
Das Beispiel in diesem Artikel beschreibt, wie JS die Anzahl der Bytes in einem String ermittelt und die Länge abfängt. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
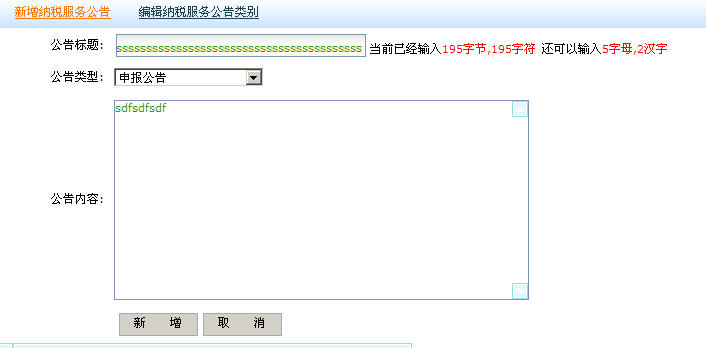
Das ist etwas, was ich während der Projektproduktion gesammelt habe. Ich denke, der Effekt ist in Ordnung. Jetzt füge ich den Effekt ein:

Auf der Seite müssen wir also zwei Dinge erkennen, eines ist die Anzahl der Bytes und das andere ist die Anzahl der Zeichen.
Da die Datenbank eine Länge des Titels von 200 Byte erfordert, lautet der spezifische JS-Code wie folgt:
/*************************************************************************
* CodeBy:SCY CodeDate:2011年3月11日 12:01:16
* DESC:主要是用来判断当前输入的字节数,以便做到限制输入标题的长度功能
**************************************************************************/
var matchWords;
function notifyTextLength() {
var inputNum = document.getElementById("txtTitle").value.replace(/[^\x00-\xff]/g, "**").length; //得到输入的字节数
if (inputNum <= 200) {
matchWords = document.getElementById("txtTitle").value.length;
document.getElementById("inputedWord").innerHTML = inputNum + "字节," + matchWords + "字符";
document.getElementById("inputtingWord").innerHTML = (200 - inputNum) + "字母,"+(Math.round(((200-inputNum)/2)-0.5))+"汉字";
}
if (inputNum > 200) {
document.getElementById("txtTitle").value = document.getElementById("txtTitle").value.substring(0, matchWords); //如果超过200字节,就截取到200字节
}
}
Unter diesen stellt matchWords die Anzahl übereinstimmender Zeichen dar, wenn die Anzahl der Bytes weniger als 200 beträgt; inputNum ist die Anzahl der Eingabebytes.
Wenn die Anzahl der im Titel eingegebenen Bytes mehr als 200 beträgt, wird sie entsprechend der Anzahl der Zeichen abgefangen.
Der HTML-Code lautet wie folgt:
<input id="txtTitle" type="text" class="inputText" runat="server" onpropertychange="notifyTextLength();" /> 当前已经输入<span id="inputedWord" style="color:red"></span> 还可以输入<span id="inputtingWord" style="color:Red;"></span>
Leser, die an mehr JavaScript-bezogenen Inhalten interessiert sind, können sich die Spezialthemen auf dieser Website ansehen: „Zusammenfassung der Techniken des JavaScript-Suchalgorithmus“, „Zusammenfassung der Spezialeffekte und Techniken der JavaScript-Animation.“ ", "Zusammenfassung von JavaScript-Fehlern und Debugging-Techniken", "Zusammenfassung von JavaScript-Datenstrukturen und Algorithmustechniken", "Zusammenfassung von JavaScript-Traversal-Algorithmen und -Techniken“ und „JavaScript-Mathematik-Zusammenfassung der Operationsverwendung》
Ich hoffe, dass dieser Artikel für alle hilfreich ist, die sich mit der JavaScript-Programmierung befassen.




