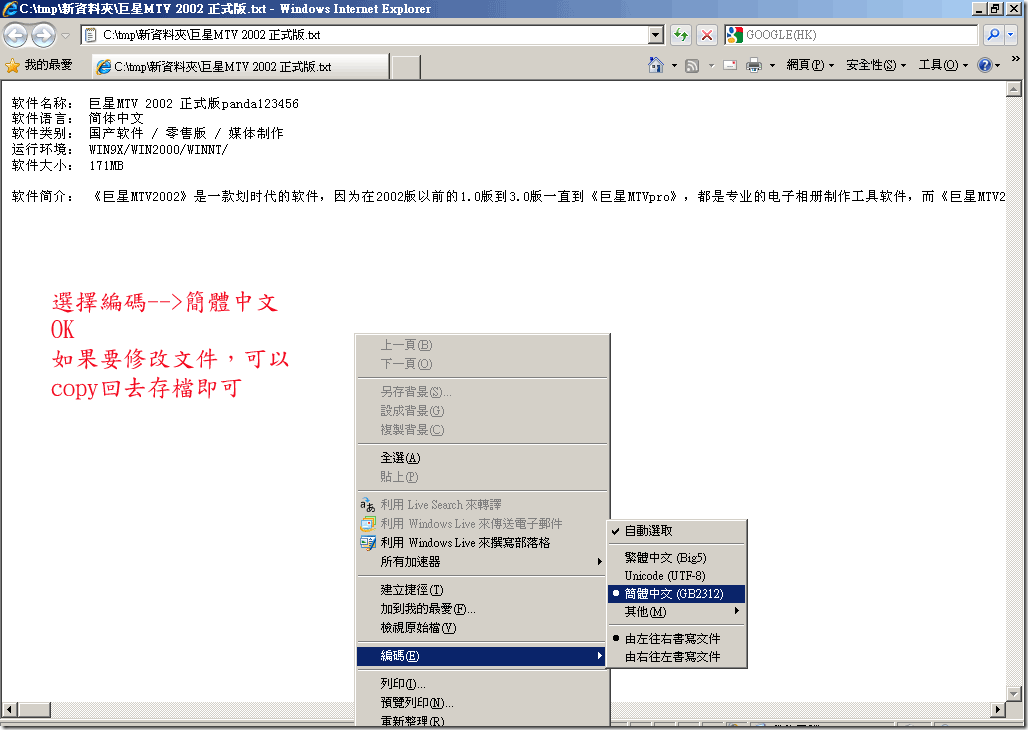
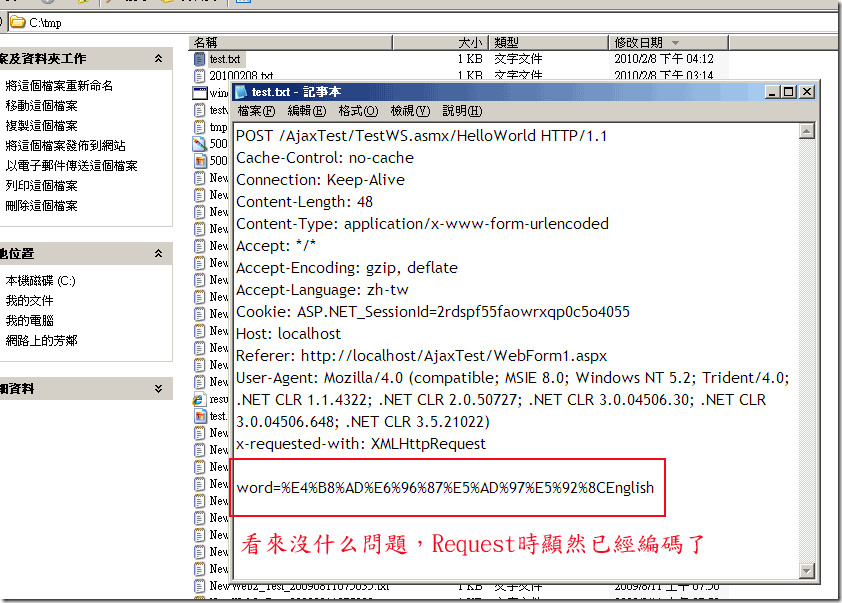
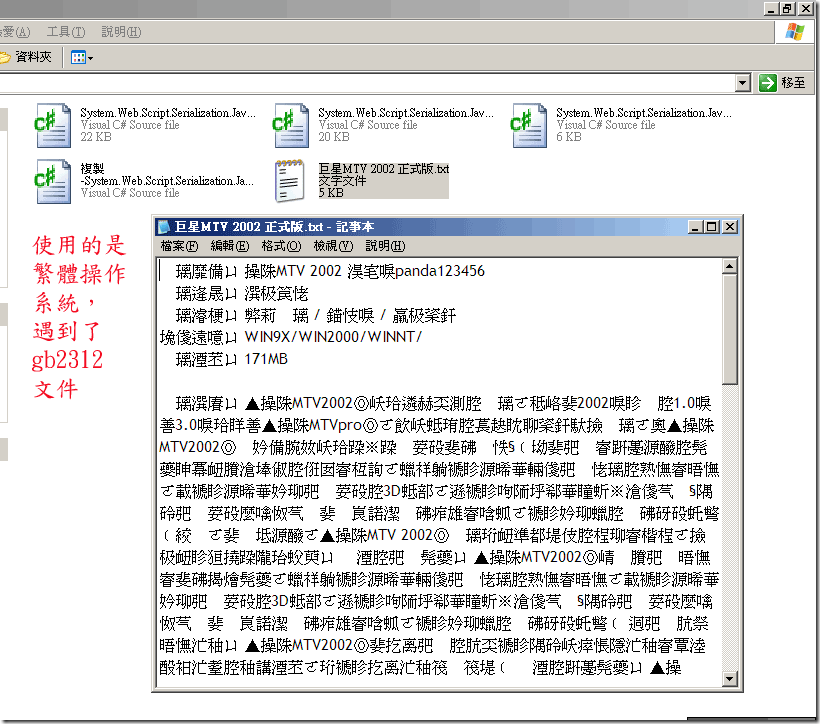
打开C:/tmp/下的test.txt
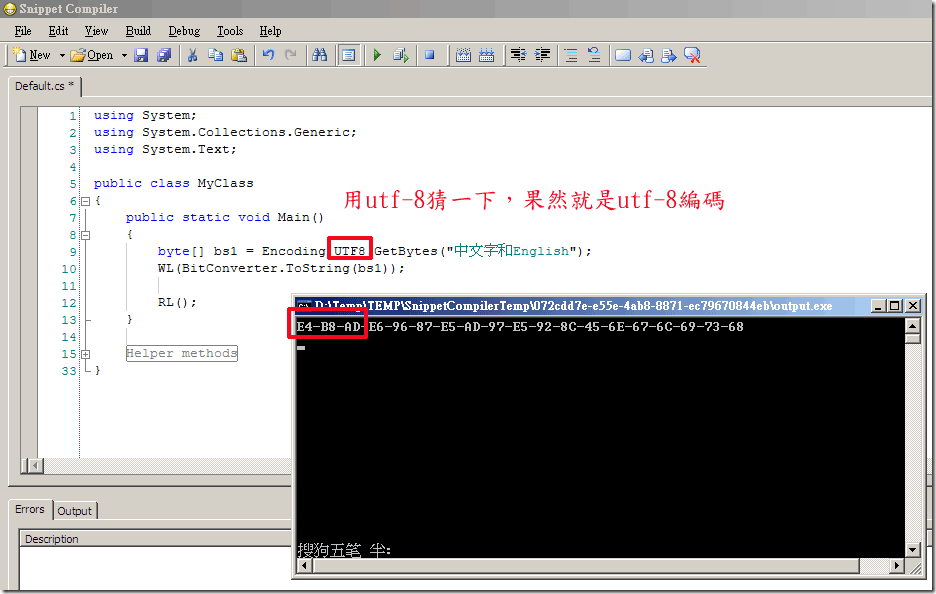
这是什么编码,猜一猜?
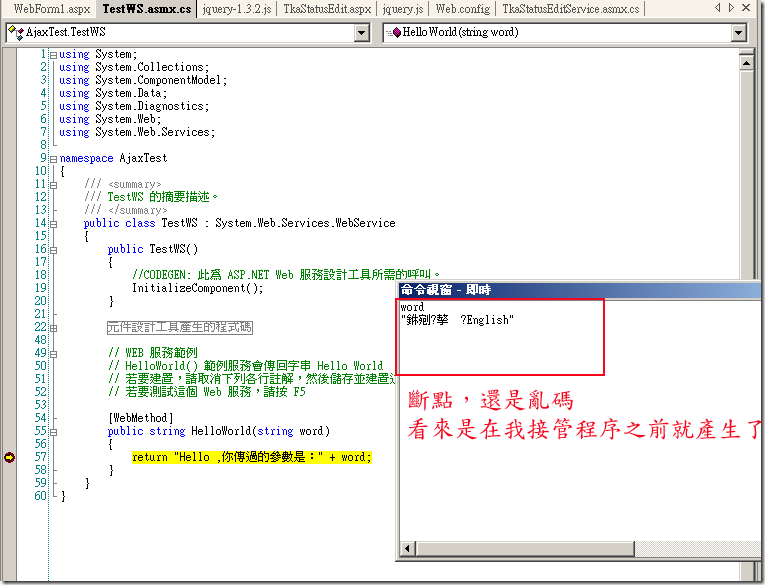
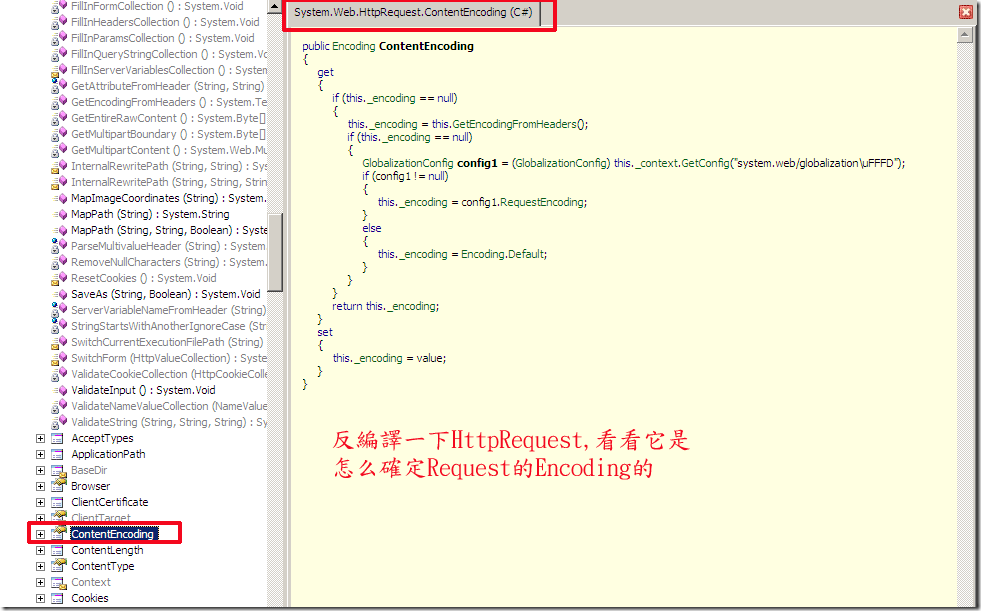
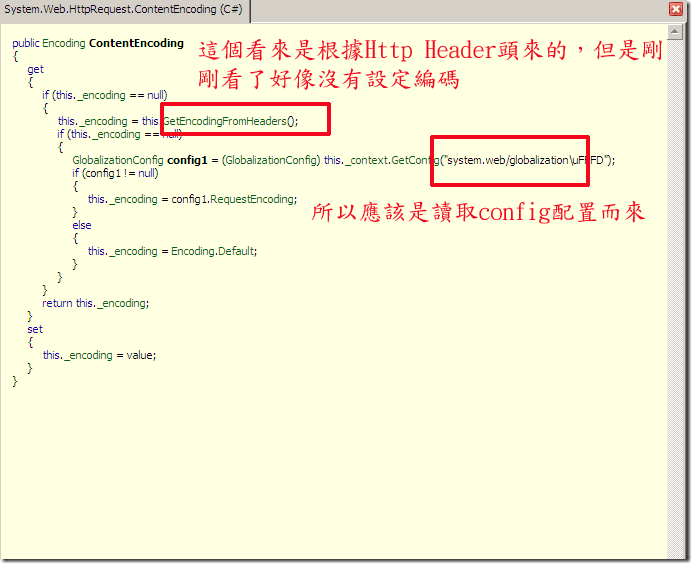
看来客户端没错,且正确地到了服务器端了,那应该是asp.net搞错了编码了,HttpRequest类里找下有没有相关的Encoding相关的属性
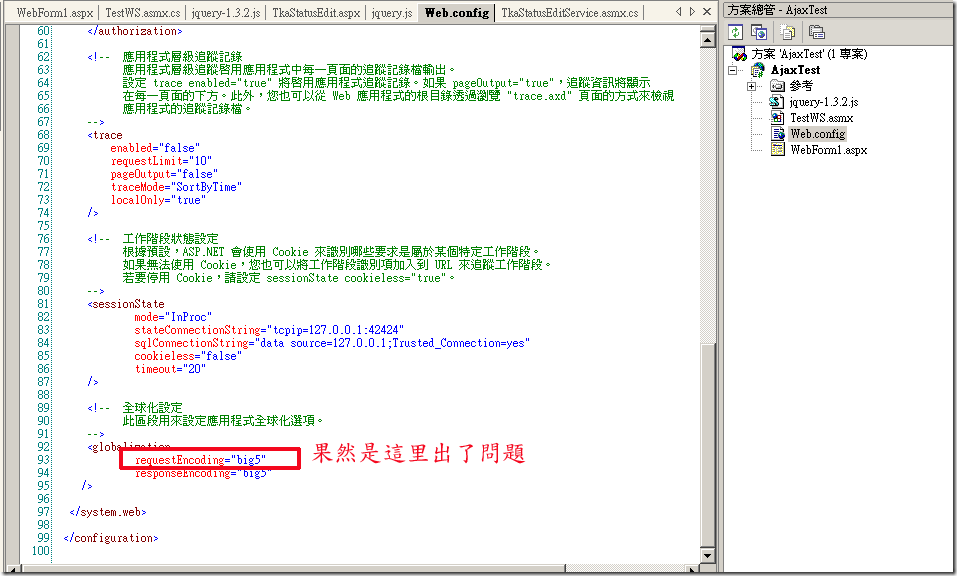
看看web.config吧
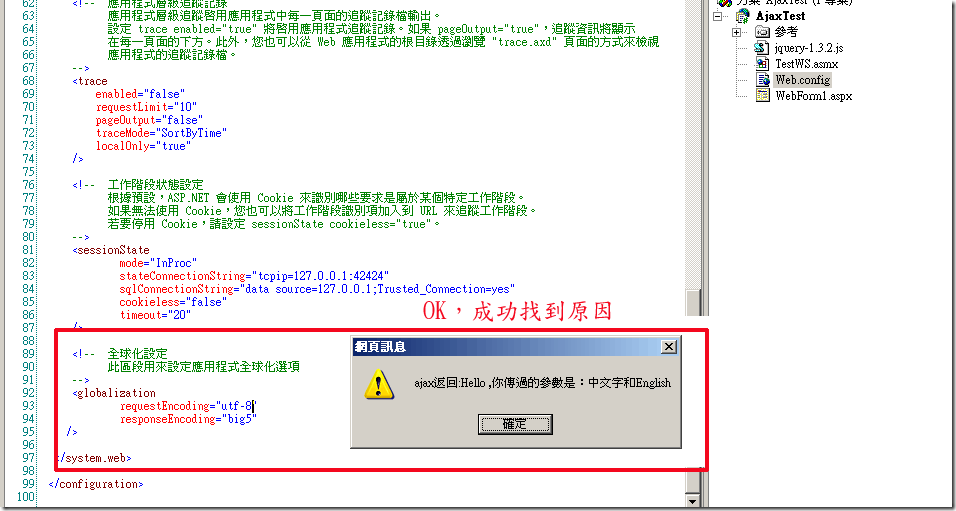
测试一下修改成utf-8看看
原因成功找到,看来就是客户端传utf-8,然后服务器端big5接收产生问题
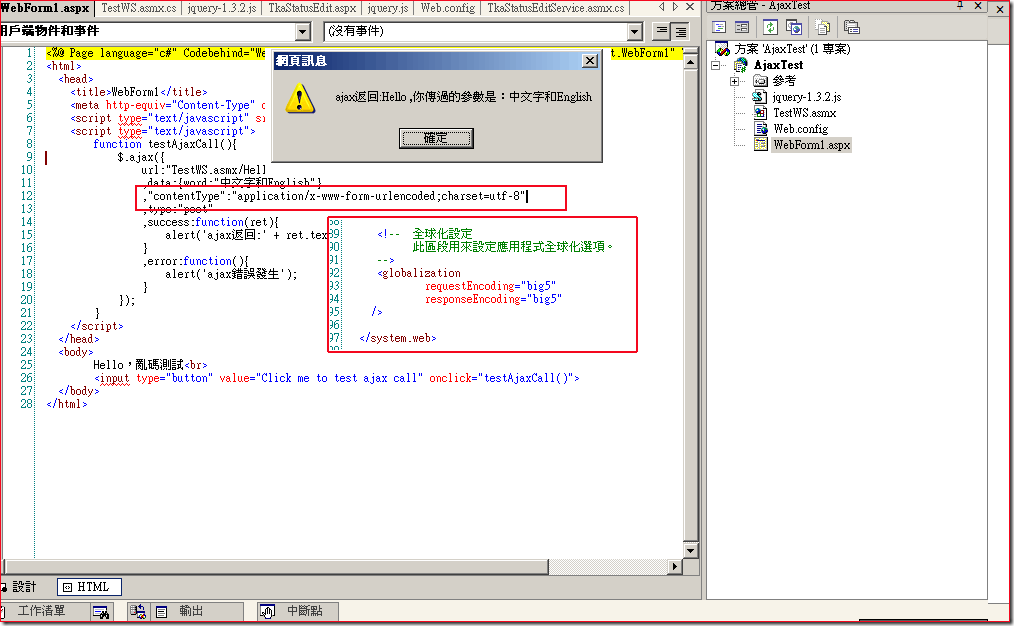
不过这个专案不能这样解决,因为这个旧专案跑了很久了,改这里可能影响以前的其它程式,那就改客户端吧,设置请求属性为utf-8,让asp.net不迷茫
修改ajax请求代码,设定charset属性
问题得以解决,不过最近也有在vs2005中使用jquery,没有发生乱码,可能是vs2005已经默认为utf-8了(有空再去找下是在哪里默认的,或那位TX告知一下)
vs.net2003默认是本机操作系统的编码,如big5,gb2312,因此常常发生乱码问题.
另,分享一个简单的文本文件的乱码查看方法.
对于一些不是以txt结尾的文本档(如aspx,cs),可以先将后缀改为txt,然后再打开IE看,否则IE会不认得,直接下载
图片太多,请网速慢的TX原谅~~

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Wie kann das Problem verstümmelter Zeichen beim Importieren chinesischer Daten in Oracle gelöst werden?
Mar 10, 2024 am 09:54 AM
Wie kann das Problem verstümmelter Zeichen beim Importieren chinesischer Daten in Oracle gelöst werden?
Mar 10, 2024 am 09:54 AM
Titel: Methoden und Codebeispiele zur Lösung des Problems verstümmelter chinesischer Daten, die in Oracle importiert werden. Beim Importieren chinesischer Daten in die Oracle-Datenbank treten häufig verstümmelte Zeichen auf. Dies kann auf falsche Datenbank-Zeichensatzeinstellungen oder Probleme bei der Kodierungskonvertierung zurückzuführen sein. . Um dieses Problem zu lösen, können wir einige Methoden anwenden, um sicherzustellen, dass die importierten chinesischen Daten korrekt angezeigt werden können. Im Folgenden finden Sie einige Lösungen und spezifische Codebeispiele: 1. Überprüfen Sie die Zeichensatzeinstellungen der Datenbank. In der Oracle-Datenbank sind die Zeichensatzeinstellungen
 Umgang mit verstümmelten Zeichen in Linux-Terminals
Mar 20, 2024 pm 03:12 PM
Umgang mit verstümmelten Zeichen in Linux-Terminals
Mar 20, 2024 pm 03:12 PM
So gehen Sie mit dem Problem verstümmelter Zeichen im Linux-Terminal um: Bei Verwendung des Linux-Systems wird der im Terminal angezeigte Text manchmal verstümmelt. Dies führt zu Unannehmlichkeiten bei der Verwendung des Terminals und muss rechtzeitig behoben werden. In diesem Artikel wird erläutert, wie mit einigen häufigen Problemen mit verstümmelten Linux-Terminals umgegangen werden kann, und es werden spezifische Codebeispiele bereitgestellt. Problem 1: Verstümmelte chinesische Zeichen auf dem Terminal. Verstümmelte chinesische Zeichen auf dem Terminal werden normalerweise durch falsche Zeichenkodierungseinstellungen auf dem Terminal verursacht. Wir können dieses Problem lösen, indem wir die Zeichenkodierungseinstellungen des Terminals ändern. #Sehen Sie sich das aktuelle Terminal an
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie kann das Problem der beim Booten von Win11 angezeigten verstümmelten Zeichen gelöst werden? Zwei Lösungen für die beim Booten von Win11 angezeigten verstümmelten Zeichen
Feb 29, 2024 pm 12:16 PM
Wie kann das Problem der beim Booten von Win11 angezeigten verstümmelten Zeichen gelöst werden? Zwei Lösungen für die beim Booten von Win11 angezeigten verstümmelten Zeichen
Feb 29, 2024 pm 12:16 PM
Win11 ist das neueste Betriebssystem von Microsoft, aber einige Benutzer können beim Booten auf das Problem stoßen, dass verstümmelte Zeichen angezeigt werden, was sich auf die normale Verwendung des Systems auswirkt. In diesem Artikel werden einige Methoden zur Lösung dieses Problems vorgestellt. Methode 1: 1. Drücken Sie die Tastenkombination [Win+S] oder klicken Sie auf das [Suchsymbol] neben dem Startsymbol in der Taskleiste. Geben Sie in der geöffneten Windows-Suche [Systemsteuerung] in das Suchfeld ein und klicken Sie dann [Öffnen]. Die am besten passende Systemsteuerungsanwendung aus dem Systemsteuerungsfenster. Wechseln Sie in den Ansichtsmodus [Kategorie] und klicken Sie dann auf [Uhr und Zonenregion]. Wechseln Sie im Fenster zur Registerkarte [Verwaltung] und klicken Sie dann auf [Ändern] Regionale Systemeinstellungen]; 4. [Deaktivieren] Beta-Version: Unicode verwenden
 Strategien und Techniken zur Lösung chinesischer verstümmelter Zeichen in Oracle-Datenbanken
Mar 08, 2024 am 09:48 AM
Strategien und Techniken zur Lösung chinesischer verstümmelter Zeichen in Oracle-Datenbanken
Mar 08, 2024 am 09:48 AM
Strategien und Techniken zum Lösen chinesischer verstümmelter Zeichen in Oracle-Datenbanken In tatsächlichen Datenbankanwendungen können viele Entwickler oder Administratoren auf das Problem chinesischer verstümmelter Zeichen in Oracle-Datenbanken stoßen. Wenn die Daten in der Datenbank verstümmelt sind, beeinträchtigt dies nicht nur die Richtigkeit und Lesbarkeit der Daten, sondern bringt auch viele Probleme für das System mit sich. In diesem Artikel werden spezifische Codebeispiele kombiniert, um die Strategien und Techniken zum Lösen chinesischer verstümmelter Zeichen in der Oracle-Datenbank vorzustellen und den Lesern zu helfen, dieses Problem besser zu verstehen und zu lösen. 1. Der Grund für verstümmelte Zeichen sind inkonsistente Zeichensätze: Datenbankverbindung und Anwendung
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 So vermeiden Sie verstümmelte chinesische Zeichen in WordPress
Mar 05, 2024 pm 09:36 PM
So vermeiden Sie verstümmelte chinesische Zeichen in WordPress
Mar 05, 2024 pm 09:36 PM
Um chinesische verstümmelte Zeichen in WordPress zu vermeiden, sind spezielle Codebeispiele erforderlich. Bei der Nutzung von WordPress-Websites werden viele Benutzer auf das Problem chinesischer verstümmelter Zeichen stoßen. Verstümmelte chinesische Schriftzeichen verursachen für Benutzer Probleme beim Lesen und Durchsuchen der Website und können sich auch auf die Benutzererfahrung und die Suchmaschinenoptimierung der Website auswirken. In diesem Artikel stellen wir einige Methoden zur Lösung des chinesischen verstümmelten Problems in WordPress vor und stellen spezifische Codebeispiele bereit. Legen Sie den Datenbankzeichensatz fest: Stellen Sie zunächst sicher, dass der Datenbankzeichensatz richtig eingestellt ist, um die zu unterstützen