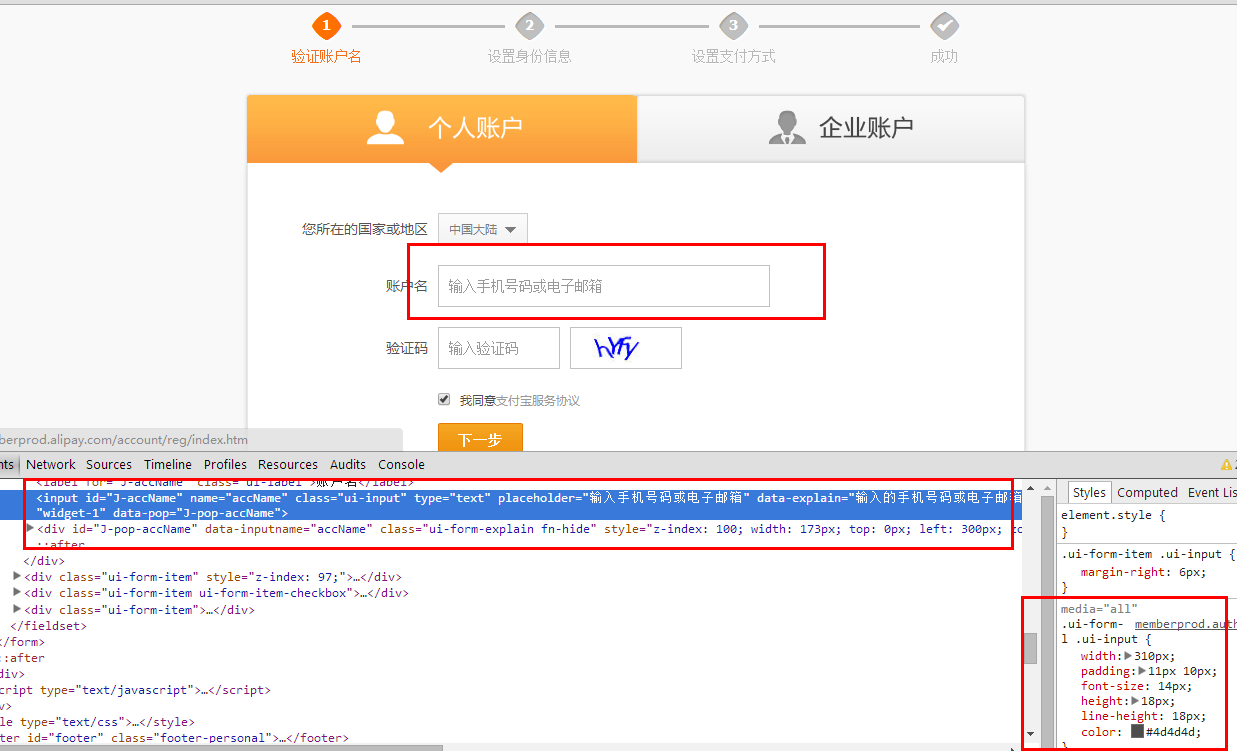
文本输入框的两种div+css的写法
1、扁平化的设计风格。--淘宝






Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.
 HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript sind die drei Säulen der Webentwicklung. 1. HTML definiert die Webseitenstruktur und verwendet Tags wie z.
 HTML: Die Struktur, CSS: Der Stil, JavaScript: Das Verhalten
Apr 18, 2025 am 12:09 AM
HTML: Die Struktur, CSS: Der Stil, JavaScript: Das Verhalten
Apr 18, 2025 am 12:09 AM
Die Rollen von HTML, CSS und JavaScript in der Webentwicklung sind: 1. HTML definiert die Webseitenstruktur, 2. CSS steuert den Webseitenstil, und 3. JavaScript fügt ein dynamisches Verhalten hinzu. Zusammen bauen sie den Rahmen, die Ästhetik und die Interaktivität moderner Websites auf.
 Die Zukunft von HTML: Evolution und Trends im Webdesign
Apr 17, 2025 am 12:12 AM
Die Zukunft von HTML: Evolution und Trends im Webdesign
Apr 17, 2025 am 12:12 AM
Die Zukunft von HTML ist voller unendlicher Möglichkeiten. 1) Neue Funktionen und Standards umfassen mehr semantische Tags und die Beliebtheit von Webcomponenten. 2) Der Webdesign -Trend entwickelt sich weiterhin für reaktionsschnelles und zugängliches Design. 3) Die Leistungsoptimierung verbessert die Benutzererfahrung durch reaktionsschnelle Bildlade- und faulen Ladetechnologien.
 Die Zukunft von HTML, CSS und JavaScript: Webentwicklungstrends
Apr 19, 2025 am 12:02 AM
Die Zukunft von HTML, CSS und JavaScript: Webentwicklungstrends
Apr 19, 2025 am 12:02 AM
Die zukünftigen Trends von HTML sind Semantik und Webkomponenten, die zukünftigen Trends von CSS sind CSS-in-JS und CssShudini, und die zukünftigen Trends von JavaScript sind WebAssembly und serverlos. 1. HTML -Semantik verbessern die Zugänglichkeits- und SEO -Effekte sowie Webkomponenten die Entwicklungseffizienz, aber der Browserkompatibilität sollte die Aufmerksamkeit geschenkt werden. 2. CSS-in-JS verbessert die Flexibilität des Stilmanagements, kann jedoch die Dateigröße erhöhen. CssShudini ermöglicht den direkten Betrieb des CSS -Renderings. 3.Webassembly optimiert die Browser -Anwendungsleistung, verfügt jedoch über eine steile Lernkurve, und serverloses vereinfacht die Entwicklung, erfordert jedoch eine Optimierung von Kaltstartproblemen.




