JQUERY操作JSON实例代码_jquery
1.jqury如何用ajax的形式调用后台asp.net页面生成的json数据
2.jquery简单的dom操作
3.送本jquery的开发手册给大家(大家慢慢去研究)
准备工作:
首先,我们新建个网站(.net2.0就行).
1.在我们的项目中jquery的js文件。
2.新建一个htm文件,命名为dome.htm吧。
代码如下:(head区的js代码就是实现的全部代码,有详细注释)
3.我们再建一个一般应用程序(jsonData.ashx)
代码如下:
using System;
using System.Web;
public class jsonData : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
string data = "[{name:\"ants\",age:24},{name:\"lele\",age:23}]";//构建的json数据
//下面两句是用来测试前台向此页面发出的查询字符
string querystrname = context.Request.QueryString.GetValues("name")[0];//取查询字符串中namer的值
string querystage = context.Request.QueryString.GetValues("age")[0];//取查询字符串中age的值
context.Response.Write(data);
}
public bool IsReusable {
get {
return false;
}
}
}
对以上的内容我只说一点,那就是前台页面中的$.getJSON方法
$.getJSON(url, params, callback)
用一个HTTP GET请求一个JavaScript JSON数据
返回值:XMLHttpRequest
参数:
url (String): 装入页面的URL地址。
params (Map): (可选)发送到服务端的键/值对参数。
callback (Function): (可选) 当数据装入完成时执行的函数.
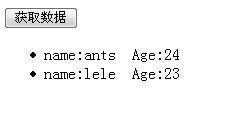
下面贴一些运行成功的图:
1.运行结果

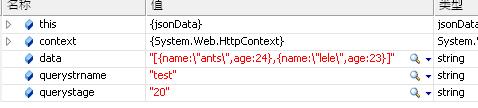
2,后台调试的数据:


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Zu den Leistungsoptimierungsmethoden für die Konvertierung von PHP-Arrays in JSON gehören: Verwendung von JSON-Erweiterungen und der Funktion json_encode(); Verwendung von Puffern zur Verbesserung der Leistung der Schleifencodierung; JSON-Codierungsbibliothek.
 Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Anmerkungen in der Jackson-Bibliothek steuern die JSON-Serialisierung und -Deserialisierung: Serialisierung: @JsonIgnore: Ignorieren Sie die Eigenschaft @JsonProperty: Geben Sie den Namen an @JsonGetter: Verwenden Sie die get-Methode @JsonSetter: Verwenden Sie die set-Methode Deserialisierung: @JsonIgnoreProperties: Ignorieren Sie die Eigenschaft @ JsonProperty: Geben Sie den Namen @JsonCreator an: Verwenden Sie den Konstruktor @JsonDeserialize: Benutzerdefinierte Logik
 Vertiefendes Verständnis von PHP: Implementierungsmethode zur Konvertierung von JSON Unicode in Chinesisch
Mar 05, 2024 pm 02:48 PM
Vertiefendes Verständnis von PHP: Implementierungsmethode zur Konvertierung von JSON Unicode in Chinesisch
Mar 05, 2024 pm 02:48 PM
Vertiefendes Verständnis von PHP: Implementierungsmethode zum Konvertieren von JSONUnicode in Chinesisch Während der Entwicklung stoßen wir häufig auf Situationen, in denen wir JSON-Daten verarbeiten müssen, und die Unicode-Codierung in JSON verursacht in einigen Szenarien einige Probleme, insbesondere wenn Unicode konvertiert werden muss Bei der Kodierung wird in chinesische Zeichen konvertiert. In PHP gibt es einige Methoden, die uns bei der Umsetzung dieses Konvertierungsprozesses helfen können. Im Folgenden wird eine allgemeine Methode vorgestellt und es werden spezifische Codebeispiele bereitgestellt. Lassen Sie uns zunächst das Un in JSON verstehen
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Schnelle Tipps zum Konvertieren von PHP-Arrays in JSON
May 03, 2024 pm 06:33 PM
Schnelle Tipps zum Konvertieren von PHP-Arrays in JSON
May 03, 2024 pm 06:33 PM
PHP-Arrays können über die Funktion json_encode() in JSON-Strings konvertiert werden (zum Beispiel: $json=json_encode($array);) und umgekehrt kann die Funktion json_decode() zum Konvertieren von JSON in Arrays ($array=) verwendet werden json_decode($json);) . Weitere Tipps sind die Vermeidung tiefgreifender Konvertierungen, die Angabe benutzerdefinierter Optionen und die Verwendung von Bibliotheken von Drittanbietern.
 PHP-Tutorial: So konvertieren Sie JSON-Unicode in chinesische Zeichen
Mar 05, 2024 pm 06:36 PM
PHP-Tutorial: So konvertieren Sie JSON-Unicode in chinesische Zeichen
Mar 05, 2024 pm 06:36 PM
JSON (JavaScriptObjectNotation) ist ein leichtes Datenaustauschformat, das häufig für den Datenaustausch zwischen Webanwendungen verwendet wird. Bei der Verarbeitung von JSON-Daten stoßen wir häufig auf Unicode-codierte chinesische Zeichen (z. B. „u4e2du6587“) und müssen diese in lesbare chinesische Zeichen konvertieren. In PHP können wir diese Konvertierung durch einige einfache Methoden erreichen. Als Nächstes erfahren Sie, wie Sie JSONUnico konvertieren
 Wie verwende ich PHP-Funktionen zur Verarbeitung von JSON-Daten?
May 04, 2024 pm 03:21 PM
Wie verwende ich PHP-Funktionen zur Verarbeitung von JSON-Daten?
May 04, 2024 pm 03:21 PM
PHP bietet die folgenden Funktionen zur Verarbeitung von JSON-Daten: JSON-Daten analysieren: Verwenden Sie json_decode(), um einen JSON-String in ein PHP-Array zu konvertieren. JSON-Daten erstellen: Verwenden Sie json_encode(), um ein PHP-Array oder -Objekt in einen JSON-String zu konvertieren. Erhalten Sie bestimmte Werte von JSON-Daten: Verwenden Sie PHP-Array-Funktionen, um auf bestimmte Werte wie Schlüssel-Wert-Paare oder Array-Elemente zuzugreifen.
 Zusammenfassung häufig verwendeter Dateioperationsfunktionen in PHP
Apr 03, 2024 pm 02:52 PM
Zusammenfassung häufig verwendeter Dateioperationsfunktionen in PHP
Apr 03, 2024 pm 02:52 PM
Parameter 1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:






