 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Baidu Map fügt der Karte ein Rechtsklick-Menü hinzu (bestimmt, ob es sich um eine Markierung handelt)_Javascript-Kenntnisse
Baidu Map fügt der Karte ein Rechtsklick-Menü hinzu (bestimmt, ob es sich um eine Markierung handelt)_Javascript-Kenntnisse
Baidu Map fügt der Karte ein Rechtsklick-Menü hinzu (bestimmt, ob es sich um eine Markierung handelt)_Javascript-Kenntnisse
Kein Unsinn mehr, lassen Sie mich einfach den Code für Sie posten.
js:
var s;//经度
var w;//纬度
map.addEventListener("rightclick",function(e){
if(e.overlay){//判断右键单击的是否是marker
}else{
s = e.point.lng;//经度
w = e.point.lat;//维度
RightClick();//右键单击map出现右键菜单事件
}
});
//右键单击map出现右键菜单事件
function RightClick(){
//alert('你点击的是地图');
var createMarker = function(map){//右键更新站名
if (confirm("要新建站点吗?")){
if(true){
$(".AllSetMassage").show();
}
}
};
var markerMenu=new BMap.ContextMenu();
markerMenu.addItem(new BMap.MenuItem('新建站点',createMarker.bind(map)));
map.addContextMenu(markerMenu);//给标记添加右键菜单
} Wirkung:
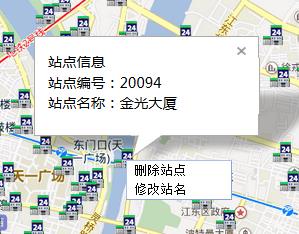
Rechtsklick auf die Karte (ohne Markierung)

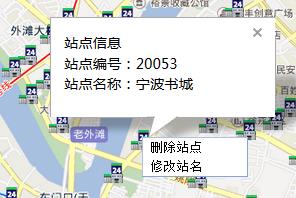
Rechtsklick auf Markierung:

PS: Baidu Maps fügt Rechtsklick-Menüs (Löschen, Aktualisieren) für mehrere Markierungen hinzu
js:
$.getJSON("./GetStationPlaceServlet",function(json){
for(var i=;i<json.length;i++){
var obj = eval(json);
//获取经纬度
fStationlon = parseFloat(obj[i].Stationlon);
fStationlat = parseFloat(obj[i].Stationlat);
var pt = new BMap.Point(fStationlon,fStationlat);
var myIcon = new BMap.Icon("photo/station.png",new BMap.Size(,),{ anchor: new BMap.Size(, ) });
var marker = new BMap.Marker(pt,{icon:myIcon}); // 创建标注
map.addOverlay(marker); //将标注添加到地图中
var strRes = parseFloat(obj[i].StationId);
addClickHandler(strRes,marker);//左键单击marker事件
RightClickHandler(strRes,marker);//右键单击marker出现右键菜单事件
RightClick();//右键地图出现右键菜单事件
}
});
//右键单击marker出现右键菜单事件
function RightClickHandler(stationId,marker){
var removeMarker = function(e,ee,marker){//右键删除站点
var json={
"StationId":stationId,
};
if (confirm("要删除站点"+stationId+"吗?")){
if(true){
$.getJSON("./DeleteStationServlet",{json:JSON.stringify(json)},function(json){
if(json.result==true){
alert("删除站点"+stationId+"成功!");
map.removeOverlay(marker); //将地图中的标记删除
}
});
}
}
};
var updateMarker = function(marker){//右键更新站名
if (confirm("要修改站点"+stationId+"的站名吗?")){
if(true){
$(".AllUpdateMassage").show();
$("#stationId").val(stationId);
}
}
};
var markerMenu=new BMap.ContextMenu();
markerMenu.addItem(new BMap.MenuItem('删除站点',removeMarker.bind(marker)));
markerMenu.addItem(new BMap.MenuItem('修改站名',updateMarker.bind(marker)));
marker.addContextMenu(markerMenu);//给标记添加右键菜单
}
//鼠标左键单击marker事件
function addClickHandler(stationId,marker){
marker.addEventListener("click",function(e){
var p = marker.getPosition(); //获取marker的位置
var staId={
"StationId":stationId,
};
$.getJSON("./GetStationInfoServlet",{json:JSON.stringify(staId)},function(json){
for(var i=;i<json.length;i++){
var obj = eval(json);
stationName = obj[i].stationName;
var content = "站点编号:"+stationId+"<br/>"+ "站点名称:"+stationName;
openInfo(content,e);
}
});
});
}
//左键单击marker弹出窗口事件
function openInfo(content,e){
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
var infoWindow = new BMap.InfoWindow(content,opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
}
//修改站点站名
function update(){
var stationId=$("#stationId").val();//编号
var stationName=$(".AllUpdateMassage_name").val();//名字
var json={
"StationId":stationId,
"StationName":stationName
};
$.getJSON("./UpdateStationServlet",{json:JSON.stringify(json)},function(json){
if(json.result==true){
alert("站点"+stationId+"站名修改成功!");
$(".AllUpdateMassage").hide();
}
else{
alert("失败!");
}
});
}Rendering:



Diese Informationen wurden aus der Karte und der Datenbank gelöscht:

Als ich dies implementierte, stellte ich fest, dass jemand einer Markierung nur ein Rechtsklick-Menü hinzufügen konnte. Ich habe dieses Problem nicht. Das Prinzip scheint etwas mit Abschlüssen oder so zu tun zu haben. Ich bin ein Neuling und weiß es nicht so gut. Ich hoffe, jemand, der es versteht, wird mir einen Rat geben.



Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Was soll ich tun, wenn beim Rechtsklick von Windows 10 keine Option zum Komprimieren von Paketen vorhanden ist?
Jul 13, 2023 pm 11:05 PM
Was soll ich tun, wenn beim Rechtsklick von Windows 10 keine Option zum Komprimieren von Paketen vorhanden ist?
Jul 13, 2023 pm 11:05 PM
Das Win10-System verfügt über die integrierte Dekomprimierungssoftware WinRAR. Im Allgemeinen finden Sie die Option zum Verkleinern des Ordners, wenn Sie mit der rechten Maustaste darauf klicken. Sie finden WinRAR zunächst in der zu öffnenden Menüleiste, klicken dann auf die Option oben, wählen dann „Einstellungen“, wechseln zur integrierten Menüleiste im sich öffnenden Fenster, klicken auf die Kontextmenü-Schaltfläche und aktivieren „Zum Archiv hinzufügen“. Was tun, wenn es in Win10 keine Option für komprimierte Pakete gibt: Sie können auf dem Windows 10-Desktop auf die Menüpunkte „Start/WinRar/Winrar“ klicken. Zu diesem Zeitpunkt wird die Hauptoberfläche der Winrar-Software geöffnet. Klicken Sie oben auf den Menüpunkt „Optionen“. Klicken Sie in der Dropdown-Liste der Optionen, die angezeigt wird, auf „Einstellungen“.
 Wie kann die langsame Reaktion des Win11-Rechtsklickmenüs behoben werden? Lösung für das langsame Popup-Menü beim Klicken mit der rechten Maustaste in Win11
Jan 31, 2024 pm 10:06 PM
Wie kann die langsame Reaktion des Win11-Rechtsklickmenüs behoben werden? Lösung für das langsame Popup-Menü beim Klicken mit der rechten Maustaste in Win11
Jan 31, 2024 pm 10:06 PM
Nach dem Upgrade des Win11-Systems stellten einige Freunde fest, dass das Popup-Menü beim Klicken mit der rechten Maustaste langsamer geworden ist. Liegt es am Konfigurationsproblem oder an den Einstellungen, die vorgenommen werden sollten? Der Herausgeber dieser Website wird Ihnen sagen, wie Sie es heute lösen können. Tatsächlich können wir die Leistung auf die höchste Leistung einstellen, sodass es keine gibt Problem der langsamen Reaktion. Lösung für das langsame Rechtsklick-Popup-Menü von Win11 1. Suchen Sie zunächst die Systemeinstellungen im Startmenü. 3. Anschließend finden Sie die erweiterten Systemeinstellungen in den entsprechenden Links unten. 5. Aktivieren Sie dann auf der Registerkarte „Visuelle Effekte“ die Option „Für beste Leistung anpassen“.
 Wie füge ich ein Zeichenprogramm zum Rechtsklick-Menü von Win11 hinzu? So fügen Sie ein Zeichenprogramm zum Rechtsklick-Menü von Win11 hinzu
Feb 11, 2024 pm 09:03 PM
Wie füge ich ein Zeichenprogramm zum Rechtsklick-Menü von Win11 hinzu? So fügen Sie ein Zeichenprogramm zum Rechtsklick-Menü von Win11 hinzu
Feb 11, 2024 pm 09:03 PM
Viele Win11-Benutzer möchten ihr Zeichenprogramm zum Rechtsklick-Menü hinzufügen. Wie fügen sie es also hinzu? Benutzer können direkt mit der rechten Maustaste auf das Windows-Terminal unter „Start“ klicken und dann den folgenden Code direkt an die entsprechende Stelle kopieren. Auf dieser Website wird den Benutzern ausführlich erklärt, wie sie dem Win11-Rechtsklickmenü ein Zeichenprogramm hinzufügen. So fügen Sie ein Zeichenprogramm zum Win11-Rechtsklickmenü hinzu 1. Klicken Sie zunächst mit der rechten Maustaste auf die Schaltfläche „Start“ (oder drücken Sie die Tasten Win+X) und wählen Sie „Windows-Terminal (Administrator)“. 2. Fügen Sie dann diese Codezeichenfolge in die Terminalanwendung ein [reg.exeadd&ldqu
 Rechtsklick und Neues Wort erstellen verschwindet
Dec 25, 2023 am 10:43 AM
Rechtsklick und Neues Wort erstellen verschwindet
Dec 25, 2023 am 10:43 AM
Viele Freunde stellen fest, dass Word, PPT und Excel in der Liste fehlen, wenn sie mit der rechten Maustaste klicken, um eine neue zu erstellen. Tatsächlich fehlen einige Dateien in der Registrierungsliste Um die Werte anzupassen, werfen wir einen Blick auf das spezifische Tutorial mit dem Editor unten. Methode zur Behebung des Problems des fehlenden Rechtsklicks auf „Neues Wort“ 1. Klicken Sie auf „Start“, suchen Sie die Befehlszeile „Ausführen“, geben Sie „regedit“ ein und öffnen Sie die Registrierung. 2. Suchen Sie links das Verzeichnis HKEY_CLASSES_ROOT und erweitern Sie es. 3. Zuerst verwenden wir die Tastenkombination STRG+F, um den Speicherort von „docx“ zu finden. Natürlich können Sie auch selbst nach unten suchen. 4. Sobald das Verzeichnis gefunden wurde, muss es nicht erweitert werden. Wir können sehen, dass es ein (
 So lösen Sie das Problem des hängengebliebenen Rechtsklickmenüs der Win11-Datei
Jul 02, 2023 pm 11:13 PM
So lösen Sie das Problem des hängengebliebenen Rechtsklickmenüs der Win11-Datei
Jul 02, 2023 pm 11:13 PM
Wie kann das Problem des hängenbleibenden Rechtsklickmenüs von Win11-Dateien gelöst werden? Was soll ich tun, wenn ich die spezifischen Attribute einer Datei anzeigen muss? Wir klicken oft mit der linken Maustaste, um eine Datei auszuwählen, und klicken dann mit der rechten Maustaste, um das Menü zum Anzeigen der Eigenschaften zu öffnen. Viele Freunde, die die Win11-Version des Betriebssystems verwenden, stellen jedoch häufig fest, dass sie immer mit der rechten Maustaste auf eine Datei klicken müssen Warten Sie eine Weile, bevor das Rechtsklick-Menü angezeigt wird. Dies hat große Auswirkungen auf die Computererfahrung des Benutzers. In diesem Zusammenhang stellt der Herausgeber vor, wie dieses Problem gelöst werden kann. Viele Freunde wissen nicht, wie man im Detail vorgeht. Der Editor unten hat ein Tutorial zusammengestellt, wie man das Problem löst, dass das Win11-Rechtsklickmenü hängen bleibt. Wenn Sie interessiert sind, folgen Sie dem Editor und schauen Sie sich unten um. Überblick über das Tutorial zur Behebung des hängengebliebenen Win11-Rechtsklickmenüs 1. Zuerst drücken wir gleichzeitig [Strg]
 Was tun, wenn die Rechtsklick-Menüverwaltung in Windows 10 nicht geöffnet werden kann?
Jan 04, 2024 pm 07:07 PM
Was tun, wenn die Rechtsklick-Menüverwaltung in Windows 10 nicht geöffnet werden kann?
Jan 04, 2024 pm 07:07 PM
Wenn wir das Win10-System verwenden und mit der Maus auf den Desktop oder das Rechtsklick-Menü klicken, stellen wir fest, dass das Menü nicht geöffnet werden kann und wir den Computer nicht normal verwenden können. Zu diesem Zeitpunkt müssen wir das wiederherstellen System zur Lösung des Problems. Die Win10-Rechtsklick-Menüverwaltung kann nicht geöffnet werden: 1. Öffnen Sie zuerst unsere Systemsteuerung und klicken Sie dann auf. 2. Klicken Sie dann unter Sicherheit und Wartung auf. 3. Klicken Sie rechts, um das System wiederherzustellen. 4. Wenn die Maus immer noch nicht verwendet werden kann, prüfen Sie, ob mit der Maus selbst ein Fehler vorliegt. 5. Wenn Sie sicher sind, dass kein Problem mit der Maus vorliegt, drücken Sie + und geben Sie ein. 6. Nachdem die Ausführung abgeschlossen ist, starten Sie den Computer neu.
 Wie stelle ich ein, dass das Rechtsklick-Menü in Win11 nicht ausgeblendet wird?
Jan 29, 2024 pm 02:30 PM
Wie stelle ich ein, dass das Rechtsklick-Menü in Win11 nicht ausgeblendet wird?
Jan 29, 2024 pm 02:30 PM
Viele Benutzer stellen fest, dass das Rechtsklick-Menü nach dem Upgrade auf Win11 nicht sehr einfach zu verwenden ist. Daher fragen sich viele Benutzer, wie sie das Rechtsklick-Menü von Win11 einrichten können, ohne es zu falten. Tatsächlich ist die Methode sehr einfach. Benutzer können die Taskleisteneinstellungen eingeben und Vorgänge ausführen. Auf dieser Website wird den Benutzern das Win11-Tutorial zum Nicht-Falten-Einstellen des Rechtsklick-Menüs sorgfältig vorgestellt. Tutorial zur Einstellung der nicht ausklappbaren Einstellung des Windows 11-Rechtsklickmenüs 1. Klicken Sie mit der rechten Maustaste auf den leeren Bereich der Taskleiste, um die Taskleisteneinstellungen einzugeben. 3. Klicken Sie auf das Öffnen-Symbol und es wird direkt angezeigt. Wenn es geschlossen ist, wird es im kleinen Dreieck gespeichert.
 Tutorial zur Einstellung des Win11-Maus-Rechtsklick-Menüs
Dec 23, 2023 am 11:05 AM
Tutorial zur Einstellung des Win11-Maus-Rechtsklick-Menüs
Dec 23, 2023 am 11:05 AM
Da Win11 das Maus-Rechtsklick-Menü geändert hat, fühlen sich viele Freunde bei der Verwendung unwohl. Sie möchten wissen, wie man das Win11-Maus-Rechtsklick-Menü einrichtet Rechtsklick-Menü. So richten Sie das Win11-Maus-Rechtsklickmenü ein: 1. Drücken Sie zunächst „Win+R“ auf der Tastatur, um Ausführen zu öffnen. 2. Geben Sie „regedit“ ein und drücken Sie die Eingabetaste, um die Registrierung zu öffnen. 3. Gehen Sie nach dem Öffnen zum Speicherort „Computer\HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\FeatureManagement\Overrides\4“. 4. Klicken Sie dann mit der rechten Maustaste auf den Ordner 4 und wählen Sie Neu



