js 右键菜单,支持不同对象不同菜单(兼容IE、Firefox)_javascript技巧
版本虽然很老也不符合标准了,不过代码是值得参考的,需要右键菜单的朋友可以参考下。
里面的代码修改也比较简单。
<html>
<head>
<title>ddd</title>
<style>
.DreamMenu {
position:absolute;
visibility:hidden;
z-index:100;
overflow:hidden;
width:150px;
background-color:buttonface;
border:dimgray 1px solid !important;
border:buttonhighlight menu menu buttonhighlight 2px outset;
padding:1px !important;
padding:1px 1px 1px 0px;
font-size:12px;
}
.DreamMenu ul {
margin:1px;
border-bottom:buttonhighlight 1px solid;
border-top:buttonshadow 1px solid;
}
.DreamMenu a {
display:block;
width:100%;
padding:1px 2px 2px 20px;
cursor:default;
text-decoration:none;
color:#000000;
}
.DreamMenu a:hover {
background:highlight;
color:#ffffff;
}
</style>
</head>
<body menu='menu'>
<!---这段js最好写进文件方便用,为了在51能运行就直接写进来了--->
<script>
/***
DreamCore - JsLib/Menu
Date : Dec 03, 2006
Copyright: DreamSoft Co.,Ltd.
Mail : Dream@Dreamsoft.Ca
Author : Egmax
Browser : IE5.0&+,Firefox1.5&+,Netscape7.0&+
Update:
***/
if(!document.all) document.captureEvents(Event.MOUSEDOWN);
var _Tmenu = 0;
var _Amenu = 0;
var _Type = 'A';
document.onclick = _Hidden;
function _Hidden()
{
if(_Tmenu==0) return;
document.getElementById(_Tmenu).style.visibility='hidden';
_Tmenu=0;
}
document.oncontextmenu = function (e)
{
_Hidden();
var _Obj = document.all ? event.srcElement : e.target;
if(_Type.indexOf(_Obj.tagName) == -1) return;
_Amenu = _Obj.getAttribute('menu');
if(_Amenu == 'null') return;
if(document.all) e = event;
_ShowMenu(_Amenu, e);
return false;
}
function _ShowMenu(Eid, event)
{
var _Menu = document.getElementById(Eid);
var _Left = event.clientX + document.body.scrollLeft;
var _Top = event.clientY + document.body.scrollTop;
_Menu.style.left = _Left.toString() + 'px';
_Menu.style.top = _Top.toString() + 'px';
_Menu.style.visibility = 'visible';
_Tmenu = Eid;
}
/***
可以支持其他标签INPUT,IMG
***/
</script>
<script>_Type='INPUT,A,DIV,BODY,IMG';</script>
<!-----设置一个菜单层---->
<div id="menu" class='DreamMenu'>
<a href='http://www.jb51.net'>脚本之家</a>
<a href='http://www.baidu.com'> 百度</a>
<a href='http://www.g.cn'>google</a>
<a href='http://tools.jb51.net'>站长工具</a>
<ul></ul>
<a href='4'>打印</a>
</div>
<!-----设置一个菜单层---->
<div id="menu2" class='DreamMenu'>
<a href='0'>哈哈</a>
<a href='1'>我是个链接</a>
<a href='2'>好开心啊</a>
<a href='3'>查看</a>
<ul></ul>
<a href='4'>打印</a>
</div>
<!-----设置一个菜单层---->
<div id="menu3" class='DreamMenu'>
<a href='0'>哈哈</a>
<a href='1'>我是图片</a>
<a href='2'>虽然打不开</a>
<a href='3'>查看</a>
<ul></ul>
<a href='4'>打印</a>
</div>
<table><tr><td height=100>
<!-----设置一个菜单menu属性---->
<a href='test.php' menu='menu2'>菜单1</a>
<a href='test.php' menu='menu2'>菜单2</a>
</td></tr></table>
<div style='height:300;' menu='menu'></div>
<img src='http://www.jb51.net/images/logo.gif' menu='menu3'>
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So implementieren Sie die Kartenschwenkfunktion mit JS und Baidu Map. Baidu Map ist eine weit verbreitete Kartendienstplattform, die häufig zur Anzeige geografischer Informationen, Positionierung und anderer Funktionen in der Webentwicklung verwendet wird. In diesem Artikel wird erläutert, wie Sie mit JS und der Baidu Map API die Kartenschwenkfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor Sie die Baidu Map API nutzen können, müssen Sie zunächst ein Entwicklerkonto auf der Baidu Map Open Platform (http://lbsyun.baidu.com/) beantragen und eine Anwendung erstellen. Erstellung abgeschlossen
 Wie kann die langsame Reaktion des Win11-Rechtsklickmenüs behoben werden? Lösung für das langsame Popup-Menü beim Klicken mit der rechten Maustaste in Win11
Jan 31, 2024 pm 10:06 PM
Wie kann die langsame Reaktion des Win11-Rechtsklickmenüs behoben werden? Lösung für das langsame Popup-Menü beim Klicken mit der rechten Maustaste in Win11
Jan 31, 2024 pm 10:06 PM
Nach dem Upgrade des Win11-Systems stellten einige Freunde fest, dass das Popup-Menü beim Klicken mit der rechten Maustaste langsamer geworden ist. Liegt es am Konfigurationsproblem oder an den Einstellungen, die vorgenommen werden sollten? Der Herausgeber dieser Website wird Ihnen sagen, wie Sie es heute lösen können. Tatsächlich können wir die Leistung auf die höchste Leistung einstellen, sodass es keine gibt Problem der langsamen Reaktion. Lösung für das langsame Rechtsklick-Popup-Menü von Win11 1. Suchen Sie zunächst die Systemeinstellungen im Startmenü. 3. Anschließend finden Sie die erweiterten Systemeinstellungen in den entsprechenden Links unten. 5. Aktivieren Sie dann auf der Registerkarte „Visuelle Effekte“ die Option „Für beste Leistung anpassen“.
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wie füge ich ein Zeichenprogramm zum Rechtsklick-Menü von Win11 hinzu? So fügen Sie ein Zeichenprogramm zum Rechtsklick-Menü von Win11 hinzu
Feb 11, 2024 pm 09:03 PM
Wie füge ich ein Zeichenprogramm zum Rechtsklick-Menü von Win11 hinzu? So fügen Sie ein Zeichenprogramm zum Rechtsklick-Menü von Win11 hinzu
Feb 11, 2024 pm 09:03 PM
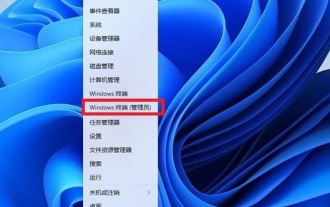
Viele Win11-Benutzer möchten ihr Zeichenprogramm zum Rechtsklick-Menü hinzufügen. Wie fügen sie es also hinzu? Benutzer können direkt mit der rechten Maustaste auf das Windows-Terminal unter „Start“ klicken und dann den folgenden Code direkt an die entsprechende Stelle kopieren. Auf dieser Website wird den Benutzern ausführlich erklärt, wie sie dem Win11-Rechtsklickmenü ein Zeichenprogramm hinzufügen. So fügen Sie ein Zeichenprogramm zum Win11-Rechtsklickmenü hinzu 1. Klicken Sie zunächst mit der rechten Maustaste auf die Schaltfläche „Start“ (oder drücken Sie die Tasten Win+X) und wählen Sie „Windows-Terminal (Administrator)“. 2. Fügen Sie dann diese Codezeichenfolge in die Terminalanwendung ein [reg.exeadd&ldqu
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 Rechtsklick und Neues Wort erstellen verschwindet
Dec 25, 2023 am 10:43 AM
Rechtsklick und Neues Wort erstellen verschwindet
Dec 25, 2023 am 10:43 AM
Viele Freunde stellen fest, dass Word, PPT und Excel in der Liste fehlen, wenn sie mit der rechten Maustaste klicken, um eine neue zu erstellen. Tatsächlich fehlen einige Dateien in der Registrierungsliste Um die Werte anzupassen, werfen wir einen Blick auf das spezifische Tutorial mit dem Editor unten. Methode zur Behebung des Problems des fehlenden Rechtsklicks auf „Neues Wort“ 1. Klicken Sie auf „Start“, suchen Sie die Befehlszeile „Ausführen“, geben Sie „regedit“ ein und öffnen Sie die Registrierung. 2. Suchen Sie links das Verzeichnis HKEY_CLASSES_ROOT und erweitern Sie es. 3. Zuerst verwenden wir die Tastenkombination STRG+F, um den Speicherort von „docx“ zu finden. Natürlich können Sie auch selbst nach unten suchen. 4. Sobald das Verzeichnis gefunden wurde, muss es nicht erweitert werden. Wir können sehen, dass es ein (
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt






