一个XML格式数据转换为图表的例子_javascript技巧
源文档
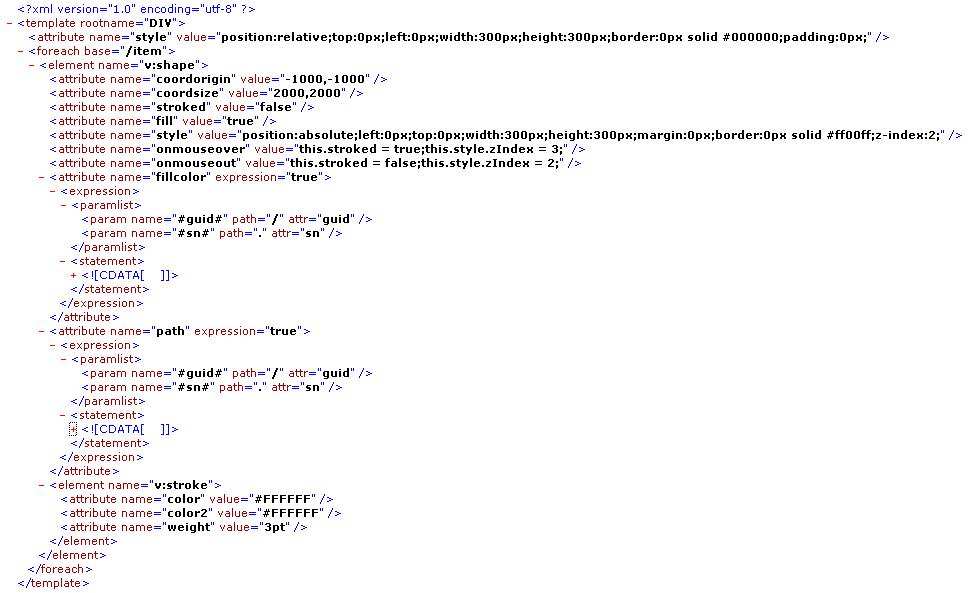
模板文档(这里收缩了js代码,代码放在CDATA段里)
| 源文档 |
 |
| 模板文档(这里收缩了js代码,代码放在CDATA段里) |
 |
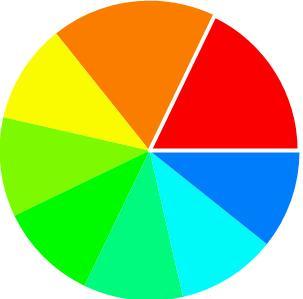
| 结果 |
 |
其实还有更多已经完成的例子,包括生成单位树(支持动态获取数据并生成节点列表),生成编辑界面(可更新数据库)等等。
源代码在一个大的类库里面,需要提取修改后再发,以便独立使用。
对于这种转换方式,请朋友们发表高见,不吝赐教。
ps.效率还凑合,生成(转换)并显示(innerHTML)出这个饼图,有瞬间5%的CPU占用率。我的机器T2080 1.73GHz,2G 667内存。转换代码很早的时候在FF1.07和opera8.5下测试通过,后来做了部分改动(非核心),应该没有失去兼容性。颜色方面,应该有更好的方法生成区分度较高的颜色,现在的方法生成的颜色有些太相近。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So fügen Sie Beschriftungen zur Legende in Google Sheet hinzu
Feb 19, 2024 am 11:03 AM
So fügen Sie Beschriftungen zur Legende in Google Sheet hinzu
Feb 19, 2024 am 11:03 AM
In diesem Artikel wird gezeigt, wie Sie Beschriftungen zu Legenden in Google Sheet hinzufügen, die sich auf eine einzelne Sache konzentrieren und einen Namen oder eine Identität angeben. Eine Legende erklärt ein System oder eine Gruppe von Dingen und liefert Ihnen relevante Kontextinformationen. So fügen Sie Beschriftungen zu einer Legende in GoogleSheet hinzu. Wenn wir mit Diagrammen arbeiten, möchten wir sie manchmal verständlicher machen. Dies kann durch das Hinzufügen entsprechender Beschriftungen und Legenden erreicht werden. Als Nächstes zeigen wir Ihnen, wie Sie Beschriftungen zu Legenden in Google Sheets hinzufügen, um Ihre Daten klarer zu gestalten. Erstellen Sie das Diagramm. Bearbeiten Sie den Text der Legendenbeschriftung. Beginnen wir. 1] Diagramm erstellen Um die Legende zu beschriften, müssen wir zunächst ein Diagramm erstellen: Geben Sie zunächst in die Spalten oder Zeilen von GoogleSheets ein
 So verwenden Sie PHP-Arrays zum Generieren und Anzeigen von Diagrammen und statistischen Grafiken
Jul 15, 2023 pm 12:24 PM
So verwenden Sie PHP-Arrays zum Generieren und Anzeigen von Diagrammen und statistischen Grafiken
Jul 15, 2023 pm 12:24 PM
So verwenden Sie PHP-Arrays zum Generieren und Anzeigen von Diagrammen und statistischen Grafiken. PHP ist eine weit verbreitete serverseitige Skriptsprache mit leistungsstarken Datenverarbeitungs- und Grafikgenerierungsfunktionen. In der Webentwicklung müssen wir häufig Diagramme und statistische Diagramme von Daten anzeigen. Mithilfe von PHP-Arrays können wir diese Funktionen problemlos implementieren. In diesem Artikel wird die Verwendung von PHP-Arrays zum Generieren und Anzeigen von Diagrammen und statistischen Grafiken vorgestellt und relevante Codebeispiele bereitgestellt. Einführung der notwendigen Bibliotheksdateien und Stylesheets Bevor wir beginnen, müssen wir einige notwendige Bibliotheksdateien in die PHP-Datei einführen
 Implementierung von linearen und Kreisdiagrammfunktionen in statistischen Vue-Diagrammen
Aug 19, 2023 pm 06:13 PM
Implementierung von linearen und Kreisdiagrammfunktionen in statistischen Vue-Diagrammen
Aug 19, 2023 pm 06:13 PM
Die linearen und Kreisdiagrammfunktionen von Vue-Statistikdiagrammen werden im Bereich der Datenanalyse und -visualisierung eingesetzt. Statistische Diagramme sind ein sehr häufig verwendetes Werkzeug. Als beliebtes JavaScript-Framework bietet Vue praktische Methoden zur Implementierung verschiedener Funktionen, einschließlich der Anzeige und Interaktion statistischer Diagramme. In diesem Artikel wird erläutert, wie Sie mit Vue lineare und Kreisdiagrammfunktionen implementieren und entsprechende Codebeispiele bereitstellen. Implementierung der Funktion „Lineares Diagramm“ Ein lineares Diagramm ist eine Art Diagramm, das zur Darstellung von Trends und Änderungen in Daten verwendet wird. In Vue können wir einige hervorragende Dinge gebrauchen
 So erstellen Sie schnell ein statistisches Diagrammsystem unter dem Vue-Framework
Aug 21, 2023 pm 05:48 PM
So erstellen Sie schnell ein statistisches Diagrammsystem unter dem Vue-Framework
Aug 21, 2023 pm 05:48 PM
So erstellen Sie schnell ein statistisches Diagrammsystem unter dem Vue-Framework. In modernen Webanwendungen sind statistische Diagramme ein wesentlicher Bestandteil. Als beliebtes Front-End-Framework bietet Vue.js viele praktische Tools und Komponenten, die uns beim schnellen Aufbau eines statistischen Diagrammsystems helfen können. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework und einigen Plug-Ins ein einfaches statistisches Diagrammsystem erstellen. Zuerst müssen wir eine Vue.js-Entwicklungsumgebung vorbereiten, einschließlich der Installation von Vue-Scaffolding und einigen zugehörigen Plug-Ins. Führen Sie den folgenden Befehl in der Befehlszeile aus
 Excel-Diagramme lernen: So bewegen Sie Diagramme wie Webseiten
Aug 16, 2022 am 10:30 AM
Excel-Diagramme lernen: So bewegen Sie Diagramme wie Webseiten
Aug 16, 2022 am 10:30 AM
Im vorherigen Artikel „Erlernen von Excel-Diagrammen anhand von Fällen, sprechen wir darüber, wie man ein Säulendiagramm mit abgestuften Zylindern zeichnet“ haben wir die Methode zum Zeichnen eines Säulendiagramms mit abgestuften Zylindern kennengelernt. Heute teilen wir ein weiteres Excel-Diagramm-Tutorial und sprechen über eine Methode, mit der sich Excel-Diagramme wie eine Webseite bewegen lassen. Solange Sie Schlüsselwörter eingeben, ändern sich die Tabellendaten und Diagramme automatisch, insbesondere wenn die Daten des Unternehmens in Abteilungen unterteilt werden müssen. es ist einfach zu verwirrend!
 So verwenden Sie PHP und Vue.js, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren
Aug 27, 2023 am 11:51 AM
So verwenden Sie PHP und Vue.js, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren
Aug 27, 2023 am 11:51 AM
Wie man PHP und Vue.js verwendet, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren. In der Webentwicklung sind Diagramme eine sehr gängige Art der Datendarstellung. Datenfilter- und Sortierfunktionen in Diagrammen können einfach mit PHP und Vue.js implementiert werden, sodass Benutzer die Anzeige von Daten in Diagrammen anpassen und die Datenvisualisierung und Benutzererfahrung verbessern können. Zuerst müssen wir einen Datensatz vorbereiten, den das Diagramm verwenden soll. Angenommen, wir haben eine Datentabelle, die drei Spalten enthält: Name, Alter und Klassen. Die Daten lauten wie folgt: Name, Alter, Klasse, Zhang San, 1890 Li
 So fügen Sie ein Diagramm in Word ein
Mar 20, 2024 pm 03:41 PM
So fügen Sie ein Diagramm in Word ein
Mar 20, 2024 pm 03:41 PM
Manchmal müssen wir Diagramme verwenden, um die Daten intuitiver anzuzeigen. Wenn es jedoch um Diagramme geht, denken viele Leute, dass sie nur mit Excel bearbeitet werden können Diagramme direkt einfügen. Wie es geht? Werfen Sie einfach einen Blick darauf und Sie werden es herausfinden. 1. Zuerst öffnen wir ein Word-Dokument. 2. Als nächstes finden wir im Menü „Einfügen“ die Werkzeugschaltfläche „Diagramm“ und klicken darauf. 3. Klicken Sie auf die Schaltfläche „Diagramm“ und wählen Sie ein geeignetes Diagramm aus. Hier können Sie nach Belieben einen Diagrammtyp auswählen und auf „OK“ klicken. 4. Nach Auswahl des Diagramms öffnet das System automatisch das Excel-Diagramm und enthält die Daten eingegeben wurden, müssen wir nur noch die Daten ändern. Wenn Sie das Formular hier bereits vorbereitet haben,
 So erstellen Sie ansprechende Excel-Diagramme
Mar 20, 2024 pm 04:06 PM
So erstellen Sie ansprechende Excel-Diagramme
Mar 20, 2024 pm 04:06 PM
Wenn viele Tabellendaten vorhanden sind, ist der Vergleich manchmal nicht auf einen Blick erkennbar. Wenn Sie einen Kontrast schaffen oder die Symbole klarer gestalten möchten, wie erstellen Sie ein ansprechendes Excel-Diagramm? Der Herausgeber wird Ihnen heute ein stimmungsvolles Balkendiagramm vorstellen. Bitte seid alle aufmerksam und schaut genau hin! Wenn alle Daten ausgewählt sind, fügen Sie ein prozentual gestapeltes Säulendiagramm ein. Kopieren Sie als Nächstes die Daten in der Spalte „Vollständig“, wählen Sie das gesamte Diagramm aus und fügen Sie es an der entsprechenden Stelle ein. Nachdem Sie die gesamte Reihe im Diagramm ausgewählt haben, gehen Sie zu „Diagrammtools“ – „Design“ – „Diagrammtyp ändern“ – „Kombination“. Hier können wir das erste und zweite Element in „Prozent gestapeltes Säulendiagramm“ ändern, das dritte Element in „Liniendiagramm mit Datenmarkierungen“ ändern und die „Sekundäre Achse“ nach den Optionen des dritten Elements aktivieren. Dies wird es ermöglichen




