 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 js imitiert Alipay, um den Effekt des Zahlungspassworts auszufüllen und so Javascript-Kenntnisse für die Eingabe von Multi-Box-Passwörtern zu erlangen
js imitiert Alipay, um den Effekt des Zahlungspassworts auszufüllen und so Javascript-Kenntnisse für die Eingabe von Multi-Box-Passwörtern zu erlangen
js imitiert Alipay, um den Effekt des Zahlungspassworts auszufüllen und so Javascript-Kenntnisse für die Eingabe von Multi-Box-Passwörtern zu erlangen
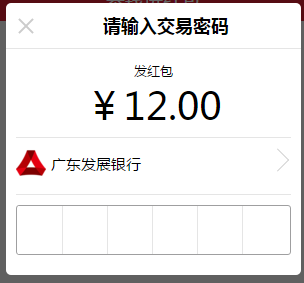
Ich weiß nicht, wie ich den Titel beschreiben soll. Schauen wir uns zuerst den Screenshot an. Der allgemeine Effekt besteht darin, ein Passwort in ein Feld einzugeben.

Die erste Implementierungsidee ist, dass ein kleines Feld eine Eingabe vom Typ Passwort ist. Bei jeder Eingabe einer Ziffer wird automatisch zur nächsten Ziffer gesprungen Unter Android ist es in Ordnung. Es läuft flüssig und weist keine Fehler auf, aber unter iOS wird die Tastatur häufig geöffnet und geschlossen, was sich stark auf das Benutzererlebnis auswirkt. Der Grund dafür ist wahrscheinlich, dass jede Eingabe kontinuierlich fokussiert und unscharf wird. Bei jedem Fokus wird die Tastatur angezeigt und bei Unschärfe wird die Tastatur geschlossen, also ... wird diese Lösung definitiv nicht funktionieren.
PM muss diesen Effekt erzielen, es gibt keine Möglichkeit~ Aber wenn Sie nichts dagegen tun können, wird Ihnen eine schlechte Benutzererfahrung die Sprache verschlagen. Wer möchte, dass wir das Frontend sind~ Wenn Sie nichts dagegen tun können , finde einfach eine Lösung.
Da viele der Probleme durch häufiges Fokussieren und Unschärfe verursacht werden und es sich um ein Passwortfeld handeln muss, warum nicht ein Eingabefeld zur Eingabe verwenden und andere Methoden verwenden, um das kleine Feld zu simulieren, und los geht's.
Das Folgende ist der implementierte Stil:
.pwd-box{
width:310px;
padding-left: 1px;
position: relative;
border: 1px solid #9f9fa0;
border-radius: 3px;
}
.pwd-box input[type="tel"]{
width: 99%;
height: 45px;
color: transparent;
position: absolute;
top: 0;
left: 0;
border: none;
font-size: 18px;
opacity: 0;
z-index: 1;
letter-spacing: 35px;
}
.fake-box input{
width: 44px;
height: 48px;
border: none;
border-right: 1px solid #e5e5e5;
text-align: center;
font-size: 30px;
}
.fake-box input:nth-last-child(1){
border:none;
}
.pwd-box .pwd-input:focus{//密码框聚焦的时候需要改变其位置,否则IOS上会有闪动的光标~
left:-1000px;
top: -100px;
}
var $input = $(".fake-box input");
$("#pwd-input").on("input", function() {
var pwd = $(this).val().trim();
for (var i = 0, len = pwd.length; i < len; i++) {
$input.eq("" + i + "").val(pwd[i]);
}
$input.each(function() {
var index = $(this).index();
if (index >= len) {
$(this).val("");
}
});
if (len == 6) {
self.sendPackage(pwd);//发送密码
}
});
Die allgemeine Idee besteht darin, die Eingabe des echten Passwortfelds dynamisch zu überwachen und den Inhalt des Passwortfelds im kleinen Feld zu ändern.
Tatsächlich ist es nicht schwierig, das Kompatibilitätsproblem zu lösen. Wenn der Effekt abgeschlossen ist, wird bei Android eine Reihe von Methoden angezeigt Verstecken Sie den Cursor, z. B. beim Festlegen von Text, Einzug, Farbeinstellungen, Transparenz usw., aber alles ohne Erfolg. Später fand ich heraus, dass Taobao eine Möglichkeit hat, das Passwortfeld beim Fokussieren beiseite zu legen, weil die äußere Ebene Der Überlauf ist ausgeblendet, was das Problem perfekt löst.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für alle beim Erlernen der Javascript-Programmierung hilfreich sein wird.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter
 So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
Diese JavaScript -Bibliothek nutzt das Fenster.name -Eigenschaft, um Sitzungsdaten zu verwalten, ohne sich auf Cookies zu verlassen. Es bietet eine robuste Lösung zum Speichern und Abrufen von Sitzungsvariablen über Browser hinweg. Die Bibliothek bietet drei Kernmethoden: Sitzung
 Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Dieses Tutorial zeigt, dass dynamische Seitenfelder über AJAX geladen werden und sofortige Aktualisierung ohne vollständige Seiten -Nachladen ermöglicht werden. Es nutzt JQuery und JavaScript. Betrachten Sie es als einen benutzerdefinierten Content-Box-Loader im Facebook-Stil. Schlüsselkonzepte: Ajax und JQuery





