以前的我,用惯了 UpdatePanel UpdateProgress 等控件,甚至到了滥用的程度,只是一味的追求无刷新,一边弄这 loading 图片 提示,这样貌似更美观,但是 感觉 更损失了性能, 而且有时候还破坏了网站的完整性。
但是学了Jquery之后,了解了 Jquery.ajax ,Jquery.get 等方法,从而学会了使用 webservice 和.ashx 文件,来与服务器交互。
这次的Jquery分页 是与 .ashx文件配合的。
建立三个.ashx,分别为PreviewHandler.ashx,PageHandler.ashx,NextHandler.ashx,分别来处理当前页,下一页,上一页的处理。
PageHandler.ashx
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
IQueryable
answer = xt.Answer.Take(10);
StringBuilder sb = new StringBuilder();
sb.Append("
| 回答内容 |
回答用户名 |
创建时间 |
");
foreach (Answer a in answer)
{
sb.Append("
| " + a.Answer_content + " |
" + a.Answer_UserName + " |
" + a.Answer_Creatime + " |
");
}
sb.Append("
");
context.Response.Write(sb);
}
NextHandler.ashx
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
int RowCount = 10;
int Current = Convert.ToInt32(context.Request.Params["index"]) + 1;
IQueryable
answer = xt.Answer.Skip(RowCount * (Current - 1)).Take(RowCount);
StringBuilder sb = new StringBuilder();
sb.Append("
| 回答内容 |
回答用户名 |
创建时间 |
");
foreach (Answer a in answer)
{
sb.Append("
| " + a.Answer_content + " |
" + a.Answer_UserName + " |
" + a.Answer_Creatime + " |
");
}
sb.Append("
");
context.Response.Write(sb);
}
PreviewHandler.ashx
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
int RowCount = 10;
int Current = Convert.ToInt32(context.Request.Params["index"]) - 1;
IQueryable
answer = xt.Answer.Skip(RowCount * (Current - 1)).Take(RowCount);
StringBuilder sb = new StringBuilder();
sb.Append("
| 回答内容 |
回答用户名 |
创建时间 |
");
foreach (Answer a in answer)
{
sb.Append("
| " + a.Answer_content + " |
" + a.Answer_UserName + " |
" + a.Answer_Creatime + " |
");
}
sb.Append("
");
context.Response.Write(sb);
}
三个文件其实代码大多类似,然后通过html或者aspx文件来调用,用Jquery.get()
var Init=function(){
$.get("PageHandler.ashx",function(data){
document.getElementById('content').innerHTML=data;
$('.currIndex').attr('value',"1");
document.getElementById("PageInfo").innerHTML="当前第1页";
});
}
var Preview=function(){
var current=$('.currIndex').attr('value');
var pre=Number(current)-1;
$.get("PreviewHandler.ashx",{index:current},function(data){
document.getElementById('content').innerHTML=data;
$('.currIndex').attr('value',pre);
document.getElementById("PageInfo").innerHTML="当前第"+pre+"页";
});
}
var Next=function(){
var current=$('.currIndex').attr('value');
var next=Number(current)+1;
$.get("NextHandler.ashx",{index:current},function(data){
document.getElementById('content').innerHTML=data;
$('.currIndex').attr('value',next);
document.getElementById("PageInfo").innerHTML="当前第"+next+"页";
});
}
调用.ashx文件生成的数据即可,点击下一页,将NextHandler.ashx文件的内容覆盖PageHandler.ashx文件内容。
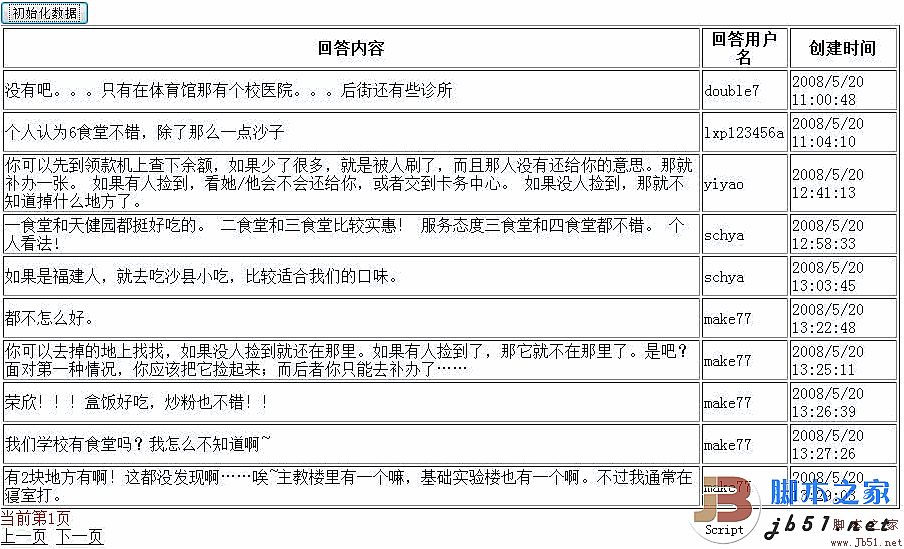
结果如图:

有待解决的问题是,对这些行进行编辑,我在.ashx文件加了 一个
|
而且在.aspx文件上也写了del 方法,但是会报错, object expected error ,这个错误,应该是找不到 del方法吧,他们的生成时间,不懂,还未解决,
谁能解决可以告诉我。。。


 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Ordner unter Linux löschen
Ordner unter Linux löschen
 Welche Datei hat das Mittelformat?
Welche Datei hat das Mittelformat?




