
问题
在一个网站中可能我的输入框式下面这样的: 
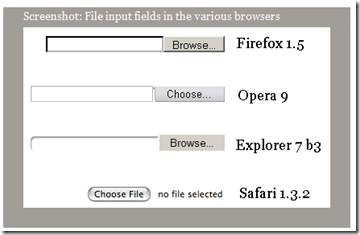
设计者可能想让上传部分也像这样然后再添加一个select按钮。但是当我想把普通的输入框改为上传框时就根本不能工作。浏览器之间有很大的不同,给默认按钮添加样式也几乎不可能。 
这很难成为设计的很好的上传框,但是也是我们能做的最多的了。
注意到Safari的设计有些不同。Safari小组想关闭手动输入文件的功能,可能担心这样的溢出。这样设计有个缺点就是用户在选择了一个文件之后不能取消上传文件。
读者Michael McGrady发明了一个不错的小技巧来解决给上传按钮添加样式的问题。这个页面上的所有解决办法都是他发明的,我只是添加了position:relative,一些注释和测试,然后转为JavaScript。
没有使用这个技巧的时候:
使用了之后我想成为这样:
现在看起来好多了不是么?
McGrady的方法很简单且优雅:
1、设置一个普通的<font face="NSimsun"><input type="file"></font>,然后放置在包含postion:relative属性的元素中。
2、同样在父元素中,添加一个普通的和一个图片,给他们设置样式。给他设置绝对位置让这个普通的input能够和重叠。
3、然后把的z-index设置为2,这样他就能在普通的input上面显示。
4、最后将的opacity设置为0。这样就看不见了,下面的input/image就能显现出来,但是你还能点击“浏览”按钮。如果这个按钮的位置在图片上面,那么看起来好像点击的就是图片一样。
注意你不能使用visibility:hidden,因为一个真正的不可见元素是不能点击的,我们需要一个能点击的不可见元素。
至此,这个效果可以通过纯CSS显示了,但是还差一点
5、当用户选择了一个文件之后,那个可见的假的输入框应该显示选择文件的路径,就像正常的一样。虽然只需要简单的把的内容复制过来,但是还是需要JavaScript的。
所以这个技术如果没有JavaScript可能不能完全实现。我一会会解释原因。我决定把整个这个想法写成JavaScript的。如果你想使用没有文件名显示的上传框的话也可以使用纯CSS方式,虽然这不是一个好办法。
HTML/CSS结构
我打算用下面的HTML/CSS结构:

在Netscape 4里面用户只能看见按钮。可能是因为position:absolute的原因。
在IE4里面会有一个诡异的原来的“浏览”按钮的影子,而且不能点击。没有解决办法
对于那些没有CSS功能的浏览器。虽然可以使用,但是两个输入框会让用户郁闷。
这些问题的解决办法就是JavaScript:通过JavaScript生成输入框和按钮。现在最坏的情况就是JavaScript不能执行,即使如此,用户也能上传文件。虽然不那么好看,但是还是能工作的。
所以原来复杂的HTML变成了:




