在PHP中用Socket发送电子邮件(二)
send_mail类的实现
现在开始介绍我所编写的发送邮件类。有了上面的预备知识了,下面就是实现了。
类的成员变量
var $lastmessage; //记录最后返回的响应信息
var $lastact; //最后的动作,字符串形式
var $welcome; //用在HELO后面,欢迎用户
var $debug; //是否显示调试信息
var $smtp; //smtp服务器
var $port; //smtp端口号
var $fp; //socket句柄
其中,$lastmessage和$lastact用于记录最后一次响应信息及执行的命令,当出错时,用户可以使用它们。为了测试需要,我还定义了$debug变量,当其值为true时,会在运行过程中显示一些执行信息,否则无任何输出。$fp用于保存打开后的socket句柄。
类的构造
--------------------------------------------------------------------------------
function send_mail($smtp, $welcome="", $debug=false)
{
if(empty($smtp)) die("SMTP cannt be NULL!");
$this->smtp=$smtp;
if(empty($welcome))
{
$this->welcome=gethostbyaddr("localhost");
}
else
$this->welcome=$welcome;
$this->debug=$debug;
$this->lastmessage="";
$this->lastact="";
$this->port="25";
}
--------------------------------------------------------------------------------
这个构造函数主要完成一些初始值的判定及设置。$welcome用于HELO指令中,告诉服务器用户的名字。HELO指令要求为机器名,但是不用也可以。如果用户没有给出$welcome,则自动查找本地的机器名。
显示调试信息
--------------------------------------------------------------------------------
1 function show_debug($message, $inout)
2 {
3 if ($this->debug)
4 {
5 if($inout=="in") //响应信息
6 {
7 $m='8 }
9 else
10 $m='>> ';
11 if(!ereg("\n$", $message))
12 $message .= "
";
13 $message=nl2br($message);
14 echo "${m}${message}";
15 }
16 }
--------------------------------------------------------------------------------
这个函数用来显示调试信息。可以在$inout中指定是上传的指令还是返回的响应,如果为上传指令,则使用"out";如果为返回的响应则使用"in"。
第3行,判断是否要输出调试信息。
第5行,判断是否为响应信息,如果是,则在第7行将信息的前面加上"> "来区别上传指令。
第11-12行,判断信息串最后是否为换行符,如不是则加上HTML换行标记。第13行将所以的换行符转成HTML的换行标记。
第14行,输出整条信息,同时将信息颜色置为灰色以示区别。执行一个命令
--------------------------------------------------------------------------------
1 function do_command($command, $code)
2 {
3 $this->lastact=$command;
4 $this->show_debug($this->lastact, "out");
5 fputs ( $this->fp, $this->lastact );
6 $this->lastmessage = fgets ( $this->fp, 512 );
7 $this->show_debug($this->lastmessage, "in");
8 if(!ereg("^$code", $this->lastmessage))
9 {
10 return false;
11 }
12 else
13 return true;
14 }
--------------------------------------------------------------------------------
在编写socket处理部分发现,一些命令的处理很相似,如HELO,MAIL FROM,RCPT TO,QUIT,DATA命令,都要求根据是否显示调试信息将相关内容显示出来,同时对于返回的响应码,如果是期望的,则应继续处理,如果不是期望的,则应中断出理。所以为了清晰与简化,专门对这些命令的处理编写了一个通用处理函数。函数的参数中$code为期望的响应码,如果响应码与之相同则表示处理成功,否则出错。
第3行,记录最后执行命令。
第4行,将上传命令显示出来。
第5行,则使用fputs真正向服务器传换指令。
第6行,从服务器接收响应信息将放在最后响应消息变量中。
第7行,将响应信息显示出来。
第8行,判断响应信息是否期待的,如果是则第13行返回成功(true),否则在第10行返回失败(false)。
这样,这个函数一方面完成指令及信息的发送显示功能,别一方面对返回的响应判断是否成功。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Was sind die Unterschiede zwischen Huawei GT3 Pro und GT4?
Dec 29, 2023 pm 02:27 PM
Was sind die Unterschiede zwischen Huawei GT3 Pro und GT4?
Dec 29, 2023 pm 02:27 PM
Viele Benutzer werden sich bei der Auswahl von Smartwatches für die Marke Huawei entscheiden. Viele Benutzer sind neugierig auf den Unterschied zwischen Huawei GT3pro und GT4. Was sind die Unterschiede zwischen Huawei GT3pro und GT4? 1. Aussehen GT4: 46 mm und 41 mm, das Material ist Glasspiegel + Edelstahlgehäuse + hochauflösende Faserrückschale. GT3pro: 46,6 mm und 42,9 mm, das Material ist Saphirglas + Titangehäuse/Keramikgehäuse + Keramikrückschale 2. Gesundes GT4: Mit dem neuesten Huawei Truseen5.5+-Algorithmus werden die Ergebnisse genauer. GT3pro: EKG-Elektrokardiogramm sowie Blutgefäß und Sicherheit hinzugefügt
 So lösen Sie das Problem des ungültigen Debuggens beim Festlegen von Haltepunkten im SpringBoot-Projekt
May 11, 2023 am 10:49 AM
So lösen Sie das Problem des ungültigen Debuggens beim Festlegen von Haltepunkten im SpringBoot-Projekt
May 11, 2023 am 10:49 AM
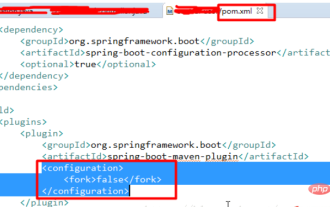
Ich bin neu im Springboot-Projekt. (1) Ich fand das Breakpoint-Debugging sehr deprimiert und suchte online nach Lösungen. Alles, was ich sah, waren einige sehr komplizierte Lösungen, die angeblich Remote-Debugging waren, aber auch zusätzliche Eröffnungsslogans erforderten. Das unterscheidet sich von einem herkömmlichen Projekt, daher halte ich es nicht für notwendig. Nach einiger Erkundung habe ich herausgefunden, dass es einen einfacheren Weg gibt. Die Schritte sind wie folgt: Fügen Sie eine Konfiguration im Plugin-Teil der POM-Datei hinzu: false und es wird in Ordnung sein (2) Bezüglich des im SpringBoot-Projekt gemeldeten Fehlers dass die Datei „web.xml“ fehlt, da für herkömmliche Webprojekte web.xml-Dateien erforderlich sind, für SpringBoot-Projekte jedoch keine web.xml-Dateien.
 Fix: Snipping-Tool funktioniert unter Windows 11 nicht
Aug 24, 2023 am 09:48 AM
Fix: Snipping-Tool funktioniert unter Windows 11 nicht
Aug 24, 2023 am 09:48 AM
Warum das Snipping-Tool unter Windows 11 nicht funktioniert Das Verständnis der Grundursache des Problems kann dabei helfen, die richtige Lösung zu finden. Hier sind die häufigsten Gründe, warum das Snipping Tool möglicherweise nicht ordnungsgemäß funktioniert: Focus Assistant ist aktiviert: Dies verhindert, dass das Snipping Tool geöffnet wird. Beschädigte Anwendung: Wenn das Snipping-Tool beim Start abstürzt, ist es möglicherweise beschädigt. Veraltete Grafiktreiber: Inkompatible Treiber können das Snipping-Tool beeinträchtigen. Störungen durch andere Anwendungen: Andere laufende Anwendungen können mit dem Snipping Tool in Konflikt geraten. Das Zertifikat ist abgelaufen: Ein Fehler während des Upgrade-Vorgangs kann zu diesem Problem führen. Diese einfache Lösung ist für die meisten Benutzer geeignet und erfordert keine besonderen technischen Kenntnisse. 1. Aktualisieren Sie Windows- und Microsoft Store-Apps
 So beheben Sie den Fehler „Verbindung zum App Store nicht möglich' auf dem iPhone
Jul 29, 2023 am 08:22 AM
So beheben Sie den Fehler „Verbindung zum App Store nicht möglich' auf dem iPhone
Jul 29, 2023 am 08:22 AM
Teil 1: Erste Schritte zur Fehlerbehebung Überprüfen des Apple-Systemstatus: Bevor wir uns mit komplexen Lösungen befassen, beginnen wir mit den Grundlagen. Das Problem liegt möglicherweise nicht an Ihrem Gerät; die Server von Apple sind möglicherweise ausgefallen. Besuchen Sie die Systemstatusseite von Apple, um zu sehen, ob der AppStore ordnungsgemäß funktioniert. Wenn es ein Problem gibt, können Sie nur warten, bis Apple es behebt. Überprüfen Sie Ihre Internetverbindung: Stellen Sie sicher, dass Sie über eine stabile Internetverbindung verfügen, da das Problem „Verbindung zum AppStore nicht möglich“ manchmal auf eine schlechte Verbindung zurückzuführen ist. Versuchen Sie, zwischen WLAN und mobilen Daten zu wechseln oder die Netzwerkeinstellungen zurückzusetzen (Allgemein > Zurücksetzen > Netzwerkeinstellungen zurücksetzen > Einstellungen). Aktualisieren Sie Ihre iOS-Version:
 php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出php提交表单通过后,弹出的对话框怎样在当前页弹出而不是在空白页弹出?想实现这样的效果:而不是空白页弹出:------解决方案--------------------如果你的验证用PHP在后端,那么就用Ajax;仅供参考:HTML code
 Ein Artikel, der diesen Punkt versteht und 70 % der Front-End-Leute erreicht
Sep 06, 2022 pm 05:03 PM
Ein Artikel, der diesen Punkt versteht und 70 % der Front-End-Leute erreicht
Sep 06, 2022 pm 05:03 PM
Ein Kollege blieb aufgrund eines Fehlers stecken, auf den dadurch hingewiesen wurde. Dieses Zeigeproblem führte dazu, dass eine Pfeilfunktion verwendet wurde, was dazu führte, dass die entsprechenden Requisiten nicht abgerufen werden konnten. Er wusste es nicht, als ich es ihm vorstellte, und dann habe ich mir bewusst die Front-End-Kommunikationsgruppe angesehen. Bisher verstehen es mindestens 70 % der Front-End-Programmierer nicht Sie diesen Link Wenn alles unklar ist Wenn Sie es noch nicht gelernt haben, geben Sie mir bitte eine große Klappe.
 Lassen Sie uns darüber sprechen, warum Vue2 dadurch in verschiedenen Optionen auf Eigenschaften zugreifen kann
Dec 08, 2022 pm 08:22 PM
Lassen Sie uns darüber sprechen, warum Vue2 dadurch in verschiedenen Optionen auf Eigenschaften zugreifen kann
Dec 08, 2022 pm 08:22 PM
Dieser Artikel hilft Ihnen bei der Interpretation des Vue-Quellcodes und stellt vor, warum Sie damit in Vue2 auf Eigenschaften in verschiedenen Optionen zugreifen können. Ich hoffe, dass er für alle hilfreich ist!
 Ist watch4pro besser oder GT?
Sep 26, 2023 pm 02:45 PM
Ist watch4pro besser oder GT?
Sep 26, 2023 pm 02:45 PM
Watch4pro und GT verfügen jeweils über unterschiedliche Funktionen und Anwendungsszenarien. Wenn Sie Wert auf umfassende Funktionen, hohe Leistung und ein stilvolles Erscheinungsbild legen und bereit sind, einen höheren Preis in Kauf zu nehmen, ist Watch 4 Pro möglicherweise besser geeignet. Wenn Sie keine hohen funktionalen Ansprüche haben und mehr Wert auf Akkulaufzeit und einen angemessenen Preis legen, ist die GT-Serie möglicherweise besser geeignet. Die endgültige Wahl sollte auf der Grundlage persönlicher Bedürfnisse, Budgets und Vorlieben getroffen werden. Es wird empfohlen, vor dem Kauf Ihre eigenen Bedürfnisse sorgfältig zu prüfen und sich die Bewertungen und Vergleiche verschiedener Produkte anzusehen, um eine fundiertere Entscheidung zu treffen.




