Jquery插件

这个tab脚本已经绑定在jqueryUI库里,它有很多的配置项,比如你可以配置出可以滚动的tab,tab嵌套等等。

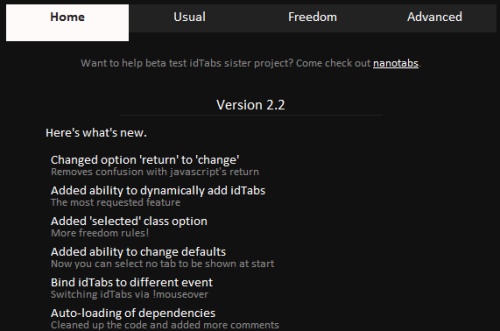
idTabs可以让你在网页中轻松地加入tab页,而且它还可以对它进行无穷无尽扩展。
Mootools插件
3.MooTabs

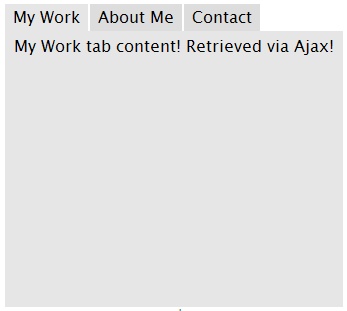
Mootabs是mootools1.1实现的一个微型插件,可以通过ajax来加载tab。


Sliding Tabs也是基于mootools1.1实现的,如果你是在使用mootools1.2你应该看看下面这个。

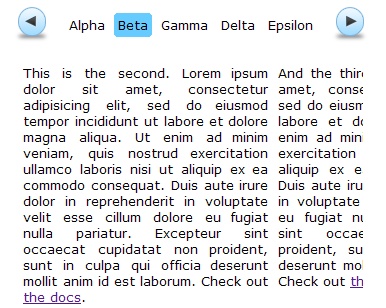
Perspective Tabs是一款简易的mootools插件,它可以再小空间里放下很多tab卡,而且可以滑动。

仅支持mootools1.2+。
8.Accessible Ajax Tabs with MooTools
基于其他JS框架实现的tab
9.Yetii

10.DOMTab


12.dhtmlxTabber

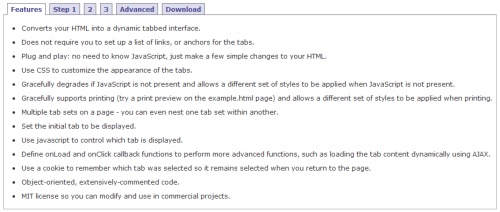
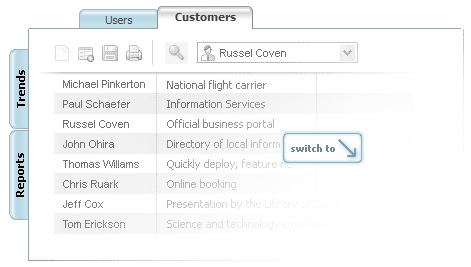
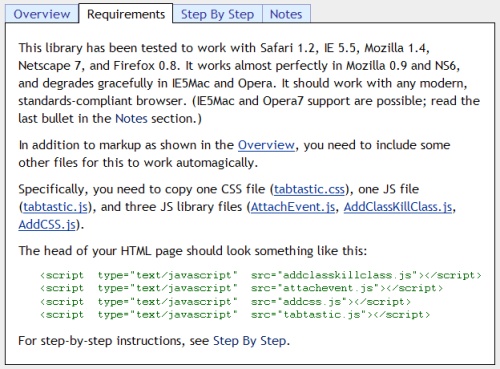
13.Tabtastic


15.Ajax Project – Tabbed Page Interface


17.Ajax Tabs Content Script from Dynamic Dr

18.DD Tab Menu from Dynamic Drive


20.Tab Pane