 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Vorläufige Verwendung von Bootstrap zum schnellen Erstellen von Seiten_Javascript-Fähigkeiten
Vorläufige Verwendung von Bootstrap zum schnellen Erstellen von Seiten_Javascript-Fähigkeiten
Vorläufige Verwendung von Bootstrap zum schnellen Erstellen von Seiten_Javascript-Fähigkeiten
1. Bower-Frontend-Paketmanager installieren
Bower ist ein Front-End-Paketmanager, der die Installation, Aktualisierung und Deinstallation von Javascript, CSS, HTML und anderen Framework-Ressourcen erleichtert und gegenseitige Abhängigkeiten zwischen ihnen auflöst.
npm install -g bower // 安装 bower help // 查看帮助
JJ hier:
npm ist der Paketmanager von node.js. Über ihn werden Express, Express-Generator, Supervisor, Bower und andere Softwarepakete des Front-End-Frameworks sowie einige abhängige Pakete installiert und jquery sind installiert. Plötzlich stellte ich fest, dass die Beutel ineinander verschlungen waren, und ich wurde allmählich betrunken. Das Wasser ist wirklich zu tief und es ist nicht einfach, die Webentwicklung zu erlernen. Es fühlt sich ein wenig traurig an. Allerdings gibt es immer noch Eier, und mein Herz sehnt sich wie immer danach.
2. Bootstrap und JQuery installieren
Natürlich können Sie Bootstrap und JQuery auch direkt herunterladen und in das Projektdokument einfügen. Sie müssen keine einfachen Abhängigkeiten installieren Website schnell installieren? Installieren Sie einfach ein Paket. Der Manager löst Abhängigkeiten automatisch auf. Und wenn Sie Ihr eigenes Projekt veröffentlichen, müssen Sie nicht alle Framework-Pakete zusammen veröffentlichen, sondern fügen einfach die relevanten JSON-Dateien in das Projekt ein. Andere können Ihre Abhängigkeiten auf einen Blick sehen, was die schnelle Erstellung erleichtert.
Mit Bower installieren Sie einfach Bootstrap. Aufgrund der Abhängigkeiten wird JQuery automatisch für Sie installiert, und schon sind Sie fertig.
3. Führen Sie Bootstrap und JQuery in die Template-Engine ein
Nachdem Bootstrap und JQuery installiert oder im Projekt platziert wurden, besteht der nächste Schritt darin, in der Datei darauf zu verweisen und eine head.jade-Datei im View-Ordner zu erstellen die Head-Tags im HTML-Inhalt. Der folgende Code:
link(href='/bootstrap/dist/css/bootstrap.min.css',rel='stylesheet') script(src='/jquery/dist/jquery.min.js') script(src='/bootstrap/dist/js/bootstrap.min.js')
Nachdem Sie head.jade erstellt haben, fügen Sie „include head.jade“ zu allen erforderlichen Seiten hinzu und fügen Sie es in die Seite ein.
4. Vorlagenlayout verwenden
Da grundsätzlich alle Seiten head.jade enthalten müssen, können Sie nicht auf jeder Seite „include head.jade“ schreiben, sodass das Layoutdokument „layout.jade“ wirksam wird. Erstellen Sie eine separate Datei „layout.jade“ und schreiben Sie darin allgemeinen Code.
doctype html html head title= title link(rel='stylesheet', href='/stylesheets/style.css') include ./includes/head body include ./includes/header h1= title block content
Wie oben können einige unabhängige Module weiterhin über die Include-Anweisung geladen werden. Der letzte Satz, Blockinhalt, ist der Schlüssel zum Vorlagenlayout, was bedeutet, dass die Seite hier in die Vorlage eingefügt wird, was den Unterschied bei der Anwendung ausmacht Vorlagenlayout.
Fügen Sie dann der Seite, auf der dieses Vorlagenlayout angewendet wird, ein Extent-Layout hinzu. Wie folgt:
extends ../layout
block content
p Welcome to #{title}Hinweis: Versuchen Sie, relative Pfade für Dateien zu verwenden, die in Erweiterungsvorlagendateien und Include-Codes verwendet werden.
5. Beginnen Sie mit der Bearbeitung der Seite
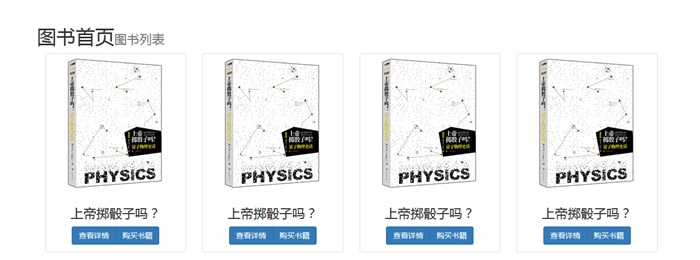
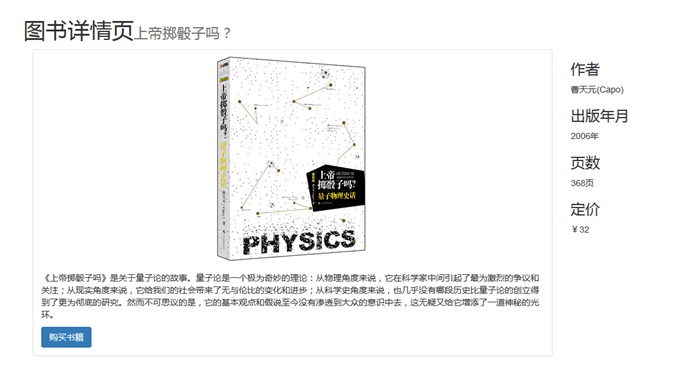
Die Vorbereitungen sind fast abgeschlossen, daher besteht der nächste Schritt darin, die Seite mit der Jade-Syntax und dem Bootstrap-Stil zu bearbeiten. Schreiben wir kurz die Homepage (Index) und die Detailseite (Detail) auf.

// index.jade
extends ../layout
block content
.container
.row
h1= title
small 图书列表
each item in books
.col-md-3.col-xm-6
.thumbnail.text-center
a(href='/books/#{item._id}')
img(src='#{item.poster}',alt='#{item.title}')
.caption
h3= item.title
.btn-group
a.btn.btn-primary(href='/books/#{item._id}') 查看详情
a.btn.btn-primary(href='#{item.buyUrl}') 购买书籍

// detail.jade
extends ../layout
block content
.container
.row
h1= title
small= book_title
.col-md-9.col-sm-9
.thumbnail
img(src='#{book_poster}')
.caption
p= book_info
a.btn.btn-primary(href='#{book_buyUrl}') 购买书籍
.col-md-3.col-sm-3
h3 作者
p #{book_author}
h3 出版年月
p #{book_year}年
h3 页数
p #{book_pages}页
h3 定价
p ¥#{book_price}
Freunde, die mehr über Bootstrap erfahren möchten, können auf "Bootstrap Learning Tutorial" klicken, um sich eingehend damit zu befassen.
Die beiden oben genannten Seiten sind die grundlegendsten Layouts in Bootstrap. In diesem Artikel können interessierte Freunde weiter lernen und diskutieren.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter
 Automatische Aktualisierung der Div -Inhalte mit JQuery und Ajax
Mar 08, 2025 am 12:58 AM
Automatische Aktualisierung der Div -Inhalte mit JQuery und Ajax
Mar 08, 2025 am 12:58 AM
Dieser Artikel zeigt, wie Sie den Inhalt eines DIV automatisch alle 5 Sekunden mit JQuery und Ajax aktualisieren können. Das Beispiel holt und zeigt die neuesten Blog -Beiträge aus einem RSS -Feed zusammen mit dem letzten Aktualisierungstempel. Ein Ladebild ist Optiona
 Erste Schritte mit Matter.js: Einführung
Mar 08, 2025 am 12:53 AM
Erste Schritte mit Matter.js: Einführung
Mar 08, 2025 am 12:53 AM
Matter.js ist eine in JavaScript geschriebene 2D -Motorhilfe -Physik -Engine. Diese Bibliothek kann Ihnen helfen, die 2D -Physik in Ihrem Browser problemlos zu simulieren. Es bietet viele Merkmale, wie die Möglichkeit, starre Körper zu erstellen und physikalische Eigenschaften wie Masse, Fläche oder Dichte zuzuweisen. Sie können auch verschiedene Arten von Kollisionen und Kräften simulieren, wie z. B. die Schwerkraft Reibung. Matter.js unterstützt alle Mainstream -Browser. Darüber hinaus ist es für mobile Geräte geeignet, da es Berührungen erkennt und reagiert. Alle diese Funktionen machen es Ihre Zeit wert, zu lernen, wie man die Engine benutzt. In diesem Tutorial werde ich die Grundlagen dieser Bibliothek, einschließlich ihrer Installation und Nutzung, behandeln und a bereitstellen
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.





