JavaScript 模拟用户单击事件_javascript技巧
一开始,我想到了用jQuery的click()事件来触发超链接的单击事件(与trigger("click")一样的效果)。结果发现不如人意。
实例如下:
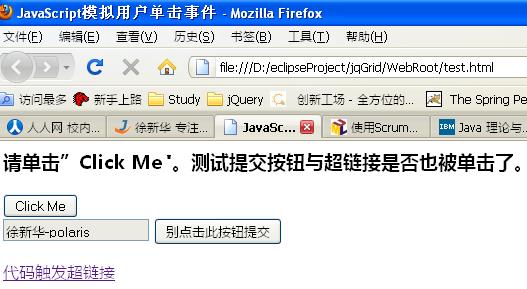
效果图
IE: 
FireFox: 
$(function()
{
$("#btn").click(function()
{
$("#submit").click();
$("#aLink").click();
});
});
当单击:Click Me按钮时,先后弹出提交按钮被单击、超链接被单击的对话框,这表明两者的单击事件都被触发了。然而,从地址栏中可以看到,提交按钮的单击事件触发后,执行了它的默认行为:提交表单;可是超链接的单击事件触发后,并没有链接到目标地址。(不要怀疑说是提交按钮的提交地址对超链接有影响,因为我去掉提交按钮,只留下超链接也不会链接到目标地址。)
也许jQuery中的click()方法对超链接的单击事件并没有使其执行浏览器的默认行为(即使你手动加入return true也没有用)。注意:tigger("click")与click()一样的。jQuery文档中说“这个函数也会导致浏览器同名的默认行为的执行”。同名的?不太明白,但是超链接的确不能执行它的默认行为。这是,只能想另外的方法——抛弃jQuery提供的事件。
回到JavaScript自己的事件——click。代码如下:
$(function()
{
$("#btn").click(function()
{
$("#submit").click();
$("#aLink").get(0).click();
});
});
在IE中一测试,通过了……有点兴奋。可是,在fireFox中却提示:click()不是一个function。说真的,IE浏览器提供的东西对开发人员来说很好,而fireFox却没有,比如之前说到的onpropertychange等。不过,我们必须的考虑IE之外的浏览器。在网上查资料,有不少人提到在fireFox中要用代码触发一个事件,需要如下处理:
var evt = document.createEvent("MouseEvents");
evt.initEvent("click", false, false);// 或用initMouseEvent(),不过需要更多参数
$("#aLink").get(0).dispatchEvent(evt);
按以上方法来实现我想要的功能,代码如下:
$(function()
{
$("#btn").click(function()
{
$("#submit").click();
if($.browser.msie)
{
$("#aLink").get(0).click();
}
else
{
var evt = document.createEvent("MouseEvents");
evt.initEvent("click", false, false);
$("#aLink").get(0).dispatchEvent(evt);
}
});
});
这时,在IE中是完全正常的。然而,在fireFox中的情况与直接使用jQuery的click()事件一样,能触发单击事件,超链接却没有转到目标地址(注意:提交按钮用此方法也是能够提交的,我想jQuery的click()的实现大概是这样实现的吧)。哎,觉得还是IE好。呵呵。
如此一来,这种方法仍然不能解决FireFox中的问题。得继续寻找其他方法。
既然在fireFox中能够触发单击事件,却不能转到超链接的目标地址,那么,可以用js来实现跳转,即:使用location对象。代码如下:
$(function()
{
$("#btn").click(function()
{
$("#submit").click();
if($.browser.msie)
{
$("#aLink").get(0).click();
}
else
{
// 绑定单击事件
$("#aLink").click(function()
{
document.location = $(this).attr("href");// window.location = $(this).attr("href");也可以,但是执行的时间不同
});
// 触发单击事件
$("#aLink").click();
}
});
});
这样就大功告成。有一个地方要说明一下:document.location与window.location。这两个都可以,然而他们的执行时间不同,window的执行时间较早。读者可以自己试试。
虽然实现了这个例子,然而,运用到项目中却出问题了,因为项目中使用了frameset(虽然现在很多人不建议使用frameset,但项目用了也没办法,得这样做)。因此需要指定链接的目标url在哪个frame中显示,然而,通过中的target是无法实现的,因为根本不会执行默认行为,需要通过js来实现。
我们知道,document代表当前的页面(当前执行元素所在页面)。如果我们能够找到当前超链接的url希望放入的frame,我们就可以找到它对象的document。当然找到超链接url希望放入的frame很容易,这是由你自己决定将其放到哪的。示例代码如下:
window.parent.frames['view'].document.location = $("#aLink").attr("href");
其中,'view'是超链接url希望放入的frame的name或id(最好是id和name命名一样)。建议IE中别用上面的方法,而用前面介绍的click()方法。
现在已经解决了所有的问题。可能还有人会有这种需求:就是在中写上target,如之类的。希望按target的要求触发超链接。当然,这是非IE浏览器有的问题。
实际上,下面我要介绍的方法是通用行的。可以替代window.parent.frames['view'].document.location。代码如下:
window.open($(this).attr("href"),$(this).attr("target"));
如果没有定义target属性,默认会当成'_blank'处理,这与用户单击超链接的效果不一样。这种方式是跨浏览器的,所以,只需要要用这种方式即可。这时,回到用jQuery+原始JavaScirpt来实现,这时最终、个人认为最好的方法。完整最终代码如下:
注意:需要此处需要先绑定一个click处理函数,然后再触发click事件
总结:
网上有一些JavaScript模拟用户单击事件的文章,但是都不全面,总会有这样那样的问题。虽然,我在此列举了众多的方法,觉得基本的问题都应该解决了,然而还是有可能有人遇到新的问题。如果遇到什么问题,可以跟我一起探讨……

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




