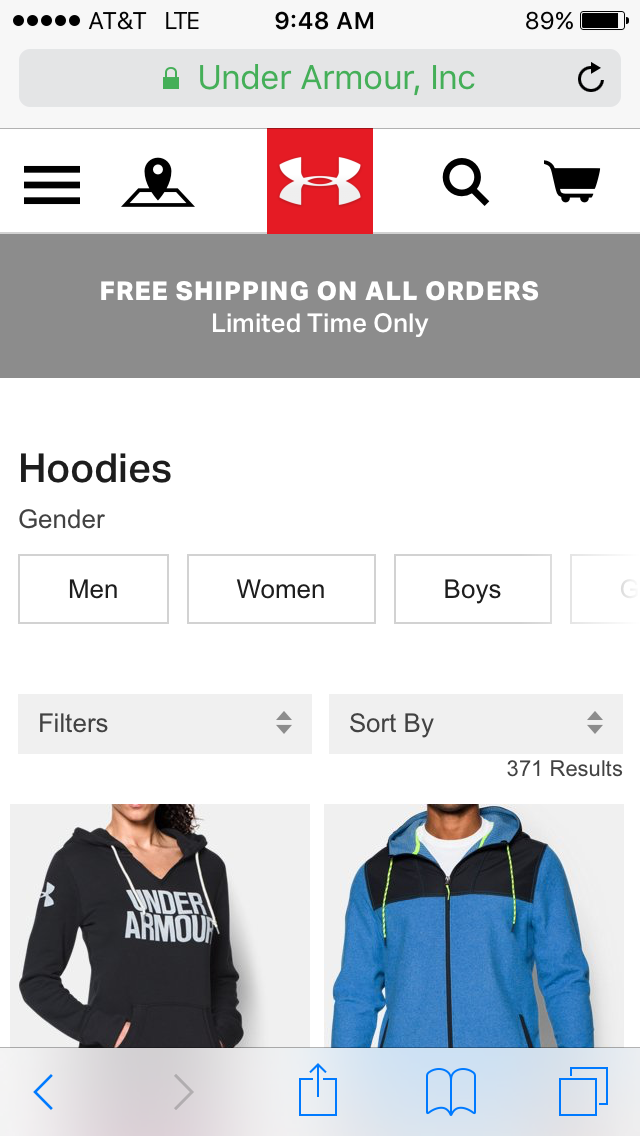
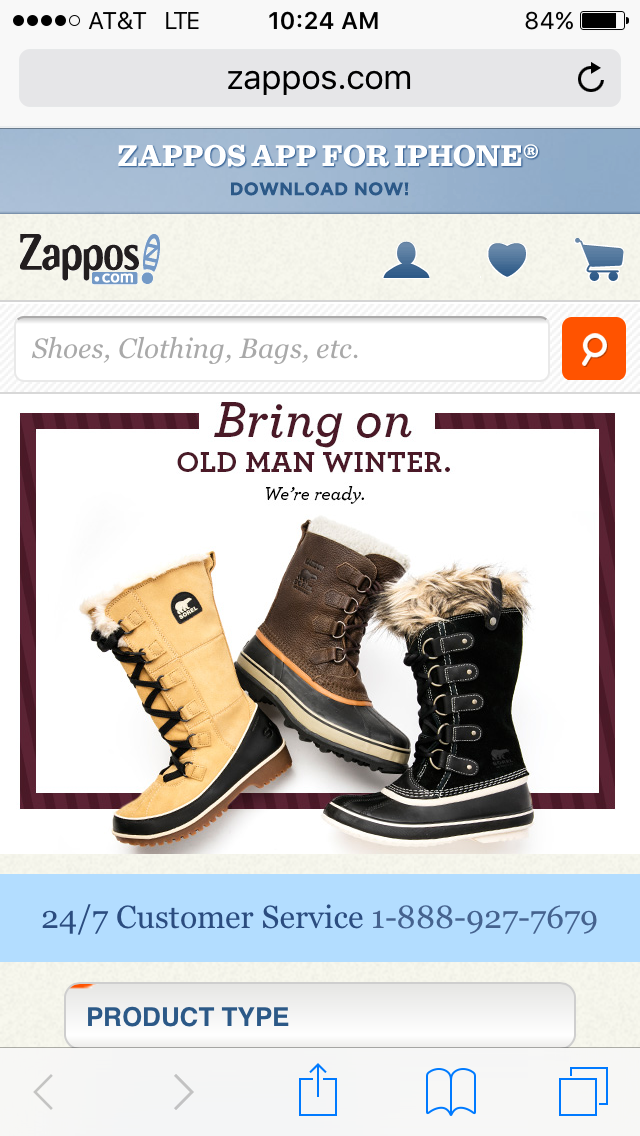
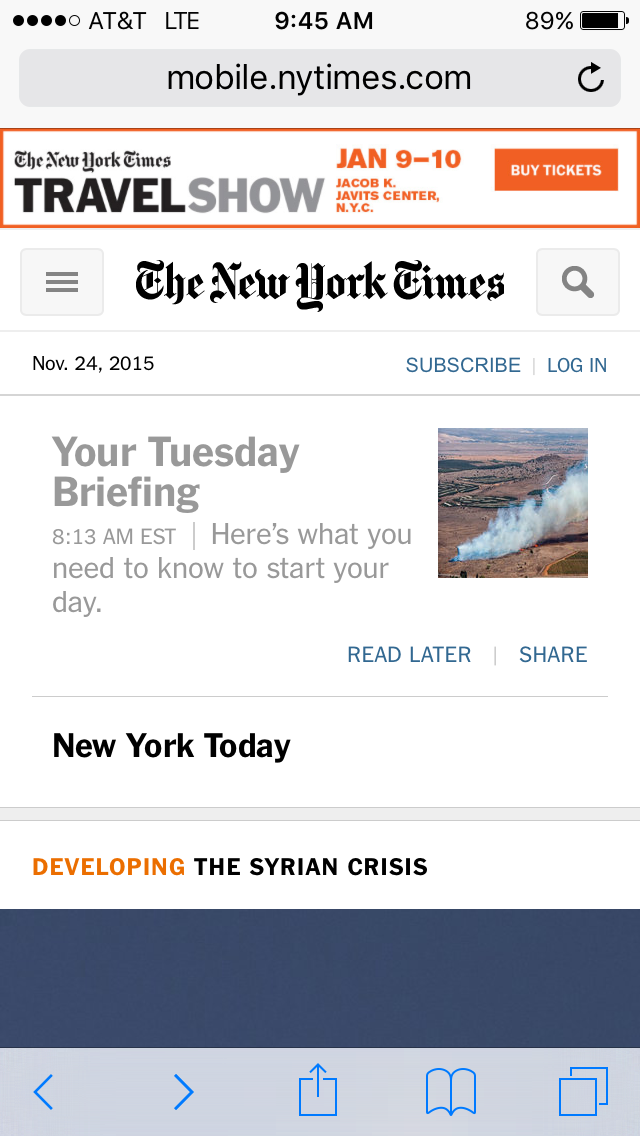
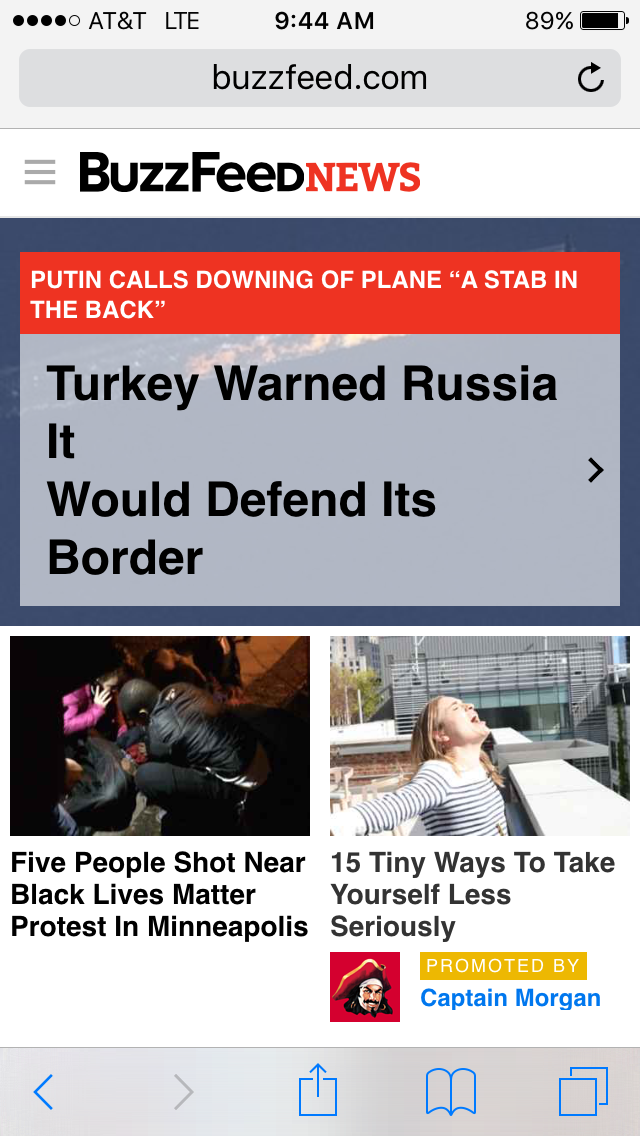
**【编者按】本文作者为来自 Mainstreethost 的站内营销专家 Kim Speier,主要介绍移动网页设计的九个原则,每个原则都配有生动的实例。文章系国内 [ITOM][1] 管理平台 [OneAPM][2] 编译呈现,[点此查看文章的第一部分][3],以下为第二部分,主要介绍移动网页设计的另5个重要原则。**##5)提供用户所需的搜索结果一些移动用户在访问网页时目的十分明确,他们很少在模糊的菜单或一页又一页的商品间徘徊。搜索功能对于这类用户而言非常重要。而这也是要在搜索结果的[第一页][4]就提供精确结果的重要原因。搜索完成后,请为用户提供一些筛选条件,如价格、相关度、畅销商品等,以便筛选出最适合的结果。除此之外,为每件商品配上图片、价格及简短介绍也十分重要,这样搜索页面就不至于全是文字,用户也能更容易找到合适的商品。图片应该具有可点击性,并且可以在同一窗口放大,这样用户不需要打开单独的页面,就能更好地观察商品。而当用户找到自己需要的商品时,他们可以点击这件商品,了解更多信息,然后下单购买。在美国体育运动装备品牌Under Armour的网站上,搜索“帽衫”,页面上将显示371个搜索结果,并提供一些筛选条件来缩小搜索范围。用户在页面顶端可以根据不同类别进行选择,通过价格、尺码筛选出评价最高或价格最低的商品。在搜索时,用户希望有更多的选项,以便更加直接地搜索想要的商品,并且他们只愿意花时间查看与搜索结果最相关的商品。而UnderArmour的搜索页面为用户提供了充足的搜索条件,而且十分简洁,适合移动设备。##6)联系信息一目了然对任何电子商务网站而言,能让用户[快速联系][5]到商家都十分重要。当用户对订单有疑问时,都希望能尽快得到答复或解决。这就意味着移动页面上需要突出标示“在线呼叫”功能,同时提供联系表格或邮箱,让用户根据自身情况或问题的紧急程度选择适合的联系方式。“常见问题解答”页面对用户也很有帮助。用户不需要联系商家,就能自行在网站上查找解决问题的方法。大部分用户表示更愿意自己解决问题。适合移动网站提供联系信息的另一种方式,是在网站中嵌入谷歌地图,允许用户点击地图、放大或缩小、查找路线,让用户确信能够找到网站的实体地址。鞋类零售网站Zappos非常了解让用户快速与他们取得联系,咨询订单、退货及促销信息的重要性,所以他们在网站首页的页眉上方放置了客服电话和在线呼叫功能。当用户需要即时帮助,只要一步便能直接联系到他们,而不用翻遍整个网站找出“联系我们”的页面了。##7)谨记“拇指”原则目前为止,对那些不适合移动设备的网站,用户最普遍的投诉是“按钮太小,文字也难以认清”。移动或响应式网页设计的基本原则是:用户不需要将内容或链接放大缩小,就能够阅读或点击。所以在网页设计过程中,请确保每一个按钮大小合适,并且与其它按钮或链接的间隔适中,便于点击。其次,在设计移动网站中的链接或页面时,确保用户只需将其放大缩小就能点击,而不需要按压屏幕。按照拇指原则,适应拇指点击屏幕的最小面积是44px x 44px。要让网页适合所有智能手机的屏幕尺寸可能比较难,但通常建议在设计网页时尽可能以老式手机为模型,因为老式手机的屏幕一般都比较小。这样才能保证网页内容在不同的[移动平台上][6]都能清晰显示。美国西南航空公司(Southwest Airlines)移动网页上的按钮相当易于点击,并且按钮显示的文本也很清晰。他们的页面几乎能兼容所有尺寸的屏幕,并且为用户提供了数量有限的搜索条件。用户不会因为多余的内容或不断涌现的行为召唤组件而忘记访问网站的最初目的——搜索航班或处理现有订单。##8)缩短(加载)时间如今的用户已越来越没有耐心,而移动用户更甚。许多用户都是在忙碌的状态下打开网站,所以别让他们等候页面加载。页面加载速度需兼容WiFi环境和非WiFi环境,加载时间不超过4秒钟最为理想。50%以上的移动用户希望页面在[4秒钟或更短时间内][7]加载完毕,80%的用户对智能手机现有的网页浏览速度不满意。许多潜在用户由于一些可控的原因(除信号不佳外)而退出网站。网页设计者必须记住:将整个网页的大小控制在1MB以内,并且理智地使用图片和视频。要知道,网页上多媒体内容越多,它的加载速度就越慢。用户希望快速找到所需信息,新闻或出版行业的企业对这一点非常了解。纽约时报(New York Times)的移动网站即使在非WiFi环境下,也能几乎瞬间加载。许多移动用户会在忙碌中抽出仅有的一两分钟在自己喜欢的新闻平台上浏览信息,或者只想知道一天之中世界上发生的事情,而纽约时报网站就能做到迅速加载各种新闻信息。##9) 避免弹出窗口一般情况下,用户并不热衷于[网页上的弹出广告或问卷][8],就更别提那些使用移动设备的用户了。这些弹出窗口的关闭按钮通常都太小,用户需要将它们放大才能点击,有时候会因为手误打开弹出广告。移动设备用户的时间是很宝贵的,而弹出窗口会耽误他们的时间。出版行业网站或那些允许用户订阅内容的网站更需要注意这一点。这些网页在设计时,可能会包含弹出窗口,以便于用户注册电邮提醒或订阅电子报,但实际上移动用户并不需要这些。如果移动用户想注册,他们会根据情况自行在网站上找到类似的登记表格。美国网络新闻媒体BuzzFeed电脑端和移动端的网站都提供新闻和广告,但他们并没有使用任何弹出窗口让用户点击或订阅电子报。在下面的截图中,可以看到该网站上由世界著名朗姆酒品牌摩根船长(Captain Morgan)发布的“15 Tiny Ways to Take Yourself Less Seriously”。点击文章,用户不会受到弹出窗口的干扰。如果用户想点击摩根船长网站的超链接,尽管点击就是了,不会弹出不必要的窗口。BuzzFeed对订阅电子报的促销也采用相同方式。他们给予用户自由选择的权利,而不是强迫用户阅读自己不喜欢的内容。##你的网页设计适应移动模式吗?因为移动搜索的突出优势,以及更多的用户试图通过移动客户端下单,网页移动模式已然成为趋势,任何人都无法置身事外。移动用户对于市场影响及购买行为的影响越来越大,而且没有放缓的迹象。如果你决定重新设计电脑端网页,就必须通过响应性设计优化网页在不同客户端上的兼容性,或者另外设计移动版网页。作为市场营销人员,我们必须秉承移动优先的理念,不然面临的不仅是搜索排名的下滑,在消费者心中的地位也会受到影响。[OneAPM][9] [Browser Insight][10] 是一个基于真实用户的 Web [前端性能监控][11]平台,能帮助大家定位网站性能瓶颈,实现网站加速效果可视化;支持浏览器、微信、App 浏览 HTML 和 HTML5 页面。想阅读更多技术文章,请访问 [OneAPM 官方技术博客][12]。本文转自 [OneAPM 官方博客](http://blog.oneapm.com/)原文地址:http://blog.hubspot.com/marketing/9-mobile-web-design-principles [1]: http://www.oneapm.com/solutions/value.html [2]: http://www.oneapm.com/?utm_source=Community&utm_medium=Article&utm_term=%E7%A7%BB%E5%8A%A8%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A19%E5%A4%A7%E5%8E%9F%E5%88%99%E2%80%94%E2%80%94%E7%AC%AC2%E9%83%A8%E5%88%86&utm_content=wk516-522&utm_campaign=BiArti&from=jsltpfde [3]: http://blog.oneapm.com/apm-tech/705.html?utm_source=Community&utm_medium=Article&utm_term=%E7%A7%BB%E5%8A%A8%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A19%E5%A4%A7%E5%8E%9F%E5%88%99%E2%80%94%E2%80%94%E7%AC%AC2%E9%83%A8%E5%88%86&utm_content=wk516-522&utm_campaign=BiArti&from=jsltpfde [4]: https://www.google.com/think/multiscreen/whitepaper-sitedesign.html [5]: http://www.mainstreethost.com/blog/unite-in-store-ecommerce-user-experiences-infographic/ [6]: http://quirktools.com/screenfly/ [7]: http://www.smashingmagazine.com/2013/04/build-fast-loading-mobile-website/ [8]: https://www.upwork.com/blog/2014/04/7-things-need-know-mobile-web-design/ [9]: http://www.oneapm.com/?utm_source=Community&utm_medium=Article&utm_term=%E7%A7%BB%E5%8A%A8%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A19%E5%A4%A7%E5%8E%9F%E5%88%99%E2%80%94%E2%80%94%E7%AC%AC2%E9%83%A8%E5%88%86&utm_content=wk516-522&utm_campaign=BiArti&from=jsltpfde [10]: http://www.oneapm.com/bi/feature.html?utm_source=Community&utm_medium=Article&utm_term=%E7%A7%BB%E5%8A%A8%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A19%E5%A4%A7%E5%8E%9F%E5%88%99%E2%80%94%E2%80%94%E7%AC%AC2%E9%83%A8%E5%88%86&utm_content=wk516-522&utm_campaign=BiArti&from=jsltpfde [11]: http://www.oneapm.com/bi/feature.html [12]: http://blog.oneapm.com/?utm_source=Community&utm_medium=Article&utm_term=%E7%A7%BB%E5%8A%A8%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A19%E5%A4%A7%E5%8E%9F%E5%88%99%E2%80%94%E2%80%94%E7%AC%AC2%E9%83%A8%E5%88%86&utm_content=wk516-522&utm_campaign=BiArti&from=jsltpfde
Nach dem Login kopieren

 die Funktionsnutzung
die Funktionsnutzung
 Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
 Mindestkonfigurationsanforderungen für das Win10-System
Mindestkonfigurationsanforderungen für das Win10-System
 Wie man Go-Sprache von Grund auf lernt
Wie man Go-Sprache von Grund auf lernt
 So verwenden Sie die Dekodierfunktion
So verwenden Sie die Dekodierfunktion
 Metasuchmaschine
Metasuchmaschine
 Sequenznummer der zusammengeführten Zellenfüllung
Sequenznummer der zusammengeführten Zellenfüllung
 Was soll ich tun, wenn sich mein Computer nicht einschalten lässt?
Was soll ich tun, wenn sich mein Computer nicht einschalten lässt?
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED




