Aptana调试javascript图解教程_javascript技巧

WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB
Freigeben: 2016-05-16 18:40:45
Original
1184 Leute haben es durchsucht
前提是安装 Firebug 插件 和aptanadebugger 插件,他们的下载地址如下:
http://getfirebug.com/releases/firebug/1.2/firebug-1.2.0.xpi
http://firefox.aptana.com/update/aptanadebugger.xpi开始调试:
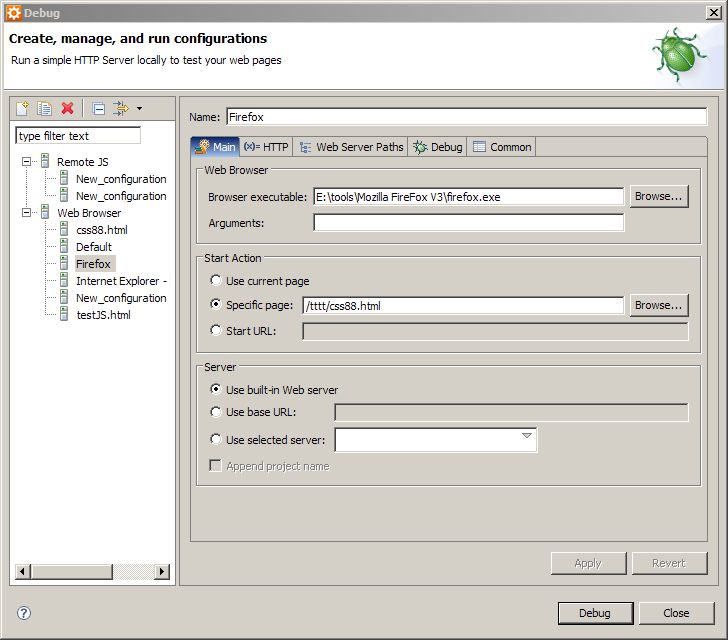
选择你所需要的调试的html文件,右键点击"Debug As" 下的 “Debug...” ,其中左侧菜单中要选用 “Web Browser”,右侧的"Main" 选项卡中的 "Browser executable"中一定要填写正确的firefox.exe文件的路径,其他的默认即可,如下图:
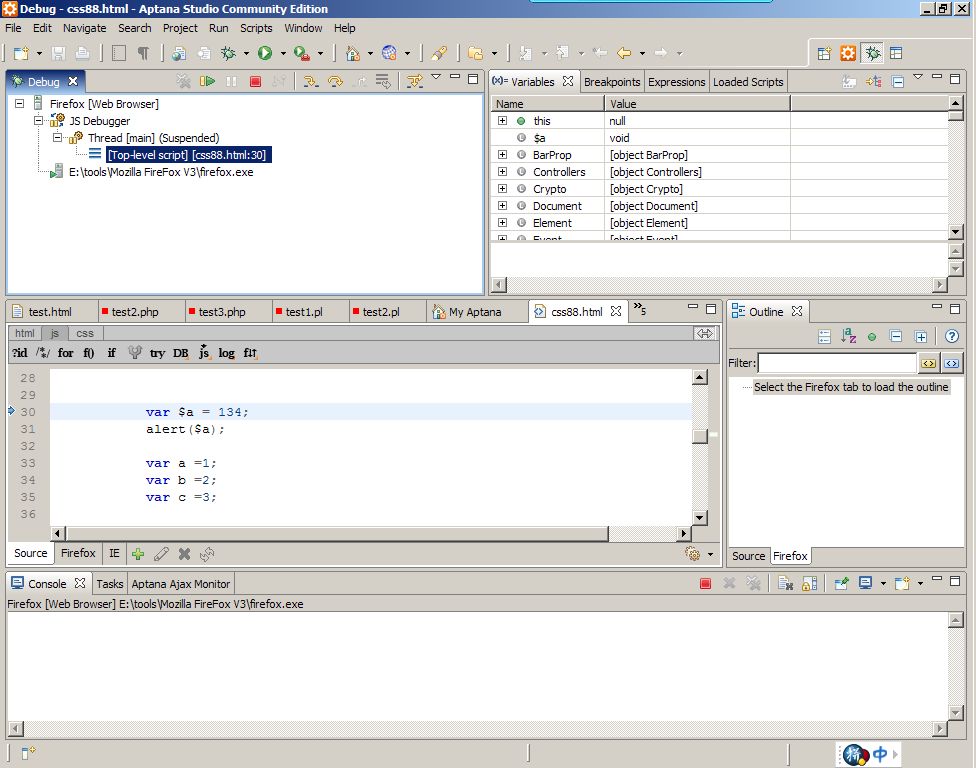
 点击 “Debug” 按钮进入调试视图,(aptana 同时会打开firefox浏览器),如下图:
点击 “Debug” 按钮进入调试视图,(aptana 同时会打开firefox浏览器),如下图:
 另外:
另外:
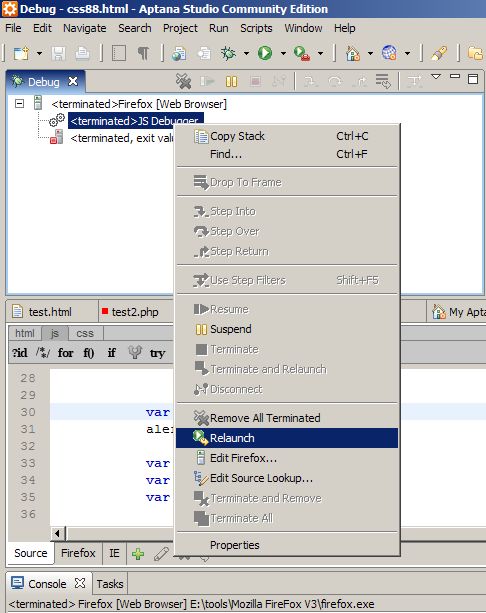
如果运行debug没有相应,可以右键点击“Relaunch” 在试,如图:
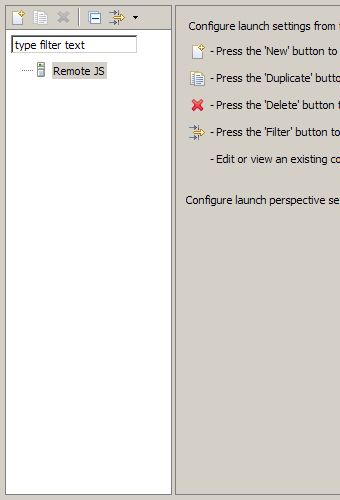
 有的时候在Debug选项面板中没有 "Web Browser" 菜单 只有 “Remote JS” 菜单,如图:
有的时候在Debug选项面板中没有 "Web Browser" 菜单 只有 “Remote JS” 菜单,如图:
 解决办法如下:
解决办法如下:
“Window” -> "Preferences" -> "Run/Debug" -> Launching -> Launch Configuration
将右侧 "Web Browser" 中的勾去掉。
Erklärung dieser Website
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Neueste Artikel des Autors
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11

 点击 “Debug” 按钮进入调试视图,(aptana 同时会打开firefox浏览器),如下图:
点击 “Debug” 按钮进入调试视图,(aptana 同时会打开firefox浏览器),如下图: 另外:
另外: 有的时候在Debug选项面板中没有 "Web Browser" 菜单 只有 “Remote JS” 菜单,如图:
有的时候在Debug选项面板中没有 "Web Browser" 菜单 只有 “Remote JS” 菜单,如图: 解决办法如下:
解决办法如下: So flashen Sie ein Xiaomi-Telefon
So flashen Sie ein Xiaomi-Telefon
 So zentrieren Sie ein Div in CSS
So zentrieren Sie ein Div in CSS
 So öffnen Sie eine RAR-Datei
So öffnen Sie eine RAR-Datei
 Methoden zum Lesen und Schreiben von Java-DBF-Dateien
Methoden zum Lesen und Schreiben von Java-DBF-Dateien
 So lösen Sie das Problem, dass die Datei msxml6.dll fehlt
So lösen Sie das Problem, dass die Datei msxml6.dll fehlt
 Häufig verwendete Permutations- und Kombinationsformeln
Häufig verwendete Permutations- und Kombinationsformeln
 Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
 dynamisches Fotoalbum
dynamisches Fotoalbum




