
Extjs中的表单组件是Ext.form.BasicForm,不过最简单最常用的是Ext.form.FormPanel控件,它继承自Panel,具有一定的界面显示控制能力,它其中包含着一个BasicForm对象,用来执行向服务器提交,加载等动作。Extjs也对常用的html表单项进行了封装,提供了一些额外的功能,比如数据验证。实际使用的时候只要向FormPanel中添加这些表单项即可。常见的表单项有,TextField,NumberField,Radio,CheckBox等。
下面通过一个例子来介绍基本Form的使用。由于使用Form要和服务器端程序交互,方便起见,新建一个asp.net站点,把extjs的所有文件都添加到站点下面,再新建一个forms.htm文件,作为此次的样例文件,如下图: 
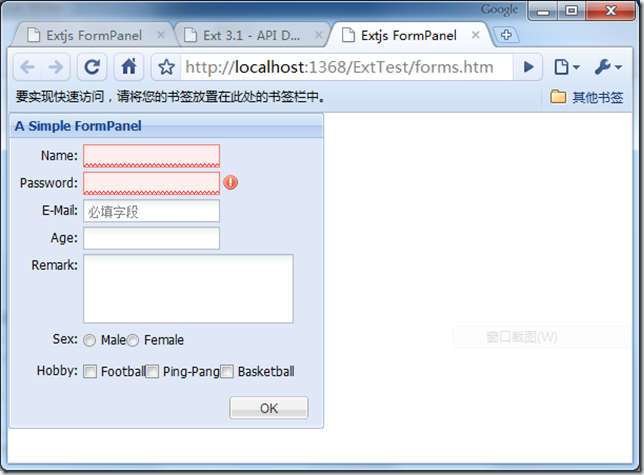
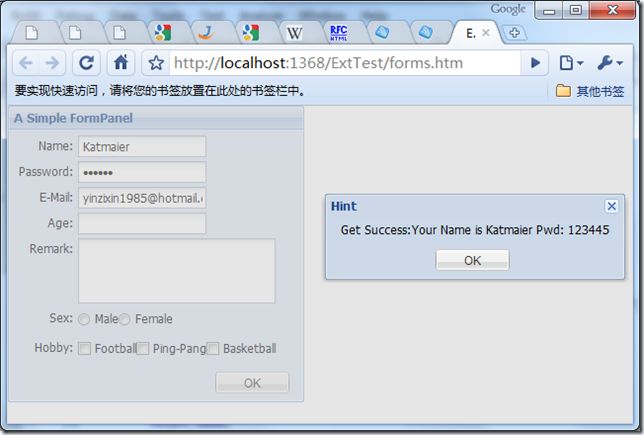
下面为forms.htm添加代码,主要是为FormPanel添加表单项:

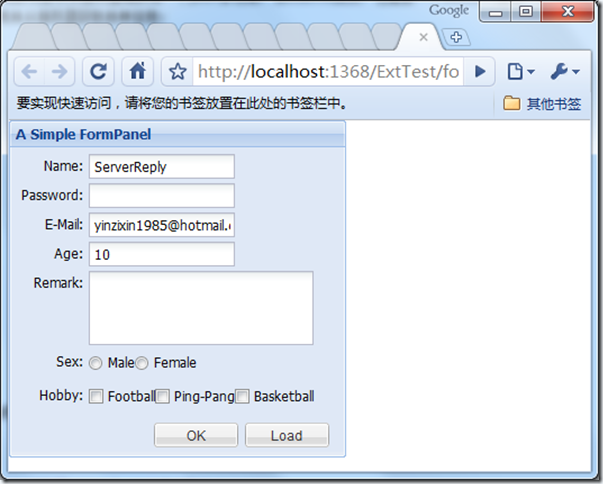
 最后介绍下如何从服务器端获得表单的信息并且填充客户端表单。要填充客户端,使用的是BasicForm的load方法,该方法默认要求从服务器端获得一个json字符串,和submit类似,也需要一个success属性,其余的是表单字段信息,只要属性的名字和表单项的名字相同,这个填充过程是自动完成的,这点很方便。为这个表单添加一个load按钮,用来从服务器获取表单信息:
最后介绍下如何从服务器端获得表单的信息并且填充客户端表单。要填充客户端,使用的是BasicForm的load方法,该方法默认要求从服务器端获得一个json字符串,和submit类似,也需要一个success属性,其余的是表单字段信息,只要属性的名字和表单项的名字相同,这个填充过程是自动完成的,这点很方便。为这个表单添加一个load按钮,用来从服务器获取表单信息: 
数据顺利的从服务器端返回并且自动填充到表单中。
本文主要介绍extjs表单的基本概念,以及如何与服务器进行简单的交互。这些内容并不足以应付实际需求,下面几篇文章会介绍一些更加实用的内容。
 binäre Arithmetik
binäre Arithmetik
 So verwenden Sie Shuffle
So verwenden Sie Shuffle
 So kaufen Sie echte Ripple-Münzen
So kaufen Sie echte Ripple-Münzen
 So starten Sie den Dienst im Swoole-Framework neu
So starten Sie den Dienst im Swoole-Framework neu
 Telnet-Befehl
Telnet-Befehl
 Verwendung der Informix-Funktion
Verwendung der Informix-Funktion
 So legen Sie den gepunkteten CSS-Rahmen fest
So legen Sie den gepunkteten CSS-Rahmen fest
 Aktuelles Ranking der digitalen Währungsbörsen
Aktuelles Ranking der digitalen Währungsbörsen
 Was sind die sieben Prinzipien der PHP-Codespezifikationen?
Was sind die sieben Prinzipien der PHP-Codespezifikationen?




