jquery.alert 弹出式复选框实现代码_jquery
//jQuery Alert Dialogs Plugin Version 1.0
//插件下载地址:http://abeautifulsite.net/notebook/87
自身的原方法为:
// Usage:
// jAlert( message, [title, callback] )
// jConfirm( message, [title, callback] )
// jPrompt( message, [value, title, callback] )
1.新加一个multicheckbox 的公共方法:
// Public methods
multicheckbox : function (message, value, title, callback) {
if (title == null ) title = 'multicheckbox ';
$.alerts._show(title, message, value, 'multicheckbox ', function (result) {
if (callback) callback(result);
});
},
2 .在私有方法_show:function (title, msg, value, type, callback){...} 中增加对multicheckbox 的控制:
// Private methods
------------------------ 关键部分 ------------------------------
case 'multicheckbox' :
$("#popup_message" ).append(value).after('
var $spanHover = $("#dialog span" );
$spanHover.hover(
function () {$(this ).addClass("spanmousehover" );},
function () {$(this ).removeClass("spanmousehover" );}
);
$("#checkall" ).click(function () {
if ($("#checkall" ).html() == "全选" ) {
$("#dialog input" ).each(function () {$(this ).attr("checked" , true );});
$("#checkall" ).html("取消全选" );
}
else {
$("#dialog input" ).each(function () {$(this ).attr("checked" , false);});
$("#checkall" ).html("全选" );
}
});
$("#delcheckall" ).click(function () {
$("#dialog input" ).each(function () {$(this ).attr("checked" , false );});
});
$("#popup_ok" ).click(function () {
var getAll = "";
var test = $('#dialog input' ).each(function () {if (this .checked) {getAll += $(this ).val() + ',';}});
var valback = getAll.substring(0, getAll.length - 1);//去掉最后一个','号
$.alerts._hide();
$("#ctl00_ContentPlaceHolder_main_TextBox_recever_sel" ).blur();
if (callback) callback(valback);// 在单击确定后将所有选中的内容回传到输入框中
});
$("#popup_cancel" ).click(function() {
$.alerts._hide();
$("#ctl00_ContentPlaceHolder_main_TextBox_recever_sel" ).blur();
if (callback) callback(null);
});
/ /----------------------------------------------------------------------
在 // Shortuct functions 中增加如下名称:
jMulticheckbox = function (message, value, title, callback) {
$.alerts.multicheckbox(message, value, title, callback);
};
3 .在前段代码的input 输入框(或asp:TextBox )的onfocus 属性中调用如下脚本:
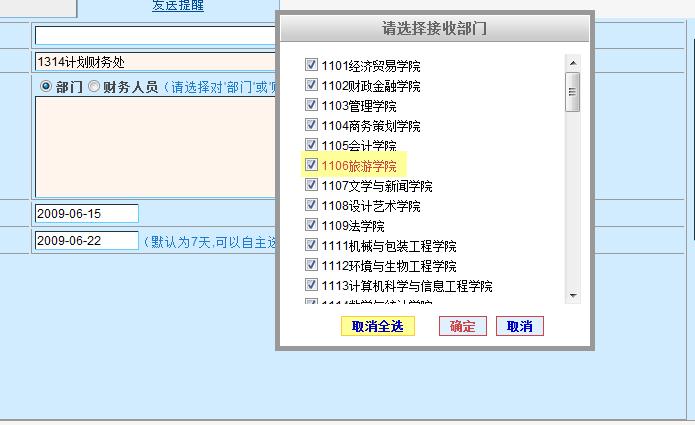
jMulticheckbox('' , ' ' , '请选择接收部门' , function (r) {
//定义传入html元素,弹出框主标题,callback结果(即选择的内容)
if (r!=null )
$('#ctl00_ContentPlaceHolder_main_TextBox_recever_sel' ).val(r);
});
其 中"allcheckinfo.ToString() "可以为后台从相应的业务逻辑中取出的结果,如:
StringBuilder allinfo = new StringBuilder ("" );
allinfo.Append("
...
while (OracleDataReader.Read())
{
string bumeninfo = oradr[0 ].ToString();
allinfo.Append("
" );
}
...
allinfo.Append("
即 将


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Dieses Tutorial zeigt, dass dynamische Seitenfelder über AJAX geladen werden und sofortige Aktualisierung ohne vollständige Seiten -Nachladen ermöglicht werden. Es nutzt JQuery und JavaScript. Betrachten Sie es als einen benutzerdefinierten Content-Box-Loader im Facebook-Stil. Schlüsselkonzepte: Ajax und JQuery
 So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
Diese JavaScript -Bibliothek nutzt das Fenster.name -Eigenschaft, um Sitzungsdaten zu verwalten, ohne sich auf Cookies zu verlassen. Es bietet eine robuste Lösung zum Speichern und Abrufen von Sitzungsvariablen über Browser hinweg. Die Bibliothek bietet drei Kernmethoden: Sitzung
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter






