
In Javascript ist alles ein Objekt, aber Objekte sind auch unterschiedlich und können grob in zwei Kategorien unterteilt werden, nämlich: gewöhnliche Objekte (Object) und Funktionsobjekte (Function).
Im Allgemeinen sind die durch die neue Funktion generierten Objekte Funktionsobjekte und andere Objekte sind gewöhnliche Objekte.
Beispiel:
function f1(){
//todo
}
var f2 = function(){
//todo
};
var f3 = new Function('x','console.log(x)');
var o1 = {};
var o2 = new Object();
var o3 = new f1();
console.log(
typeof f1,//function
typeof f2,//function
typeof f3,//function
typeof o1,//object
typeof o2,//object
typeof o3 //object
);
>> function function function object object object
f1 ist eine Funktionsdeklaration, die häufigste Art, eine Funktion zu definieren. F2 ist eigentlich eine anonyme Funktion. Diese anonyme Funktion ist f3 ungewöhnlich, aber auch ein Funktionsobjekt .
Function ist ein Objekt, das mit JS geliefert wird. Wenn f1 und f2 erstellt werden, erstellt JS diese Objekte automatisch über new Function().
Es gibt zwei Möglichkeiten, Objekte in Javascript zu erstellen: Objektliterale und die Verwendung neuer Ausdrücke. Die Erstellung von o1 und o2 entspricht diesen beiden Möglichkeiten. Wenn Sie die Ideen von Java und C# verwenden, um es zu verstehen. , o3 ist ein Instanzobjekt von f1, o3 und f1 sind vom gleichen Typ, zumindest habe ich das früher gedacht, aber das ist nicht der Fall...
Wie verstehen Sie das? Schauen Sie sich an, ob o3 durch eine neue Funktion generiert wird, da es sich nicht um ein Funktionsobjekt handelt.
Nach einem einfachen Verständnis von Funktionsobjekten und gewöhnlichen Objekten werfen wir einen Blick auf den Prototyp und die Prototypenkette in Javascript:
In JS werden bei jeder Erstellung eines Funktionsobjekts f1 einige Eigenschaften in das Objekt integriert, einschließlich Prototyp und __proto__. Prototyp ist das Prototypobjekt, das einige Eigenschaften und Methoden von f1 aufzeichnet.
Es ist zu beachten, dass der Prototyp für f1 unsichtbar ist, d. h. f1 sucht nicht nach den Eigenschaften und Methoden im Prototyp.
function f(){}
f.prototype.foo = "abc";
console.log(f.foo); //undefined
Was nützt ein Prototyp? Tatsächlich ist die Hauptfunktion des Prototyps die Vererbung. Laienhaft ausgedrückt sind die im Prototyp definierten Eigenschaften und Methoden für seine eigenen „Nachkommen“ reserviert. Daher können Unterklassen vollständig auf die Eigenschaften und Methoden im Prototyp zugreifen.
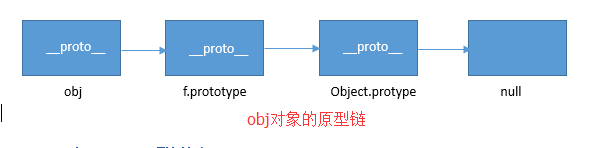
Um zu wissen, wie f1 den Prototypen den „Nachkommen“ überlässt, müssen wir die Prototypenkette in JS verstehen. Dieser Typ sieht sehr seltsam aus und ist auch sehr versteckt Sie sehen es oft nicht, aber es existiert sowohl in gewöhnlichen Objekten als auch in Funktionsobjekten. Seine Funktion besteht darin, das Prototypobjekt der übergeordneten Klasse zu speichern. Wenn JS ein Objekt über den neuen Ausdruck erstellt, speichert es normalerweise die übergeordnete Klasse . Der Prototyp der Klasse wird dem __proto__-Attribut des neuen Objekts zugewiesen und bildet so eine Vererbung von Generation zu Generation...
function f(){}
f.prototype.foo = "abc";
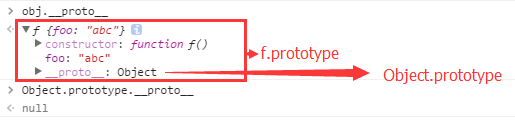
var obj = new f();
console.log(obj.foo); //abcJetzt wissen wir, dass __proto__ in obj den Prototyp von f speichert. Was wird also in __proto__ im Prototyp von f gespeichert?


Im obigen Beispiel haben wir das foo-Attribut für den Prototyp von f definiert. Zu diesem Zeitpunkt findet obj dieses Attribut in der Prototypenkette und führt es aus.
Fassen Sie abschließend die wichtigsten Punkte dieses Artikels in wenigen Sätzen zusammen:




