 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JavaScript-Timer-Schreibprozess und Implementierungsmethode_Javascript-Kenntnisse
JavaScript-Timer-Schreibprozess und Implementierungsmethode_Javascript-Kenntnisse
JavaScript-Timer-Schreibprozess und Implementierungsmethode_Javascript-Kenntnisse
JavaScript ist eine sehr einfach zu verwendende Skriptsprache mit vielen Tools und leistungsstarken Funktionen. Da ich am Backend gearbeitet habe, habe ich nur an der Oberfläche gekratzt.
Dann kommen wir zum Hauptthema – dem Timer. Lassen Sie uns zunächst über die Funktion des Timers sprechen:
1. Der Timer muss die Uhrzeit auf der Seite anzeigen können
2. Der Timer wird jede Sekunde aktualisiert, wenn die Sekunde 60 erreicht, und wenn die Minute 60 erreicht, wird sie um 1 Stunde fortgesetzt
3. Der Timer muss zurückgesetzt werden können, also neu eingestellt werden können4. Wenn der Timer abgelaufen ist, muss es eine Möglichkeit geben, den Timer abzurufen
Die oben genannten Funktionen sind sehr einfach. Das Timing sollte auch Funktionen wie Pause, Fortsetzung des Timings usw. haben. Es spielt keine Rolle, wir werden es einzeln tun.
Schritt eins:
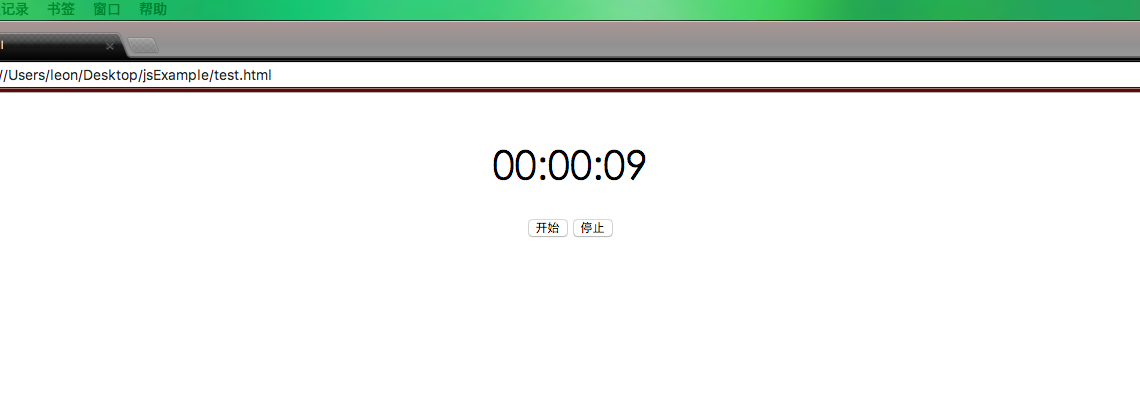
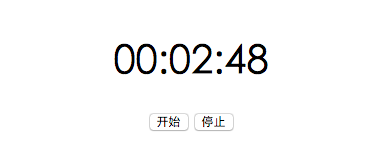
Wir erstellen eine einfache Seite mit einer Echtzeitbeschriftung und Start- und Pause-Schaltflächen. Die Seite wird wie folgt gezeichnet:

Schritt 2:
Lassen Sie uns analysieren, welche Attribute der Timer benötigt:1. Timing, Startzeit ist erforderlich
2.Endzeit
3. Die Gesamtgehzeit, dieses Attribut soll an den Benutzer zurückgegeben werden
4. Der Anzeiger ist eigentlich ein JQuery-Objekt oder Dom-Objekt. Das Timing muss an einer Stelle angezeigt werden
5. Die Anzeigezeit muss demontiert werden, daher haben wir das Stundenattribut
6. Minutenattribut
7. Zweites Attribut (tatsächlich in der Gesamtzeit enthalten, notieren Sie es zuerst, falls Sie es benötigen)
Werfen wir einen Blick auf den Code:
var startTime;//开始时间
var endTime;//结束时间
var timeLength;//总时长
var timeSpan;//计时器走过的时间
var displayer;//时间显示器
var hh=0;//小时
var mm=0;//分钟
var status=0;//计时状态 Schritt 3:
Lassen Sie uns analysieren, welche Methoden für Timer benötigt werden:
1. Der Timer muss gestartet werden, daher haben wir eine Methode zum Starten
2. Der Timer muss gestoppt werden, also haben wir eine Stoppmethode. Nach dem Stoppen sollte er dem Benutzer mitteilen, wie lange er gezählt hat, also sollte die Zeit zurückgegeben werden
3. Der Timer sollte auch über eine Pausenfunktion verfügen. Nach dem Pausieren können Sie die Zeitmessung erneut an der pausierten Position starten, und die Pause sollte ebenfalls auf die Dauer zurückkehren
4. Rund um das Starten und Stoppen sollte es auch jede Sekunde interne Aktivitäten eines Timers geben, ähnlich einer Delegate-Methode, die einmal pro Sekunde ausgeführt werden
5. Präsentationslogik: Wir müssen dem Präsentator die Echtzeit auf der Seite anzeigen und einige Formatkonvertierungen für eine bessere Lesbarkeit durchführen
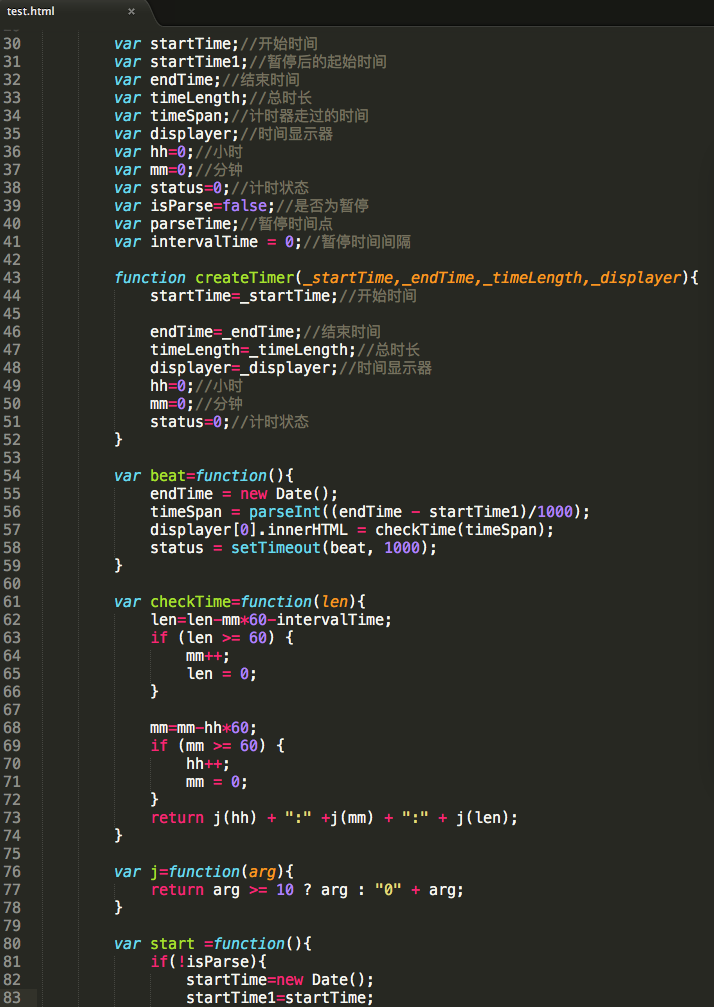
Obiger Code, Konstruktor:
function createTimer(_startTime,_endTime,_timeLength,_displayer){
startTime=_startTime;//开始时间
endTime=_endTime;//结束时间
timeLength=_timeLength;//总时长
displayer=_displayer;//时间显示器
hh=0;//小时
mm=0;//分钟
status=0;//计时状态
}
var start =function(){
hh = 0;
mm = 0;
startTime=new Date();
status = setTimeout(beat, 1000);
}
var stop=function(){
clearTimeout(status);
endTime=new Date();
timeLength=parseInt((endTime-startTime)/1000);
alert(timeLength);
}
var beat=function(){
endTime = new Date();
timeSpan = parseInt((endTime - startTime)/1000);
displayer[0].innerHTML = checkTime(timeSpan);
status = setTimeout(beat, 1000);
}
var checkTime=function(len){
len=len-mm*60;
if (len >= 60) {
this.mm++;
//starttime1 = new Date();
len = 0;
}
mm=mm-hh*60;
if (mm >= 60) {
hh++;
mm = 0;
}
return j(self.hh) + ":" +j(mm) + ":" + j(len);
}
var j=function(arg){
return arg >= 10 ? arg : "0" + arg;
}
 Fehlt etwas? Wie kann der Timer nicht angehalten werden? Als ich mir diese Idee ausgedacht habe, habe ich nicht damit gerechnet, dass er Sekunde für Sekunde springt. , dann fiel mir ein, dass ich diese Funktion hinzufügen muss.
Fehlt etwas? Wie kann der Timer nicht angehalten werden? Als ich mir diese Idee ausgedacht habe, habe ich nicht damit gerechnet, dass er Sekunde für Sekunde springt. , dann fiel mir ein, dass ich diese Funktion hinzufügen muss.
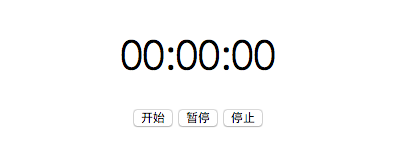
Es spielt keine Rolle, lasst uns weiter entwerfen und eine Pause-Schaltfläche auf der Demoseite hinzufügen:P
 Lass es uns zuerst analysieren:
Lass es uns zuerst analysieren:
1. Nach dem Anhalten müssen Sie auf dem letzten angehaltenen Knoten neu starten. Wir implementieren diese Funktion in der Startschaltfläche, daher benötigen wir ein Flag, um zu bestimmen, ob nach der Pause neu gestartet oder gestartet werden soll
2. Wir müssen den Zeitpunkt der Pause aufzeichnen3. Notieren Sie sich am besten das Pausenzeitintervall, damit es genutzt werden kann, sonst springt die Zeit beim erneuten Starten sofort nach dem Intervall in der Präsentation (z. B. wenn Sie pausieren). 00:00:09, und Sie halten eine Minute inne. Wenn Sie anschließend direkt beginnen, ohne Anpassungen vorzunehmen, wird die Zeit zu 00:01:09)
Also fügen wir drei Attribute hinzu:
var isParse=false;//是否为暂停
var parseTime;//暂停时间点
var intervalTime = 0;//暂停时间间隔
var parse=function(){
parseTime = new Date();
isParse = true;
clearTimeout(status);
}
Das Obige ist erledigt, unser Timer hat eine Pausenfunktion~

Sehen Sie sich die Gesamtcodeübersicht an. Der Kerncode umfasst weniger als hundert Zeilen.

Nachdem Sie dies geschrieben haben, ist die Hauptarbeit erledigt. Tatsächlich können Sie auch alle Methoden kapseln und an ein Objekt anhängen. Nachdem Sie ein Timer-Objekt instanziiert und einige Schlüsselattribute initialisiert haben, können Sie diese Methoden aufrufen. Ich werde hier nicht auf Details eingehen. Wenn Sie sich für Kinderschuhe interessieren, können Sie sie ausprobieren~

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie die integrierte Pomodoro-Technologie in Windows 11/10
Mar 11, 2024 am 09:40 AM
So verwenden Sie die integrierte Pomodoro-Technologie in Windows 11/10
Mar 11, 2024 am 09:40 AM
Um die integrierte Pomodoro-Technologie in Windows 11 oder Windows 10 zu nutzen, können Sie über die integrierte Uhr-App einen Timer einstellen. Dies kann Ihnen helfen, Ihre Zeit effektiver zu nutzen und die Arbeitseffizienz zu verbessern. Mit der Pomodoro-Technologie können Sie sich auf die Erledigung von Aufgaben in kurzer Zeit konzentrieren und Ablenkungen und Aufschub vermeiden. Die integrierte Uhr-App bietet praktische Zeit- und Erinnerungsfunktionen, die Sie bei der Arbeit gemäß dem Arbeitszyklus der Pomodoro-Technologie unterstützen. Durch die Festlegung von Arbeits- und Pausenzeiten können Sie Ihre Zeit besser verwalten und die Arbeitseffizienz steigern. Daher kann die Verwendung der integrierten Tools des Windows-Systems zum Üben der Pomodoro-Technologie Ihnen dabei helfen, Ihre Arbeitsaufgaben effizienter zu erledigen. Po
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).





